index.html only has an angular-view p and related css and js
<!-- angular view -->
<p ui-view></p>
<!-- jQuery and Bootstrap -->
<script src="bower_components/jquery/dist/jquery.min.js"></script>
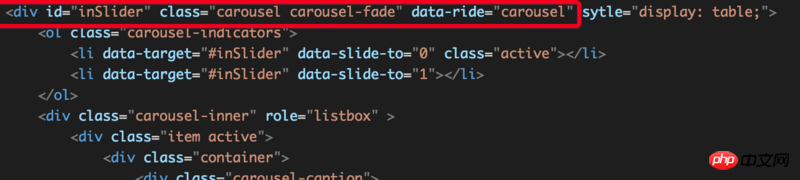
<script src="bower_components/bootstrap/dist/js/bootstrap.js"></script>HTML code related to carousel carousel (using bootstrap3)
HTML with carousel is loaded and rendered through angular
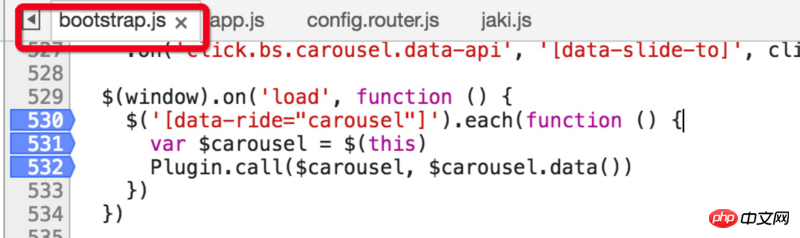
At the interruption point in the bootstrap.js source code, it was found that bootstrap sets the automatic carousel parameters for the carousel bar through the data-ride="carousel" selector:

At the same time, debugging also found that the code can enter the 530 breakpoint, but cannot enter the 531 line breakpoint. means the element was not found.
But this template. The same HTML code can be automatically rotated when placed in a static web page to display declared HTML elements.
I don’t know if this has anything to do with Angular’s rendering cycle, please help me! Thanks
伊谢尔伦2017-05-15 17:13:48
Because when the window.load event is triggered, Angular has not started rendering yet, so when the function you wrote in the window.load event is executed, those elements are not yet available. You should wait until Angular rendering is completed before initializing the carousel
伊谢尔伦2017-05-15 17:13:48
You need to use angular-ui-bootstrap, the officially provided bootstrap control
http://angular-ui.github.io/b...
The basic principle of using angular is not to think about manipulating the DOM