1202
1202jQuery blue-gray custom picture area annotation code

 5439
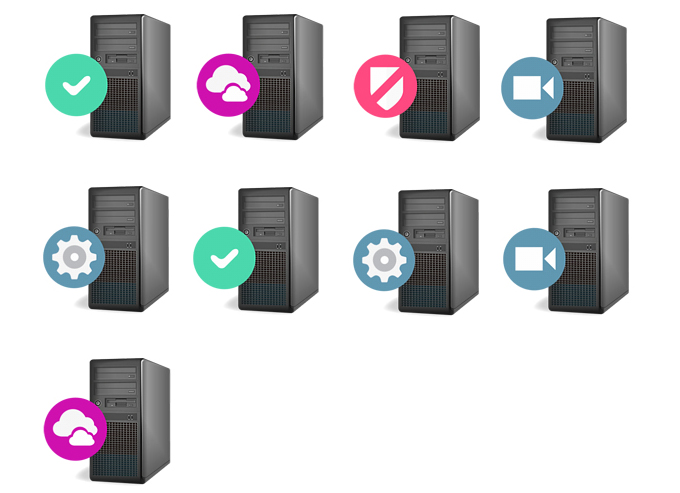
5439The CSS3 mouse-over icon color-changing and rotating effect is a CSS3 mouse-over icon color-changing and rotating special effect.

 2209
2209CSS3 mouseover image translucent red gradient color background mask animation special effects

 3094
3094The jQuery colored tabs with icons code is a Tabs tab with 4 different effects, namely basic tabs, colored tabs with icons, underline style tabs and vertical tabs.

 734
734HTML5 mouse click to generate monochrome plant pictures is a tool based on JS and SVG that allows you to click the left mouse button to automatically update the screen and generate several monochrome plants and shapes.

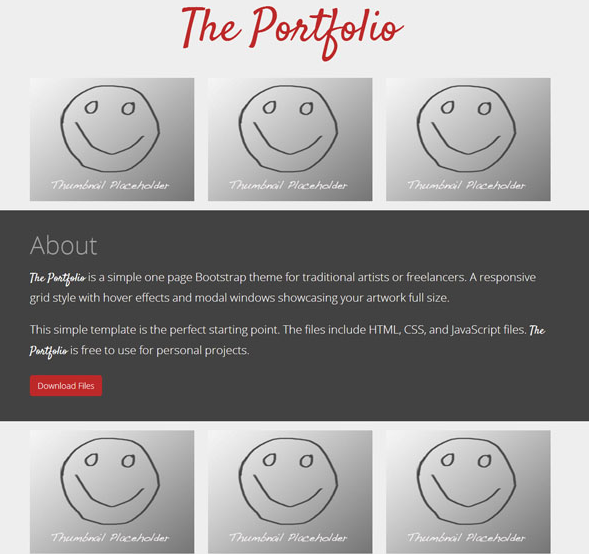
 2450215
2450215Cloud Album Picture Gray Gallery Whole Site Template

