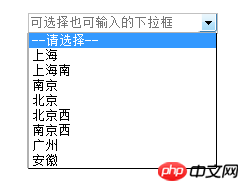
I want to enter the input text box, and then all the contents in li or select will be displayed. I can select the value in the drop-down table, or I can automatically enter it in the input box. As shown in the picture. The requirement is input, and the queried select automatically expands. Dynamic query can be solved with ng-click. How to automatically expand input and select? Now I can only click the drop down to get it out. 
天蓬老师2017-05-15 17:13:51
If this requirement is a customized drop-down, use a custom method, and the style can also be adjusted to look good