When using Baidu Editor, the inserted image is initially a loading image, and the uploaded image will be displayed after the loading is successful.
When the image is inserted without any modification, the model in the controller looks like this
<p><img class="loadingclass" id="loading_iwwwjn6l" src="http://d.com:12080/Public/backend/lib/ueditor/themes/default/images/spacer.gif" title="正在上传..."/></p>Even if the image has been successfully uploaded and displayed in the editor, the model has not been modified. The model will only be modified after modifying something else and triggering the changecontent event of ueditor;
In the udeitor command Listening for changecontent:
_self.editor.addListener("contentChange", function() {
ctrl.$setViewValue(_self.editor.getContent());
if (!_updateByRender) {
if (!$S.$$phase) {
$S.$apply();
}
}
_updateByRender = false;
});View ueditor source code:
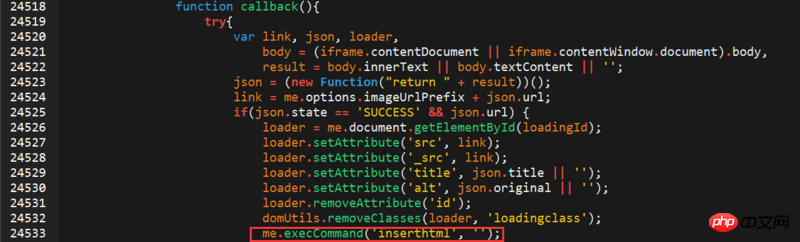
function callback(){
try{
var link, json, loader,
body = (iframe.contentDocument || iframe.contentWindow.document).body,
result = body.innerText || body.textContent || '';
json = (new Function("return " + result))();
link = me.options.imageUrlPrefix + json.url;
if(json.state == 'SUCCESS' && json.url) {
loader = me.document.getElementById(loadingId);
loader.setAttribute('src', link);
loader.setAttribute('_src', link);
loader.setAttribute('title', json.title || '');
loader.setAttribute('alt', json.original || '');
loader.removeAttribute('id');
domUtils.removeClasses(loader, 'loadingclass');
} else {
showErrorLoader && showErrorLoader(json.state);
}
}catch(er){
showErrorLoader && showErrorLoader(me.getLang('simpleupload.loadError'));
}
form.reset();
domUtils.un(iframe, 'load', callback);
}After the image is uploaded successfully, directly modify the src of the original loading image to the returned link, but this does not trigger angular's $apply. In fact, it should be said that changecontent is not initiated, resulting in the model not being updated;
May I ask the master, how to make the angular model update when modifying the img src attribute?
This problem has been bothering me for a long time. I saw that a big brother on the blog added a delay to changecontent
_self.editor.addListener("contentChange", function() {
//此处设置一个延迟,防止图片还没有从服务器返回,从而获取到的是loading图片
setTimeout(function() {
ctrl.$setViewValue(_self.editor.getContent());
if (!_updateByRender) {
if (!$S.$$phase) {
$S.$apply();
}
}
_updateByRender = false;
}, 50)
}); But treating the symptoms rather than the root cause is useless if my pictures are loaded after 50ms. . . .
The event code of contentchange cannot be found.
高洛峰2017-05-15 17:13:01
Go back by yourself;
Method 1: Cancel single image upload in config and use multiple image uploads instead;
Method 2: Modify the simple upload function in ueditor.all.js
Modify the loading image after the image upload is completed src attribute, after displaying the real picture, insert an empty string at the end to start $apply;