

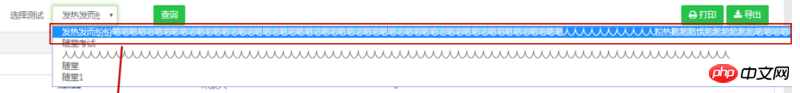
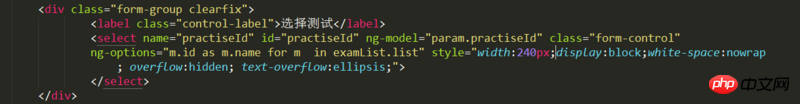
How to use "..." to indicate that the text in this drop-down box is too long? I tried setting it according to the second person’s answer but it didn’t work
黄舟2017-05-15 17:14:02
I don’t know how to use native selection. . .
Two thoughts:
No need to use native onesselect,自己写一个selectWell, everything is easy to control and not difficult
option用js方法截断一下,可以根据字节长度来截断添加到selectInside
漂亮男人2017-05-15 17:14:02
width: The width you want to set
overflow:hidden
text-overflow:ellipsis
white-space:nowrap
習慣沉默2017-05-15 17:14:02
Set the width of the drop-down box and then set display:block;white-space:nowrap; overflow:hidden; text-overflow:ellipsis;
ringa_lee2017-05-15 17:14:02
After setting it up, it doesn’t work. I checked that the code has been set up and the effect has not changed
我想大声告诉你2017-05-15 17:14:02
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
In this way, it will become an ellipsis when the size of the parent element is exceeded. If it is useless, check whether the width of the parent element is too wide