After looking for errors for a long time, I couldn’t find any problems, and the console didn’t report any errors. I went to read the official documents again, but still didn’t find any.
The page is always blank. Is there anyone who can help me with the same situation? I just started learning Angular.
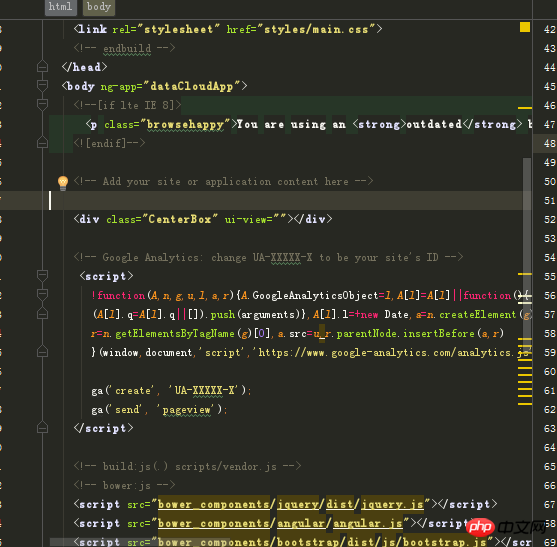
index.html

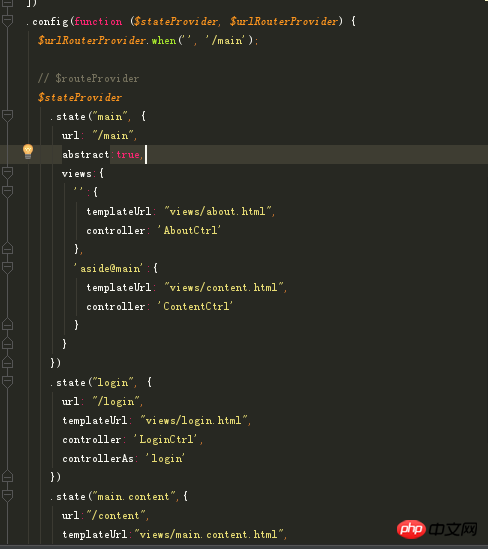
app.js

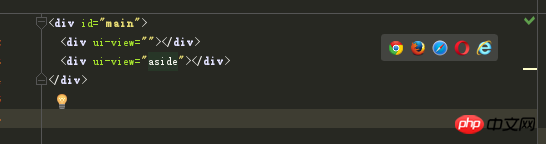
main.html

content.html

I want to add a fixed header and sidebar to main.html, but it never appears and the page is blank.
给我你的怀抱2017-05-15 17:11:48
Check whether the address is written incorrectly in the routing settings. If the page and controller are correct, it is usually a problem with ui-router
曾经蜡笔没有小新2017-05-15 17:11:48
1. Remove the ui-view class in index.html.
2. In routing, $urlRouterProvider.otherwise('/main');
我想大声告诉你2017-05-15 17:11:48
Write like this:
.state('book', {
url: '/book',
template: '<p ui-view></p>',
abstract: true,
resolve: {
load: ['$ocLazyLoad',
function($ocLazyLoad) {
return lazyDeferred = $ocLazyLoad.load([{
files: [
'./css/book.css'
]
}, {
name: '73go.book',
files: [htmlBase + 'book/main.js']
}]);
}
]
}
})
.state('book.list', {
url: '',
templateUrl: htmlBase + 'book/list.html',
data: {
title: '需求及方案'
}
})You don’t need to worry about resolve, it’s a combination with OClazyLoad
abstract: true, if this is set, the interface will not be displayed. You have set up main