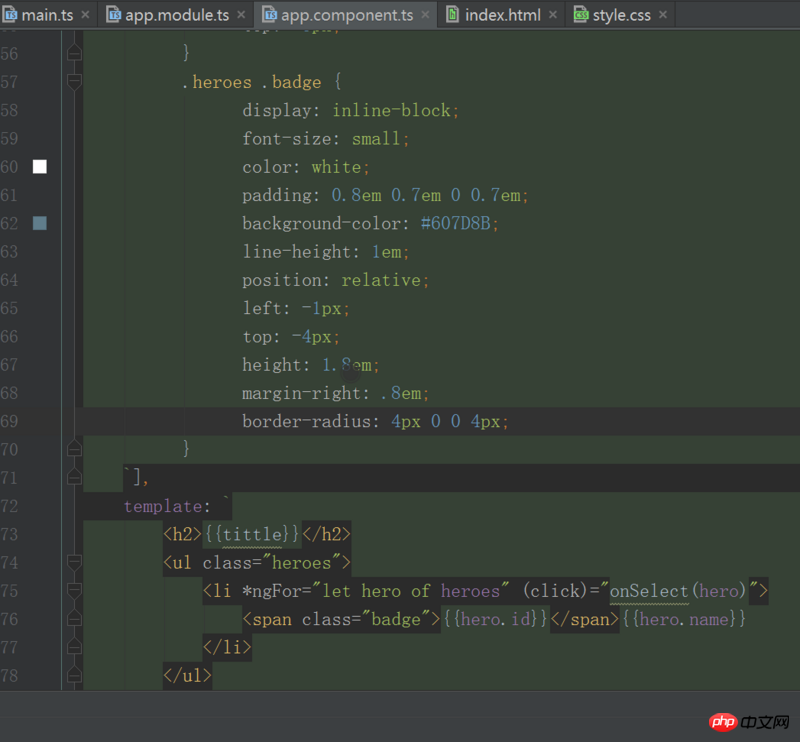
 Directly above the picture using es6 multi-line template string But what is this green thing?>_<
Directly above the picture using es6 multi-line template string But what is this green thing?>_<
How to set up to get rid of these green guys


怪我咯2017-05-15 17:11:03
What is your WebStorm version?
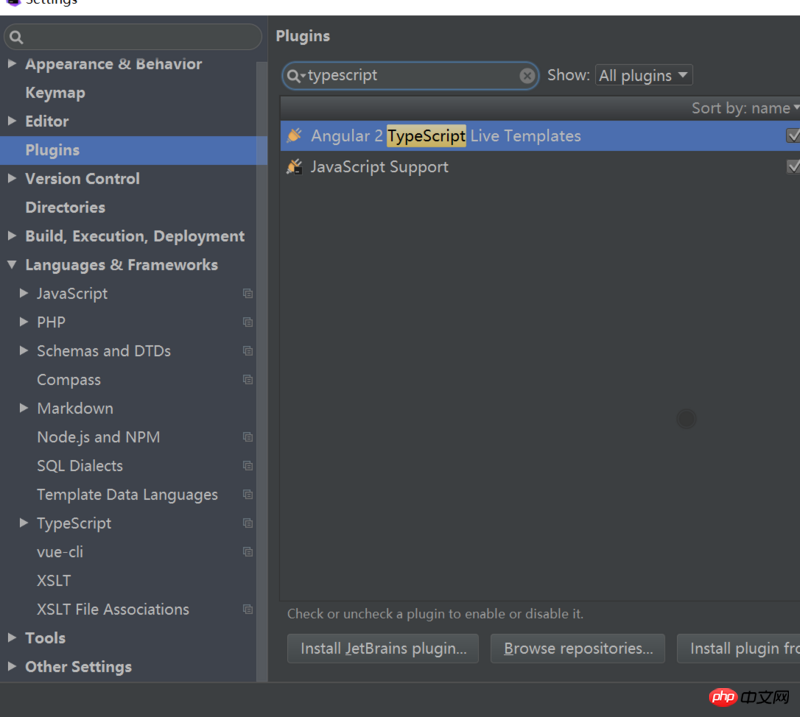
I don’t think this has anything to do with the Angular 2 LiveTemplate plugin.
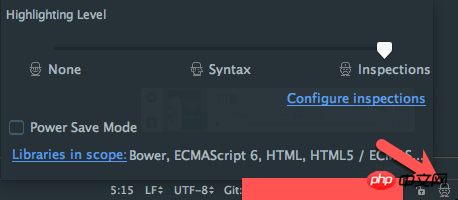
Look carefully. Is the scroll bar on the right changed color and has a warning?

