Status management
Directory
##Official implementation of Flux-like state management
Large application complexity often grows gradually as state is scattered across many components and interactions between components. To solve this problem, Vue providesvuex
: We have a state management library inspired by Elm. vuex is even integrated into vue-devtools, allowing time travel debugging without configuration.
React developers please refer to the following informationIf you are from React Developers, you may be concerned about the differences between Vuex and
Redux, Redux is the most popular Flux implementation in the React ecosystem. Redux is actually not view layer aware, so it can easily be used with Vue through some simple binding. The difference with Vuex is that it is designed specifically for Vue applications. This allows it to better integrate with Vue, while providing a concise API and improved development experience.
Get started with simple state management
What is often overlooked is that in Vue applications The actual source of the rawdata
object - when accessing the data object, a Vue instance simply proxies the access. So, if you have a state that needs to be shared between multiple instances, you can share it simply by maintaining a copy of the data:
const sourceOfTruth = {}
const vmA = new Vue({
data: sourceOfTruth
})
const vmB = new Vue({
data: sourceOfTruth
})Now when sourceOfTruth
changes, Both vmA and vmB will automatically update the views that reference them. Each instance of the child components will also be accessed via this.$root.$data. Now we have a single source of data, but debugging becomes a nightmare. At any time, when any data changes in any part of our application, there will be no record of the change. In order to solve this problem, we adopt a simple
:
var store = {
debug: true,
state: {
message: 'Hello!'
},
setMessageAction (newValue) {
if (this.debug) console.log('setMessageAction triggered with', newValue)
this.state.message = newValue
},
clearMessageAction () {
if (this.debug) console.log('clearMessageAction triggered')
this.state.message = ''
}
}It should be noted that all state changes in the store are managed in the store's own actions. This centralized state management makes it easier to understand what types of mutations will occur and how they are triggered. When a bug occurs, we now also have a log of what happened before the bug.
Additionally, each instance/component can still own and manage its own private state:
var vmA = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})
var vmB = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})
Importantly, note that you should not Replace the original state object in the action - the component and the store need to reference the same shared object so that the mutation can be observed
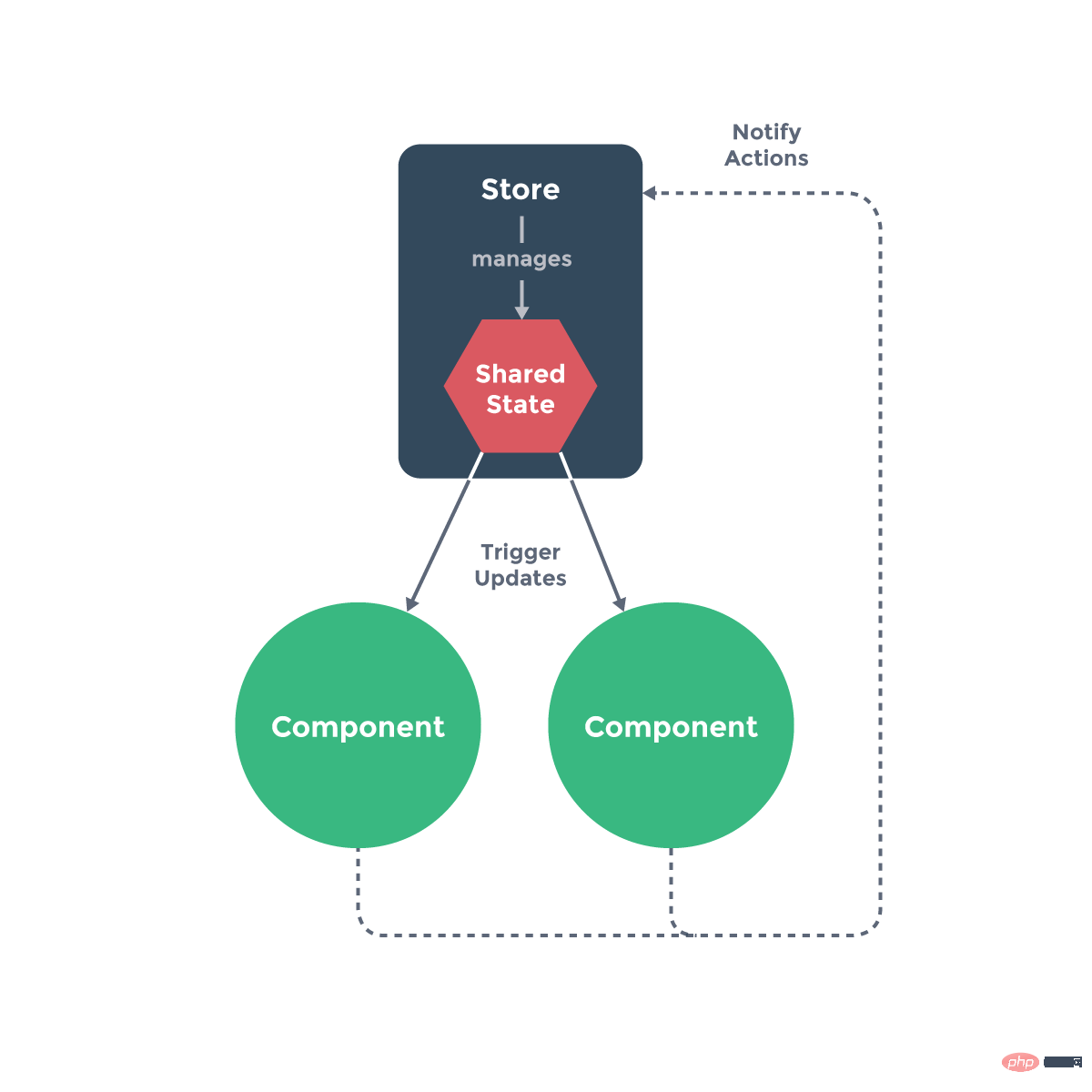
Then we continue to extend the agreement. The component is not allowed to directly modify the state belonging to the store instance. Instead, actions should be executed to distribute (dispatch) events to notify the store to change. We finally reached the Flux architecture. The advantage of this agreement is that we can record all state changes that occur in the store, and at the same time implement advanced debugging tools that can record changes (mutation), save state snapshots, and historical rollback/time travel.
After talking about it for a while, I actually come back to vuex. If you have read this far, maybe you can give it a try!








