Take pictures using Camera
Introduction to this section
This section brings you the use of Camera in Android. To put it simply, it is taking pictures. There are two types:
1. Call the system Bring your own camera to take pictures, and then get the pictures after taking them
2. Or write a photo page yourself
In this section we will write two simple examples to experience the above two situations~
1. Call the system’s built-in Carema
We only need the following words to call the system camera. After the camera takes a picture, it will return an intent to onActivityResult. The extra part of the intent contains an encoded Bitmap~
Intent it = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(it,Activity.DEFAULT_KEYS_DIALER);
//重写onActivityResult方法
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if(requestCode == Activity.RESULT_OK){
Bundle bundle = data.getExtras();
Bitmap bitmap = (Bitmap) bundle.get("data");
img_show.setImageBitmap(bitmap);
}
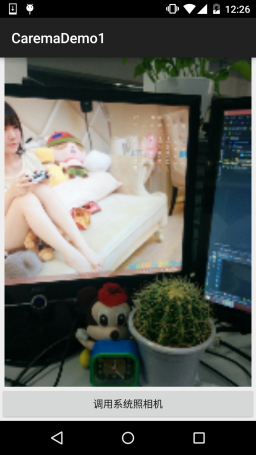
}Running renderings:


This blurry AV Image quality... After all, it is an encoded Bitmap. By the way, the taken pictures will not be saved locally. We can write our own code to save the picture to our SD card and then display it. Such a picture will be much clearer. Well, let’s write the code to try~
//定义一个保存图片的File变量
private File currentImageFile = null;
//在按钮点击事件处写上这些东西,这些是在SD卡创建图片文件的:
@Override
public void onClick(View v) {
File dir = new File(Environment.getExternalStorageDirectory(),"pictures");
if(dir.exists()){
dir.mkdirs();
}
currentImageFile = new File(dir,System.currentTimeMillis() + ".jpg");
if(!currentImageFile.exists()){
try {
currentImageFile.createNewFile();
} catch (IOException e) {
e.printStackTrace();
}
}
Intent it = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
it.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(currentImageFile));
startActivityForResult(it, Activity.DEFAULT_KEYS_DIALER);
}
//onActivityResult:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == Activity.DEFAULT_KEYS_DIALER) {
img_show.setImageURI(Uri.fromFile(currentImageFile));
}
}Okay, it’s very simple, let’s take a look at the running results:



It’s much clearer than the one above~ It’s so simple to call the system’s built-in Carema~
2. Write a photo page by yourself
Here we need to use a SurfaceView as our preview The interface is the same and very simple to use!
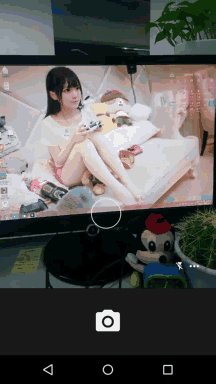
Running renderings:

Code implementation:
Layout code:activity_main.xml: A simple surfaceView + Button
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <SurfaceView android:id="@+id/sfv_preview" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" /> <Button android:id="@+id/btn_take" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="调用系统照相机" /></LinearLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private SurfaceView sfv_preview;
private Button btn_take;
private Camera camera = null;
private SurfaceHolder.Callback cpHolderCallback = new SurfaceHolder.Callback() {
@Override
public void surfaceCreated(SurfaceHolder holder) {
startPreview();
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
stopPreview();
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
sfv_preview = (SurfaceView) findViewById(R.id.sfv_preview);
btn_take = (Button) findViewById(R.id.btn_take);
sfv_preview.getHolder().addCallback(cpHolderCallback);
btn_take.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
camera.takePicture(null, null, new Camera.PictureCallback() {
@Override
public void onPictureTaken(byte[] data, Camera camera) {
String path = "";
if ((path = saveFile(data)) != null) {
Intent it = new Intent(MainActivity.this, PreviewActivity.class);
it.putExtra("path", path);
startActivity(it);
} else {
Toast.makeText(MainActivity.this, "保存照片失败", Toast.LENGTH_SHORT).show();
}
}
});
}
});
}
//保存临时文件的方法
private String saveFile(byte[] bytes){
try {
File file = File.createTempFile("img","");
FileOutputStream fos = new FileOutputStream(file);
fos.write(bytes);
fos.flush();
fos.close();
return file.getAbsolutePath();
} catch (IOException e) {
e.printStackTrace();
}
return "";
}
//开始预览
private void startPreview(){
camera = Camera.open();
try {
camera.setPreviewDisplay(sfv_preview.getHolder());
camera.setDisplayOrientation(90); //让相机旋转90度
camera.startPreview();
} catch (IOException e) {
e.printStackTrace();
}
}
//停止预览
private void stopPreview() {
camera.stopPreview();
camera.release();
camera = null;
}
}Finally, there is another PreviewActivity.java, where the picture will be It’s just displayed on the interface~
/**
* Created by Jay on 2015/11/22 0022.
*/
public class PreviewActivity extends AppCompatActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ImageView img = new ImageView(this);
String path = getIntent().getStringExtra("path");
if(path != null){
img.setImageURI(Uri.fromFile(new File(path)));
}
setContentView(img);
}
}Well, it’s very simple. Don’t forget to add permissions:
In addition, one thing to say is that if carema is not released, then The next time you call carema, no error will be reported. The error content is: java.lang.RuntimeException:fail to connect to camera service Therefore, you need to release() Carema; if you keep reporting the above error, please restart your phone~
3. Download the sample code in this section
Summary of this section
Okay, this section explains how to call the system’s built-in camera to obtain the pictures taken, and how to write Carema yourself. Complete the custom camera, hey, in some cases we don’t need the photo preview interface, we directly create a floating box, Then click on the floating box to trigger the photo event. Wouldn't this allow you to take photos without anyone noticing? (Sneak photo) Hey,
is a bit interesting, I want to write the code myself~








