I now need to bind the data obtained in the background to select
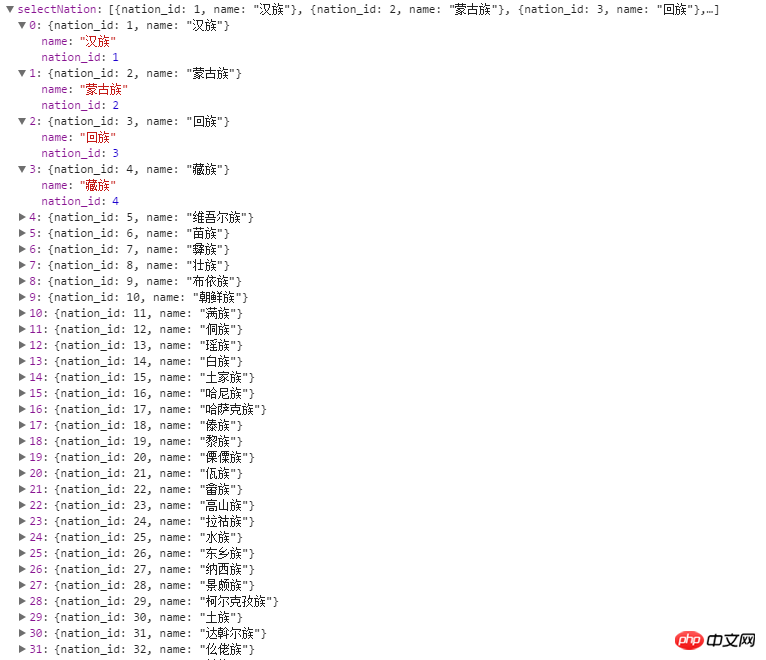
JSON returned by the background:

js part:
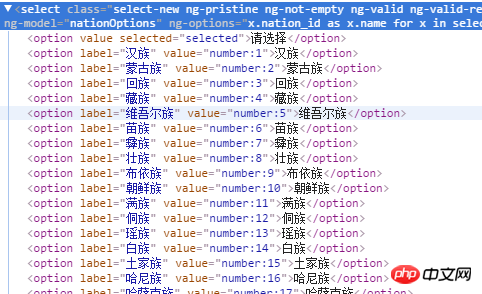
<select ng-model="originOptions.nation_id" ng-options="x.nation_id as x.name for x in nation">
<option value="">请选择</option>
</select>
Then, read the user's selection data, display the user's data on the select, and select the state
But it can’t be bound. I looked at the console:

value all appears in the format of number:1, OK! Then I will add track by x.nation_id
The number is gone, but the data cannot be bound!
For example: if the user selects the Miao ethnic group, then the nation_id is 6, which makes sense
$scope.originOptions = {'nation_id':6}
It can be bound! But it just doesn’t work! Did I go wrong somewhere?
May I ask what’s going on? !
I just tried it again: after adding track by, it cannot be bound, just remove it!
But I don’t need the character type in value, how to break it~~
阿神2017-05-15 17:13:44
No problem~ That’s it. What you get in the controller is the id value$scope.originOptions.nation_id
为情所困2017-05-15 17:13:44
controller:
$scope.data = {
model: null,
nation: [
{nation_id: '1', name: 'A'},
.......
.......
]
};HTML:
<select name="mySelect" id="mySelect"
ng-options="x.nation_id as x.name for x in data.nation"
ng-model="data.model"></select>Try this data structure
ringa_lee2017-05-15 17:13:44
The character type in value cannot be obtained through the bound ng-model.
Although it shows number:1
ngOptions is generated like this
You can take a look at the documentation for examples:
https://docs.angularjs.org/ap...