vue.js中怎么引入组件
- 王林 原创
- 2020-11-19 09:56:03 8789浏览
vue.js中引入组件的方法:1、创建自定义组件的文件夹;2、在要添加的页中加入要引入的模块;3、在index.vue中引入模块;4、在index.vue页面引入组件即可。

具体步骤如下:
(相关视频推荐:jquery视频教程)
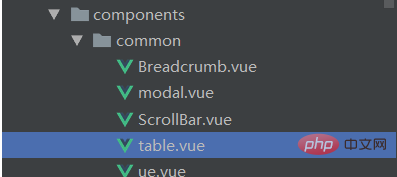
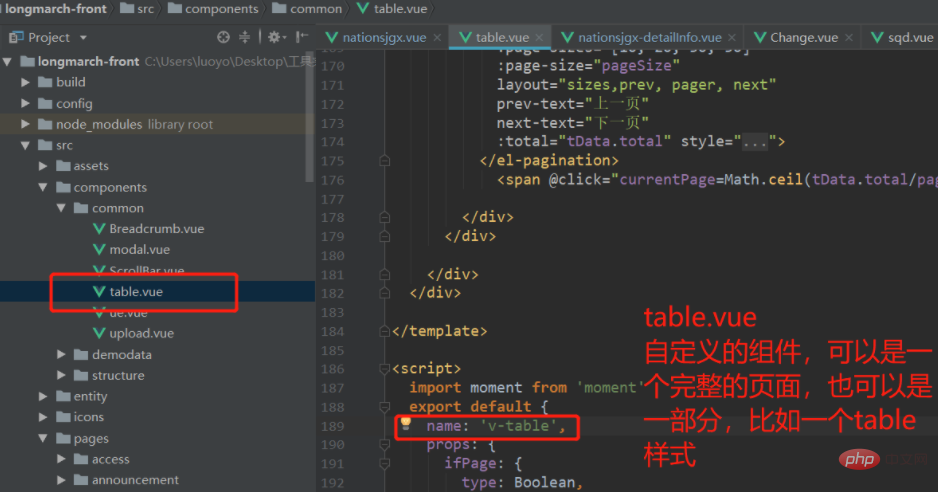
1、首先在你的项目中专门创建一个放置自定义组件的文件夹(我是放在了components底下的common中,本文以table.vue为例)

2、然后在你要添加的页中加入要引入的模块,注意驼峰命名的方式(本文为例:

3、接着在index.vue中引入table.vue模块
//index.vue 页面 ,引入v-table模块
<div class="table">
<v-table></v-table> //这就是你引入的自定义模块;注意是驼峰命名法
</div>4、在index.vue页面引入该组件(注意:table.vue,我是在index.vue页面中添加了模块
//index.vue
<script>
import vTable from '../../components/common/table' //table.vue(注意,我在index.vue页面中添加了模块<v-table>,不是html标签,其实就是vue引入新的子组件)
export default {
name: "index",
components: {
vTable
},
}
</script>提示:说白了,自定义组件就好比封装,把一些公共的模块抽取出来,然后写成单独的的工具组件或者页面,在需要的页面中就直接引入即可。
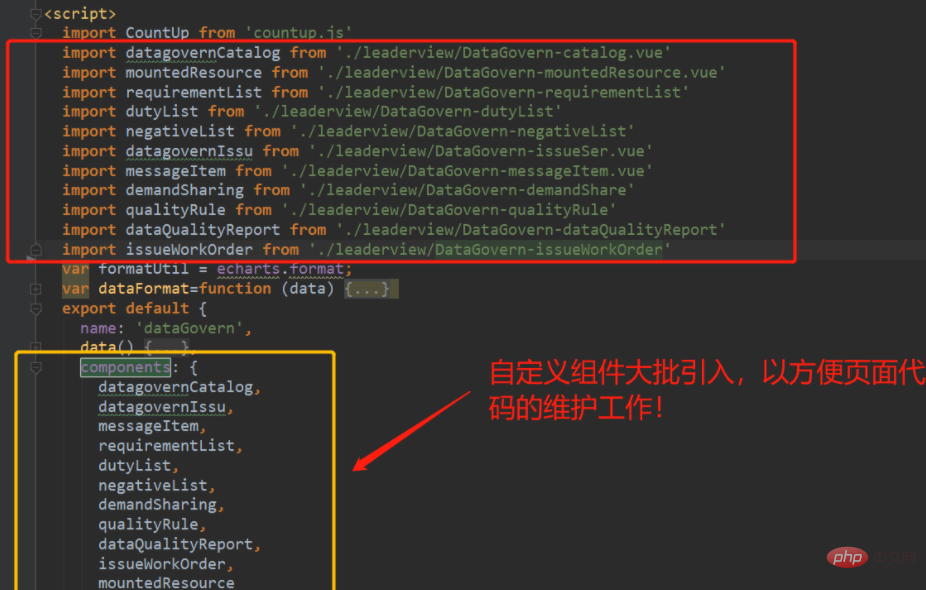
另外,为了防止在同一页面写入过多的代码,不方便后期维护,便可以把整个页面分成多个小模块,然后在主页面进行模块引入,创建包括引入步骤都是一样的。
比如:

相关推荐:vue.js教程
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:5个好用的Vue.js库推荐
下一条:vue.js怎么部署到服务器上
