Android animation collection tween animation
Introduction to this section:
This section brings the second of the three animations in Android - tween animation (Tween), which is different from the frame animation learned previously , frame animation It simulates animation effects by continuously playing pictures, and tween animation developers only need to specify animation start , and animation end "key frames", The "intermediate frames" of animation changes are calculated and completed by the system! Okay, let’s start this section~
1. Classification of tweening animation and Interpolator
The tweening animation effects supported by Andoird include the following five types, or Let’s talk about four kinds. The fifth one is just a combination of the previous ones~
- AlphaAnimation: Transparency gradient effect, you can specify the start and end transparency when creating, and also Animated duration Time, transparency range (0,1), 0 is completely transparent, 1 is completely opaque; corresponding to the <alpha/> tag!
- ScaleAnimation: Scale gradient effect. When creating, you need to specify the starting and ending scaling ratios, as well as the scaling reference point. There is also the duration of the animation; corresponding to the <scale/> tag!
- TranslateAnimation: Displacement gradient effect, specify the starting and ending positions when creating, and specify the duration of the animation Just set the time; correspond to the <translate/> tag!
- RotateAnimation: Rotation gradient effect, specify the starting and ending rotation angle of the animation when creating, and the animation Duration and axis of rotation; corresponding to <rotate/> tag
- AnimationSet: Combination gradient is a combination of the previous gradients, corresponding to < set/>Tag
Before we start to explain the usage of various animations, we must first explain one thing: Interpolator
is used to control the change speed of animation. It can be understood as an animation renderer. Of course, we can also implement Interpolator ourselves. Interface, you can control the speed of animation change by yourself, and Android has provided us with five implementation classes to choose from:
- LinearInterpolator: The animation changes at a uniform speed
- AccelerateInterpolator: The animation changes slowly where it starts, then starts to accelerate
- AccelerateDecelerateInterpolator: The speed changes slowly at the beginning and end of the animation, and accelerates in the middle
- CycleInterpolator: The animation loops for a specific number of times, and the speed of change is sinusoidal Curve changes: Math.sin(2 * mCycles * Math.PI * input)
- DecelerateInterpolator: Changes faster at the beginning of the animation, and then starts to slow down
- AnticipateInterpolator: Reverse, first change a section in the opposite direction and then speed up the playback
- AnticipateOvershootInterpolator: Start backward and then throw forward a certain value and return to the final value
- BounceInterpolator: Jump, the value will jump when it reaches the target value. For example, the target value is 100, and the following values may be 85, 77, 70, 80, 90, 100
- OvershottInterpolator: Rebound, finally exceed the target value and then slowly change to the target value
And this stuff, we usually use it when writing animation xml files, the attribute is :android:interpolator, The corresponding value above is: @android:anim/linear_interpolator, which is actually the camel case nomenclature changed to underline. AccelerateDecelerateInterpolator corresponds to: @android:anim/accelerate_decelerate_interpolator!
2. Detailed explanation of various animations
Hereandroid:duration is the duration of the animation, the unit is milliseconds~
1) AlphaAnimation (transparency gradient)
anim_alpha.xml:
<alpha xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromAlpha="1.0" android:toAlpha="0.1" android:duration="2000"/>
Attribute explanation:
fromAlpha :Start transparency
toAlpha:End transparency
The range of transparency is: 0-1, completely transparent-completely opaque
2) ScaleAnimation (scale gradient)
anim_scale.xml:
<scale xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator" android:fromXScale="0.2" android:toXScale="1.5" android:fromYScale="0.2" android:toYScale="1.5" android:pivotX="50%" android:pivotY="50%" android:duration="2000"/>
Attribute explanation:
- fromXScale/fromYScale: The starting ratio of scaling along the X-axis/Y-axis
- toXScale/toYScale: The end ratio of scaling along the The position of the edge, such as 50%, is based on the image The center is the central axis point
- 3) TranslateAnimation (displacement gradient)
anim_translate.xml
:<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXDelta="0"
android:toXDelta="320"
android:fromYDelta="0"
android:toYDelta="0"
android:duration="2000"/>
Attribute explanation:
##fromXDelta
/fromYDelta
: X/Y coordinates of the animation starting position:anim_rotate.xml
- toXDelta/toYDelta: X/Y coordinates of the animation end position
- ##4) RotateAnimation (rotation gradient )
<rotate xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromDegrees="0" android:toDegrees="360" android:duration="1000" android:repeatCount="1" android:repeatMode="reverse"/>
Attribute explanation:- fromDegrees/toDegrees: The starting/ending angle of the rotation
- repeatCount: The number of rotations, The default value is 0, which represents one time. If it is another value, such as 3, it rotates 4 times.
