js part:
$scope.sex = [{'name':'男', 'value':'man'},{'name':'女', 'value':'women'}];
html part:
<select ng-model="sexOptions" ng-options="x.value as x.name for x in sex">
<option value="">请选择</option>
</select>
The problem I am encountering now is:
I obtained the data results from the server. If the user's profile is "male", then this select must select the male item
This is how I bound it
$scope.sexOptions = {'value':res.farmersInfo.sex};
As shown below: 
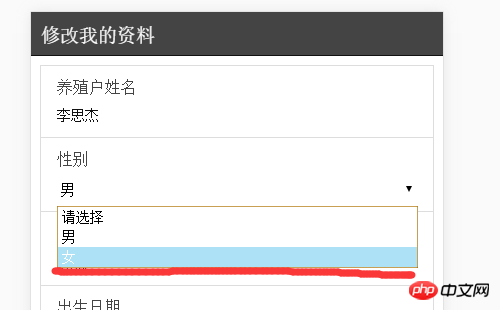
Binding can now be achieved, but when I select the option again, for example, I select the gender as female:
As shown below: 
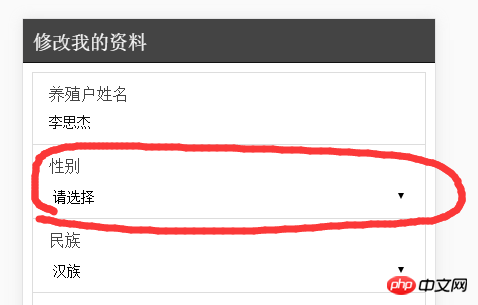
The problem arises, I selected female, but the default "Please select" is displayed 
How to solve this problem?
Thank you everyone! ! ! !
Very anxious!