angularjs subpage how to quote js


黄舟2017-05-15 17:14:03
angular is a SPA (Single Page Application) page, a single-page application
All JS is loaded on the first page
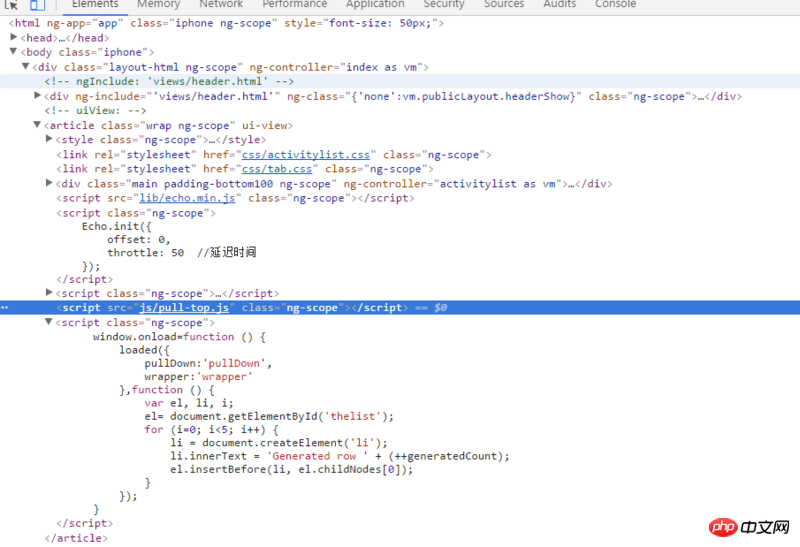
I’m not sure what file your pull-top.js is, if it is a third-party plug-in for js , you can encapsulate it into a directive and call this directive on the sub-page
为情所困2017-05-15 17:14:03
If you insist on doing this, you can look at lazyload.js, but for some small and medium-sized projects, this is not very meaningful, because angular is a single-page application, and all js are loaded on the homepage, which is more than the normal size. js files will not have much performance impact.
https://oclazyload.readme.io/...
曾经蜡笔没有小新2017-05-15 17:14:03
Generally, all js will be merged into the app. After the page is referenced, the sub-page can also be used. If you do not merge it, you can also reference it directly in the page. However, angular projects generally have many directives, services, and controllers. These js will definitely not be merged. There will be many requests, which will affect the page loading speed
曾经蜡笔没有小新2017-05-15 17:14:03
Introduced in the entry file, the entire project can be used, and there is no need to blame which page uses which.