In addition, when the value is -1 or infinite, it means that the animation will never stop
- repeatMode: Set the repeat mode, the default is restart, but only when repeatCount is greater than 0 or infinite or -1 hour
is effective. You can also set it to reverse, which means that when the animation is displayed even times, it will move in the opposite direction!
5) AnimationSet (combination gradient)
is very simple, just combine the previous animations together~
anim_set.xml:
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
android:shareInterpolator="true" >
<scale
android:duration="2000"
android:fromXScale="0.2"
android:fromYScale="0.2"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.5"
android:toYScale="1.5" />
<rotate
android:duration="1000"
android:fromDegrees="0"
android:repeatCount="1"
android:repeatMode="reverse"
android:toDegrees="360" />
<translate
android:duration="2000"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="320"
android:toYDelta="0" />
<alpha
android:duration="2000"
android:fromAlpha="1.0"
android:toAlpha="0.1" />
</set>
3. Write an example to experience it
Okay, let’s write an example using the animation written above. Let us understand what tween animation is:
First, let’s have a simple layout: activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_alpha"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="透明度渐变" />
<Button
android:id="@+id/btn_scale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="缩放渐变" />
<Button
android:id="@+id/btn_tran"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="位移渐变" />
<Button
android:id="@+id/btn_rotate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="旋转渐变" />
<Button
android:id="@+id/btn_set"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="组合渐变" />
<ImageView
android:id="@+id/img_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="48dp"
android:src="@mipmap/img_face" />
</LinearLayout>
Okay, then go to our MainActivity.java, which is also very simple, just call AnimationUtils. loadAnimation()
Load the animation, and then our View control calls startAnimation to start the animation~
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button btn_alpha;
private Button btn_scale;
private Button btn_tran;
private Button btn_rotate;
private Button btn_set;
private ImageView img_show;
private Animation animation = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
btn_alpha = (Button) findViewById(R.id.btn_alpha);
btn_scale = (Button) findViewById(R.id.btn_scale);
btn_tran = (Button) findViewById(R.id.btn_tran);
btn_rotate = (Button) findViewById(R.id.btn_rotate);
btn_set = (Button) findViewById(R.id.btn_set);
img_show = (ImageView) findViewById(R.id.img_show);
btn_alpha.setOnClickListener(this);
btn_scale.setOnClickListener(this);
btn_tran.setOnClickListener(this);
btn_rotate.setOnClickListener(this);
btn_set.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_alpha:
animation = AnimationUtils.loadAnimation(this,
R.anim.anim_alpha);
img_show.startAnimation(animation);
break;
case R.id.btn_scale:
animation = AnimationUtils.loadAnimation(this,
R.anim.anim_scale);
img_show.startAnimation(animation);
break;
case R.id.btn_tran:
animation = AnimationUtils.loadAnimation(this,
R.anim.anim_translate);
img_show.startAnimation(animation);
break;
case R.id.btn_rotate:
animation = AnimationUtils.loadAnimation(this,
R.anim.anim_rotate);
img_show.startAnimation(animation);
break;
case R.id.btn_set:
animation = AnimationUtils.loadAnimation(this,
R.anim.anim_set);
img_show.startAnimation(animation);
break;
}
}
}Run the rendering:

##Hey, it’s a bit I mean, don’t try it yet, change something, or freely combine animations to create cool effects~
4. Monitoring of animation statusWe can monitor the execution status of the animation and call the animation object's:
- setAnimationListener(new AnimationListener()) method, rewriting the following three methods :
- onAnimationStart(): Animation starts
- onAnimtaionRepeat(): Animation repeats
- onAnimationEnd (): After the animation
, you can complete the monitoring of the animation execution status~
5. Dynamically set the animation effect for the ViewFirst Call AnimationUtils.loadAnimation (animation xml file), and then the View control calls startAnimation(anim)
Start animation ~ This is a static loading method. Of course, you can also directly create an animation object, complete the settings with Java code, and then call
startAnimation turns on animation~
6. Set transition animation for FragmentOne thing to note here is whether Fragment uses v4 package or ## Fragment under #app package!
