1: I have such a requirement: I need to enter N addresses in the email input box. The N emails must be separated by semicolons.
2: Can it be verified through angularJS or other methods? The N email addresses entered are separated. Can the emails be sent correctly?
3: Or can you determine whether these mailboxes are not separated, and then allow me to provide prompt box information accordingly?
4: Or automatically judge after entering the address, and then automatically add a semicolon.
滿天的星座2017-05-15 17:14:28
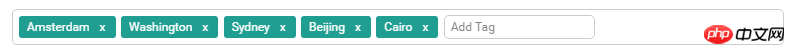
You can make something similar to tag-input. When entering, verify whether the input content meets the email format standard. If the verification is successful, it will be added. If the verification fails, a detailed message will be prompted. This can avoid the user having to input all the input content. Verify again to ensure that the entered content is the correct one after verification

Press Enter to enter
HTML
<p class="form-group">
<p class="form-group">
<input type="text" tag-input="primary" value="Amsterdam,Washington,Sydney,Beijing,Cairo" data-role="tagsinput" placeholder="Add Tag">
</p>
</p>Directive
angular.module('BlurAdmin.pages.form')
.directive('tagInput', tagInput);
/** @ngInject */
function tagInput() {
return {
restrict: 'A',
link: function( $scope, elem, attr) {
$(elem).tagsinput({
tagClass: 'label label-' + attr.tagInput
});
}
};
}阿神2017-05-15 17:14:28
Thank you very much @crazy4x for the answer:
Later I found a new method myself:
Goal: When entering multiple email addresses into the input box, check whether the N email addresses are correct and give a prompt
Method:
HTML:
<form class="form-horizontal" role="form" id="custom_form" name="custom_form" novalidate>
<p class="form-group">
<label class="col-sm-2 control-label">email address</label>
<p class="col-sm-10" ng-class="{'has-error':custom_form.user_email.$invalid&&custom_form.user_email.$dirty}">
<input multiple-email name="user_email" ng-model="user.email" required class="form-control" placeholder="seperate the multiple mails with "
/> 验证通过:{{custom_form.user_email.$valid}}
</p>
</p>
<p class="form-group text-center">
<input class="btn btn-primary btn-lg" ng-disabled="custom_form.$invalid" type="submit" value="提交" />
</p>
</form>
Js:(Angular)
app.directive('multipleEmail', [function () {
return {
require: "ngModel",
link: function (scope, element, attr, ngModel) {
if (ngModel) {
var emailsRegexp =
/^([a-z0-9!#$%&'*+\/=?^_`{|}~.-]+@[a-z0-9-]+(\.[a-z0-9-]+)*[;;]?)+$/i;
}
var customValidator = function (value) {
var validity = ngModel.$isEmpty(value) || emailsRegexp.test(value);
ngModel.$setValidity("multipleEmail", validity);
return validity ? value : undefined;
};
ngModel.$formatters.push(customValidator);
ngModel.$parsers.push(customValidator);
}
};
}]);