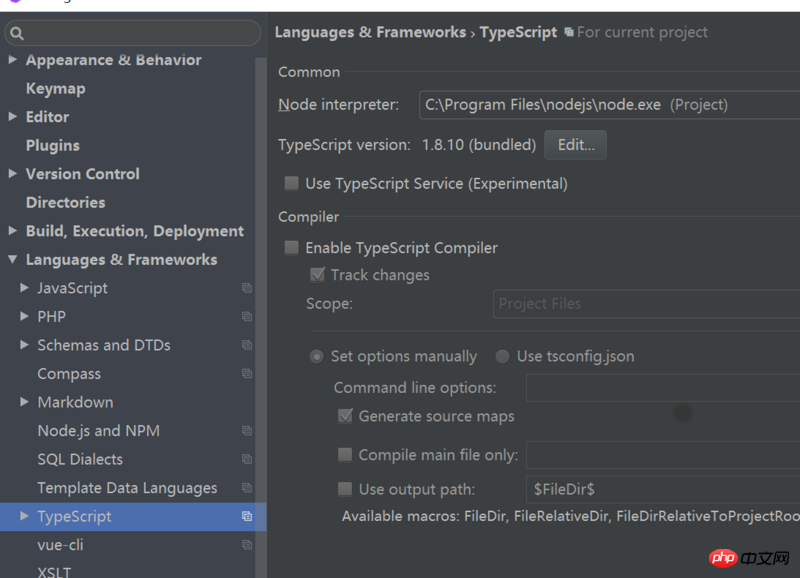
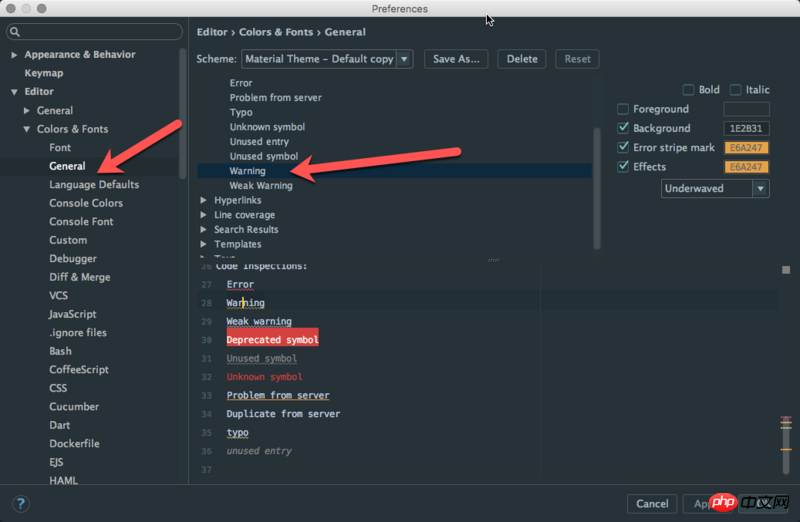
So it’s actually about grammar recognition. Take a look at your settings here. You can solve this problem by turning off the background color of Warning

Of course there is another method which is Suppress Warning. Click the little man in the lower right corner:

仅有的幸福2017-05-15 17:11:03
First of all, if you are writing code in Typescript, you first recommend VsCode produced by Microsoft;
Secondly, here is an exquisite and complete angular2 template project, covering all the features of angular2, take it for reference
https://github.com/ ntesmail/a...
It’s so useful. Remember to like it! !