
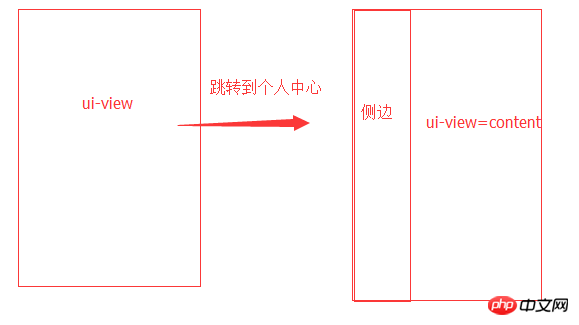
The specific situation is like this. Now a problem is: when jumping to the user page, the uiview on the right is empty, and you have to click on the navigation on the left To insert a template, how to set the default display page of the secondary view in the routing?
Code above:
`$stateProvider
.state('user', {
url: '/user',
views: {
'': {
templateUrl: 'public/front/temphtml/usercenter/userindex.html'
}
}
})
.state('user.a', {
url: '/a',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/a.html',
controller: 'userCtrl'
}
}
})
.state('user.b', {
url: '/b',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/b.html',
controller: 'userCtrl'
}
}
})`
阿神2017-05-15 17:11:45
Tested and can solve your problem.
.state('user', {
url: '/user',
views: {
'': {
templateUrl: 'public/front/temphtml/usercenter/userindex.html' ,
controller: function($state){
$state.go('user.a');//默认显示第一个tab
}
}
} })
.state('user.a', {
url: '/a',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/a.html',
controller: 'userCtrl'
}
}})
.state('user.b', {
url: '/b',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/b.html',
controller: 'userCtrl'
}
}})`
阿神2017-05-15 17:11:45
.state('user', {
//我觉得你进到user页面直接设置你需要默认显示页面的url就好了
url: '/a',
views: {
'': {
templateUrl: 'public/front/temphtml/usercenter/a.html'
}
}
})
.state('user.a', {
url: '/a',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/a.html',
controller: 'userCtrl'
}
}
})
.state('user.b', {
url: '/b',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/b.html',
controller: 'userCtrl'
}
}
})`大家讲道理2017-05-15 17:11:45
I usually set a default page to execute $state.go();
under certain judgment conditionsFor example, I set up the index router, and then set up an index.homepage
I will judge after the user logs in to the page. If the login is successful, jump directly to index.homepage. Of course, the template configured in index.homepage is the default page;
Total value, just use $state.go() to point to a route when you need it.
伊谢尔伦2017-05-15 17:11:45
Set the default:
app.config(function($urlRouterProvider){
$urlRouterProvider.when('', '/index');
});大家讲道理2017-05-15 17:11:45
It should be forbidden to jump to /user(添加属性 abstract:true). There's no reason to do this, just jump to the path you want.
我想大声告诉你2017-05-15 17:11:45
How to solve the address return problem involved in multi-level routing
PHP中文网2017-05-15 17:11:45
Does the question owner have a solution? Please answer the same question...