We can call the FragmentTransaction object's setTransition(int transit) to specify a standard transition animation for Fragment. The optional values for transit are as follows:
TRANSIT_NONE- : No animation
TRANSIT_FRAGMENT_OPEN- : Animation for opening form
TRANSIT_FRAGMENT_CLOSE- : Animation for closing form
Both of the above standard process animations can be called, but the difference lies in the custom transition animation
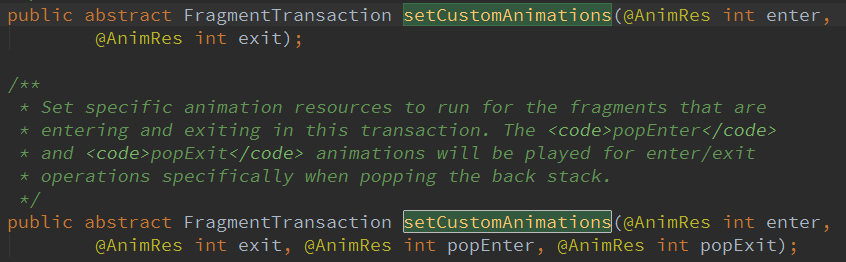
setCustomAnimations() method!
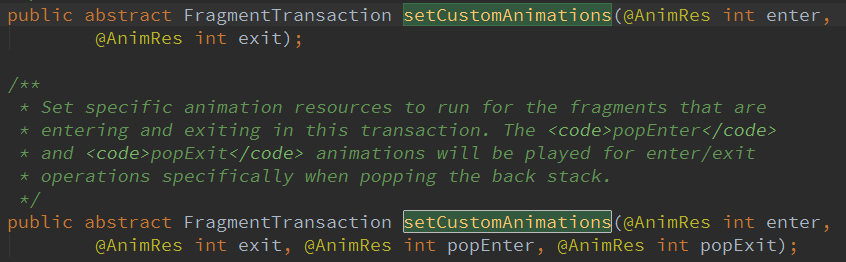
Fragment under the app package: setCustomAnimations(int enter, int exit, int popEnter, int popExit) are added and removed respectively , push into the stack, and animation when popping out of the stack!
