vue-cli如何引入layui
- coldplay.xixi 原创
- 2020-11-11 16:53:06 2695浏览
vue-cli引入layui的方法:首先下载layui;然后将该文件放在static文件夹中;最后在【main.js】中按照正确的路径引入js和css或者在【index.html】文件中引用。

【相关文章推荐:vue.js】
vue-cli引入layui的方法:
一、下载layui(官网提供)
二、将该文件放在static文件夹中
三、在main.js中按照正确的路径引入js和css或者在index.html文件中引用(注意路径)
四、static文件夹和/src/assets文件夹的区别
static文件中的静态资源在打包时不会被webpack处理,会被直接复制到目标文件中,该文件夹中的内容必须使用绝对路径引用;
src/assets文件中的静态资源在打包时会webpack处理,所有*.vue文件中的templates和css都会被vue-html-loader 和css-loader 查询资源的URLs解析;
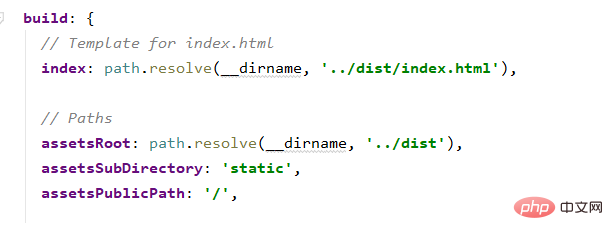
这是由config/index.js文件中的build.assetspublicpath和build.assetssubdirectory确定

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:vue.js插件是什么意思
下一条:vue中如何使用hightchats?方法介绍
