Vue.js中使用无状态组件的方法介绍
- 青灯夜游 转载
- 2020-09-30 17:48:35 2270浏览

在本文中,您将了解功能组件,并了解如何在Vue中的工作流中使用无状态组件。Vue应用程序状态是一个确定组件行为的对象。Vue应用程序状态指示组件如何呈现或如何动态。
在你开始之前
你需要在你的电脑:
node.js 10.x及以上版本已安装。通过在终端/命令提示符下运行以下命令,可以验证是否具有此版本的node.js:
node -v
Visual Studio代码编辑器(或类似的代码编辑器)
在您的计算机上全局安装Vue的最新版本
在您的机器上安装了Vue CLI 3.0
要做到这一点,首先卸载旧的CLI版本:
npm uninstall -g vue-cli
接下来,安装一个新的:
npm install -g @vue/cli
在这里下载一个Vue入门项目
解压下载的项目
导航到解压缩的文件,并运行命令,以保持所有的依赖关系最新:
npm install
引言:什么是状态和实例?
Vue应用程序状态是一个确定组件行为的对象。Vue应用程序状态指示组件如何呈现或如何动态。
同时,vue实例是一个viewmodel,它包含一些选项,包括表示元素的模板、要装入的元素、方法和初始化时的生命周期挂钩。
Vue组件
js中的组件通常是被动的:在vue.js中,数据对象可以有很多选项用于概念、计算属性、方法和观察程序。此外,数据对象会在数据值更改时重新呈现。
相反,功能组件不保持状态。
功能组件
从本质上讲,函数组件是具有自己的组件的函数。功能组件没有状态或实例,因为它们不保存或跟踪状态。此外,您不能在功能组件中访问构造。
功能组件是为了表示而创建的。Vue.js中的功能组件与React.js中的类似。在Vue中,开发人员可以通过传递上下文轻松地使用功能组件直接构建整洁的组件。
语法功能组件
从官方文档来看,功能组件是这样的:
Vue.component('my-component', {
functional: true,
// Props are optional
props: {
// ...
},
// To compensate for the lack of an instance,
// we are now provided a 2nd context argument.
render: function (createElement, context) {
// ...
}
})创建功能组件
创建功能组件时要记住的一个关键准则是功能属性。函数属性在组件的模板部分或脚本部分中指定。模板部分语法如下所示:
<template functional> <div> <h1> hello world</h1> </div> </template>
你可以像这样指定脚本的属性:
export default {
functional: true,
render(createElement) {
return createElement(
"button", 'Click me'
);
}
};为什么功能组件很重要?
功能组件可以快速执行,因为它们没有状态,并且在数据值发生更改时,不会经历相同的初始化和重新呈现过程。
大多数情况下,功能组件对于表示或显示循环项非常有用。
演示
在这个介绍性的演示中,您将看到带有Vue模板的单页面组件类型演示和功能组件的呈现函数类型演示。
单页功能组件
打开test.vue文件并将下面的代码块复制到该文件中:
<template functional>
<div>
<p v-for="brand in props.brands" :key="brand">{{brand}} </p>
</div>
</template>
<script>
export default {
functional: true,
name: 'Test',
props: {
brands: Array
}
}
</script>脚本和模板中的功能指示器显示这是一个功能组件。注意,仍然可以传递道具——它们是在功能组件中可以传递的惟一数据值。
暂时的数据道具持有也可以循环通过。
打开您的app.vue文件,将下面的代码块复制到其中:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
</div>
</template>
<script>
import Test from './components/Test.vue'
export default {
name: 'app',
components: {
Test
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>这里,您将看到props引用与冒号一起使用。
使用以下命令在dev服务器中运行应用程序:
npm run serve
你的浏览器的结果应该是这样的:

呈现函数方法
功能组件也可以包含呈现函数。
开发人员使用呈现函数来创建他们自己的虚拟DOM,而不使用Vue模板。
使用渲染函数在cars列表下创建一个新按钮。在你的项目文件夹中创建一个名为example.js的新文件,并将下面的代码块复制到文件中:
export default {
functional: true,
render(createElement, { children }) {
return createElement("button", children);
}
};这将在功能组件中创建一个呈现函数来显示按钮,并使用元素上的子节点作为按钮文本。
打开app.vue文件,将下面的代码块复制到文件中:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example>
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
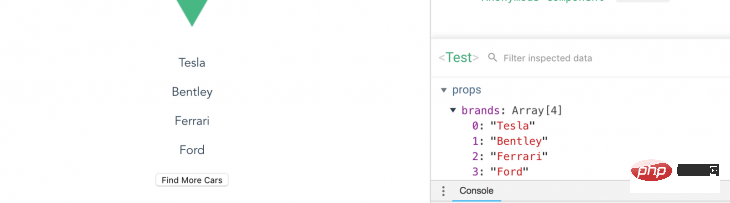
</style>如果再次运行该应用程序,您将看到find more cars(查找更多汽车)子节点现在是按钮的文本。示例组件在检查时显示为功能组件。

添加点击事件
您可以在组件上添加单击事件,并在根组件中包含该方法。但是,您需要render函数中的数据对象参数来访问它。
复制这个在你的example.js文件:
export default {
functional: true,
render(createElement, { data, children }) {
return createElement("button", data, children);
}
};现在,将单击事件添加到根组件中,Vue将识别它。将以下内容复制到您的app.vue文件:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example @click="callingFunction">
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
},
methods: {
callingFunction() {
console.log("clicked");
}
}
}
</script>除了上面的示例之外,您还可以在官方文档中列出的功能组件中使用其他参数。
结论
这个功能组件的初学者指南可以帮助您实现快速的表示,显示项目的循环,或者显示不需要状态的工作流的简单部分。
相关推荐:
更多编程相关知识,请访问:编程入门!!
