Thank you for your hard work, please tell me how to use a set of buttons to make a single-select question. Thank you very much!
1. After the page is loaded, according to the returned value
domain:"8", set the default checked button and the icon class in the button;
2. Click a button, clear other button styles, and give Click the button to add classactive
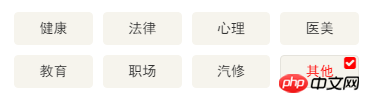
The rendering is as follows (now it is formed directly by adding classes)
{
1: "健康",
2: "法律",
3: "心理",
4: "医美",
5: "教育",
6: "职场",
7: "汽修",
8: "其他"} <ul class="tag-list button-select-group">
<li ng-repeat="item in domainList">
<button type="button"
ng-class="{active:$index + 1 == defaultDomain}"
ng-click="checkDomain($index+1)"
ng-model="domain"
class="btn-item btn-domain aui-btn aui-btn-secondery aui-btn-block"
value="{{$index+1}}">
{{item}}
<span ng-class="{'fa fa-check-square':$index + 1 == defaultDomain}"></span>
</button>
</li>
</ul>
$scope.defaultDomain = data.domain;//服务器返回的domain字段数据
$scope.checkDomain = function (id) {
$scope.defaultDomain=id;
}
習慣沉默2017-05-15 17:11:33
Define a variable and assign the current value to it, and then make a judgment in the class. If the value = index, add the style
过去多啦不再A梦2017-05-15 17:11:33
Use the radio format to do it directly, just hide the default style, and then make a fuss about the style of the corresponding label