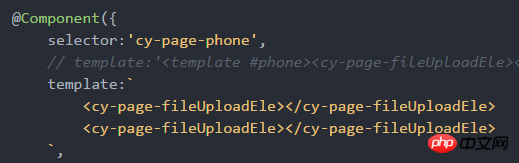
Reference multiple identical child components in a parent component like this: 
The effect is to generate two file upload controls as follows: 
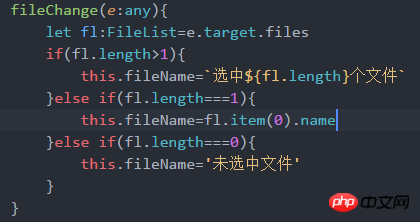
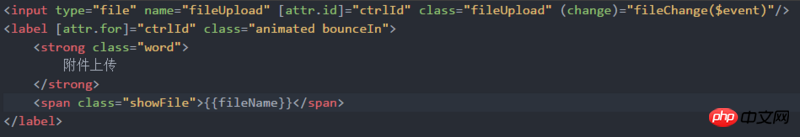
Because the control is simulated using input and label, you need to obtain the file name when uploading the control change and give it to the control for display. The control will bind the relevant binding variables. The listening function is as follows:

But why does the value of the first control always change when I click on the second control but the second one does not respond? 
Update
Sorry, I forgot the post component template: 
The problem lies in the template. I used the label's for to correspond to the input ID. However, the ID was written to death by me at the beginning, so the next operation only corresponds to the first ID. Change the ID and for to Just make it dynamic~
天蓬老师2017-05-15 17:11:44
Thank you for the invitation, the code given is too little. . .
The reasons I guess for the problem:
1. Label css problem. For example, the first label is too large and covers the second area, mistakenly thinking that the second one is clicked.
2. The scope of the file upload component is not isolated. Among them, this refers to the parent CTRL.
漂亮男人2017-05-15 17:11:44
When you click on the second control, you should still get the first control. I guess it is because you did not identify these two controls.
Solution:
In angular 2 we usually use @Viewchild or @Viewchildren to define component identifiers for component nesting.
@Viewchild is generally used for a single control
@Viewchildren is used for multiple control combinations, such as li
So in the template you can write like this:
<cy-page-fileUploadEle #upload1></cy-page-fileUploadEle>
<cy-page-fileUploadEle #upload2></cy-page-fileUploadEle>
Then define these two properties in class
@Viewchild("upload1") upload1: CyPageFileUPloadEle; (class name of the control)
@Viewchild("upload2") upload2: CyPageFileUPloadEle; (class name of the control)
When calling, you can write like this:
this.upload1.nativeElement....
仅有的幸福2017-05-15 17:11:44
If I write, I will directly set the transparency of input[type="file"] to 0, and then the size will just cover the things below, so that I don’t have to worry about the for attribute of the label - -