var esmsApp = angular.module('esmsApp', [
// 外部库模块
'ui.router'
]);
esmsApp.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/index');
$stateProvider
.state('index', {
url: '/index',
views: {
'': {
templateUrl: '../view/index.html'
},
'header@index': {
templateUrl: '../view/header.html'
},
'content@index': {
templateUrl: '../view/content.html'
},
'footer@index': {
templateUrl: '../view/footer.html'
},
'modal@index': {
templateUrl: '../view/modal.html'
}
}
})
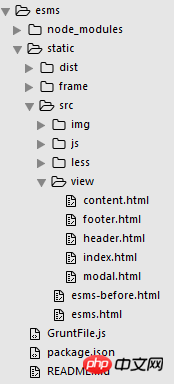
})The project structure diagram is as follows: 
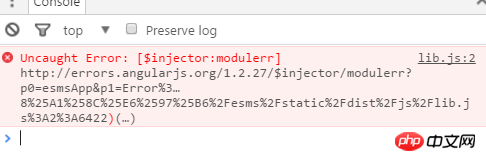
Error message: 
I didn’t find any problem with the logic. Please check why the above program segment reported an error
大家讲道理2017-05-15 17:13:56
Your mistake is a punctuation mistake. Look at the quotation marks, commas, etc., they may not be in this program
漂亮男人2017-05-15 17:13:56
Module dependency injection error...
If you are not familiar with it, do not use the compressed package and directly quote the source code, which will make it easier to troubleshoot the problem.
巴扎黑2017-05-15 17:13:56
There seems to be no problem with this program. Angularjs is more case-sensitive and has full-width and half-width status