 2964831
2964831Gray Cloud Album Picture Gallery Entire Website

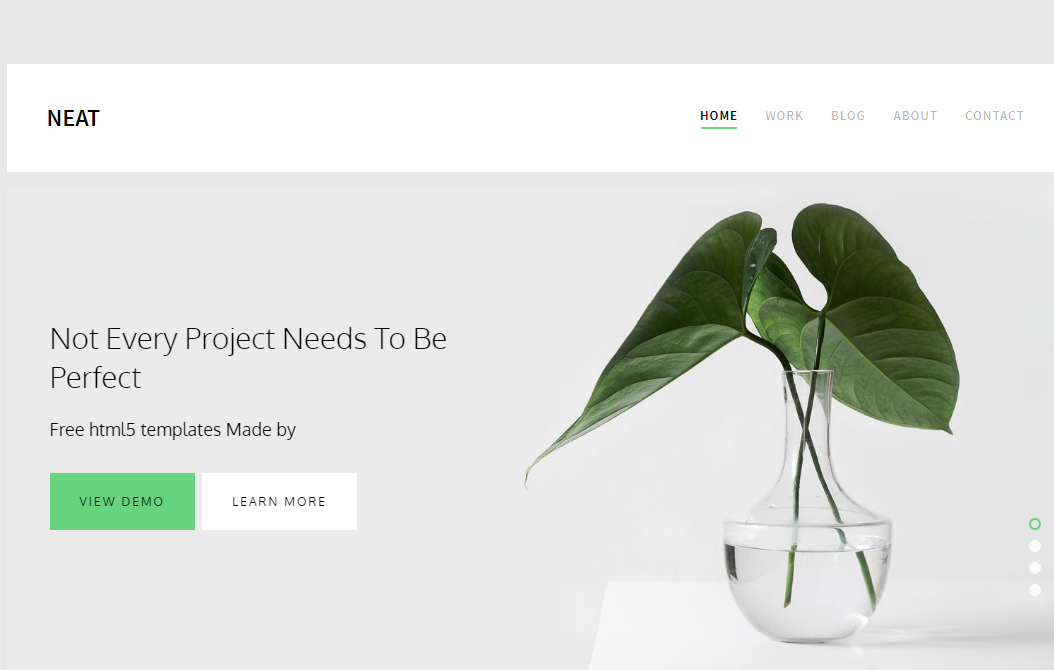
 3043009
3043009Gray and white narrow screen creative picture website template

 3580747
3580747Gray simple standard clothing watch electronic mall whole site template

 3423062
3423062Custom gray modular standard Internet standard single page responsive bootstrap mobile css3 animation clean concise slideshow case display large picture slideshow landing page

 19998
19998Mac activation version-the best virtual machine on Mac

 955
955Fat-Free Framework, or F3, is a straightforward PHP framework. Its codebase is only 65 KB, and the framework is modular, allowing you to only use the necessary code.

 877
877PHPixie is easy to learn and does not rely on automagic. You will always be in charge of what's happening.

 734
734Slim is a PHP micro framework that helps you quickly write simple yet powerful web applications and APIs.

 1200
1200This document talks about some knowledge related to shaders in Unity3D; in shader programming, there are some terms that are sometimes confusing if you don’t understand them, so I will briefly mention them here. Shading originally refers to painting objects with light and dark tones in sketches. In graphics, it actually means coloring Mesh (Mesh is a bunch of triangular patches, including the left side of the vertex, normal coordinates, UV coordinates, etc.), wiki What is said is that the color of the object is changed according to the angle of the object relative to the light and its distance from the light source to generate a photorealistic effect.

 1009
1009This document mainly talks about the Qt OpenGL tutorial; because this tutorial is migrated from NeHe's OpenGL tutorial, the code is changed to Qt implementation. Therefore, some courses have not yet been successfully implemented, so some tutorials may be skipped. I hope this document will help friends in need; interested friends can come and take a look.

 1256
1256This document mainly talks about the brief analysis of the Android Telephony framework structure; I hope this document will help friends in need; interested friends can come and take a look.

 1578
1578Vuex is a state management model + library specially designed for Vue.js applications. It provides a centralized storage service for all components within the application, with rules ensuring that state can only change in expected ways. It can be integrated with the Vue official devtools extension to provide advanced features, such as zero-configuration time travel-like (timeline-based) debugging, and state snapshot export/import. This article brings you the Vuex reference manual. Friends who need it can come and take a look!

 1055
1055This document mainly demonstrates how to interact with so files in Android. That is to say, the current problem requires hardware manufacturers to re-develop the dynamic library and develop the dynamic library according to the .h file generated by the entire Internet of Things. Interested friends can come and take a look
 25205
25205Classic PHP algorithm, learn excellent ideas and expand your thinking
 10992
10992WeChat applet signature decryption ThinkPHP library
 3738
3738Alibaba Cloud SMS Service singleSendSmsPHP library
 6493
6493ThinkPHP5 Alipay payment library (super simple, super easy to use!)