Another thing to note is that the corresponding animation type is: property animation (Property), which is the animation file
The root tag must be: <objectAnimator>, <valueAnimator> or the first two are put into a <set>;
Fragment under the v4 package:
The v4 package supports two types of setCustomAnimations()

Another thing to note is that the corresponding animation type is: Tween animation ), the same as the View above~
You may have doubts about how you know the corresponding animation type. In fact, as long as you go to the Fragment source code and look for:
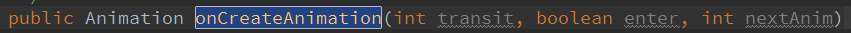
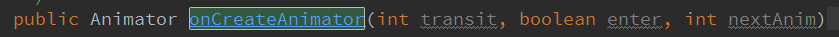
One of the onCreateAnimation() methods You will know the return value:
v4 package:

##app package:

7. Set cutscenes for ActivityActivity is very simple to set cutscenes. The calling method is: overridePendingTransition(int enterAnim, int exitAnim)
Usage is very simple: Add after startActivity(intent) or finish()
The parameters are: New Activity The animation when entering , and the animation when the old Activity exits
Here are several relatively simple and commonly used cutscene animations for everyone to use~
Download portal: Activity common transition animation.zip
8. Write a login registration button after entering the APP. Example of pop-up animation effect at the bottom: Running renderings:

Code implementation:
First is our layout file: activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DDE2E3"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/start_ctrl"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical"
android:visibility="gone">
<Button
android:id="@+id/start_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#F26968"
android:gravity="center"
android:paddingBottom="15dp"
android:paddingTop="15dp"
android:text="登陆"
android:textColor="#FFFFFF"
android:textSize="18sp" />
<Button
android:id="@+id/start_register"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#323339"
android:gravity="center"
android:paddingBottom="15dp"
android:paddingTop="15dp"
android:text="注册"
android:textColor="#FFFFFF"
android:textSize="18sp" />
</LinearLayout></RelativeLayout>
Then is MainActivity.java:
public class MainActivity extends AppCompatActivity {
private LinearLayout start_ctrl;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
start_ctrl = (LinearLayout) findViewById(R.id.start_ctrl);
//设置动画,从自身位置的最下端向上滑动了自身的高度,持续时间为500ms
final TranslateAnimation ctrlAnimation = new TranslateAnimation(
TranslateAnimation.RELATIVE_TO_SELF, 0, TranslateAnimation.RELATIVE_TO_SELF, 0,
TranslateAnimation.RELATIVE_TO_SELF, 1, TranslateAnimation.RELATIVE_TO_SELF, 0);
ctrlAnimation.setDuration(500l); //设置动画的过渡时间
start_ctrl.postDelayed(new Runnable() {
@Override
public void run() {
start_ctrl.setVisibility(View.VISIBLE);
start_ctrl.startAnimation(ctrlAnimation);
}
}, 2000);
}
}The comments are very clear, so I won’t explain them here. If you have any doubts about TranslateAnimation.RELATIVE_TO_SELF,
Please Google or Baidu yourself. Due to space limitations (I'm lazy), I won't write it here. It's quite simple~
9. Download the code sample of this section
Summary of this section: This section will give you the details It explains the second kind of animation in Android (gradient animation), the detailed explanation of the four kinds of animation, and
Set animation listeners, and how to set animations for View, Fragment and Activity, and finally wrote a post-entry
The example of popping up the login button and registration button from the bottom of the APP may be a bit long, but it is very easy to understand. I believe it
Everyone will gain a lot after reading this~! Okay, that’s it for this section, thank you~
- fromDegrees/toDegrees: The starting/ending angle of the rotation
- repeatCount: The number of rotations, The default value is 0, which represents one time. If it is another value, such as 3, it rotates 4 times. In addition, when the value is -1 or infinite, it means that the animation will never stop
- repeatMode: Set the repeat mode, the default is restart, but only when repeatCount is greater than 0 or infinite or -1 hour is effective. You can also set it to reverse, which means that when the animation is displayed even times, it will move in the opposite direction!

AnimationUtils.loadAnimation (animation xml file), and then the View control calls startAnimation(anim) Start animation ~ This is a static loading method. Of course, you can also directly create an animation object, complete the settings with Java code, and then call startAnimation turns on animation~
Fragment under the app package: setCustomAnimations(int enter, int exit, int popEnter, int popExit) are added and removed respectively , push into the stack, and animation when popping out of the stack! Another thing to note is that the corresponding animation type is: property animation (Property), which is the animation file The root tag must be: <objectAnimator>, <valueAnimator> or the first two are put into a <set>;
Fragment under the v4 package: The v4 package supports two types of setCustomAnimations()