
 2592
2592Get and set the cursor position of the text box

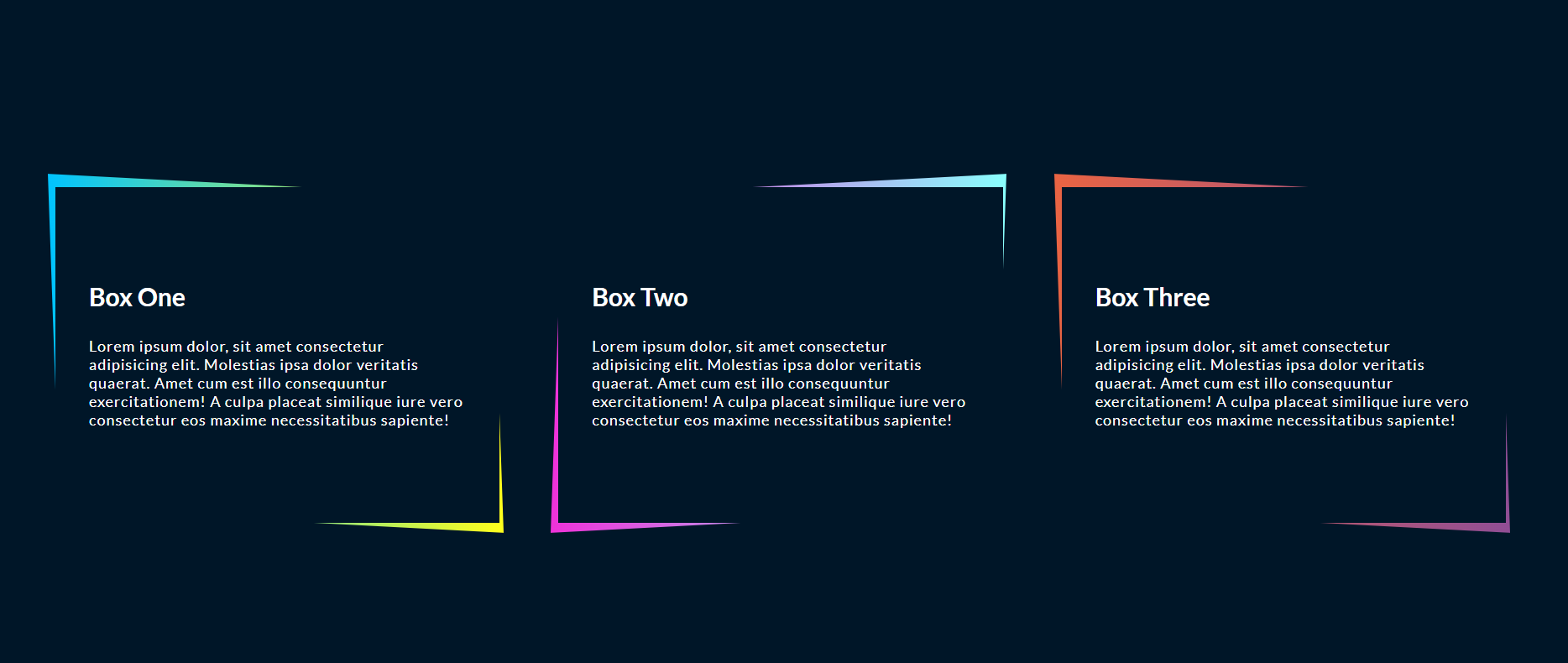
 911
911Mouseover text border tilt interactive effect

 712
712Black and white picture text overlay effect, the picture in the picture is fixed in the middle, the text will have the effect of shaking left and right, and the text passing through the picture will appear transparent and blend into the picture.

 227085
227085The div is based on css3 to create blue creative product and service circular icon text layout code.

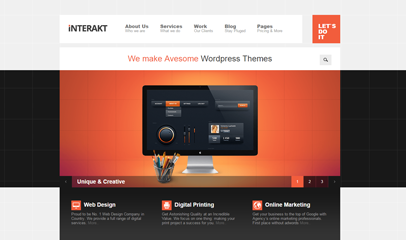
 3427166
3427166Graphic Design Company Corporate Template, Full Set of Templates, DIV+CSS Layout, Contains About Us, Services, Jobs, Blog, Prices, Buttons & Lists, Text & Images, Tags & Toggles, Ranking List, Lightbox, Video & Image Slider, Google Website template pages such as maps and widgets.

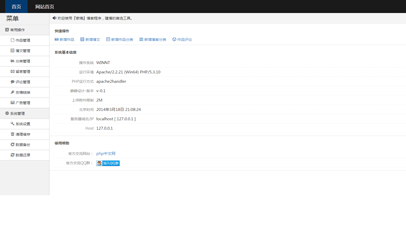
 3427257
3427257This is a template for quietly designing website backend management interfaces. It can also be used for management systems or other general backend interfaces. The purpose of this backend template is that the page basically does not have too many interactive effects. It is simple and crude, and at the same time brings about an increase in the loading speed of the interface or an increase in the convenience of operation. The two css files do not exceed 20k. The icons use font icons. The icon materials are all from the icomoon website without any pictures. The entire page is flattened, and the layout tends to expose the essence of the content. There is more white space between page blocks, larger fonts, and simpler colors. In the form

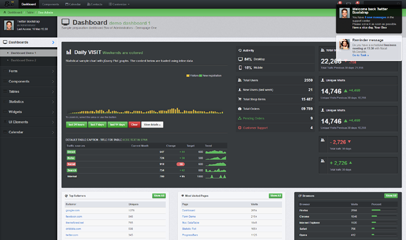
 3425981
3425981Boo Admin's responsive HTML5 background management template is designed and produced based on HTML5+Bootstrap2.2.2+jQuery. It is adaptive to the screen resolution and is compatible with PC and mobile phones. It has a full set of templates, including PSD source files and template development technical documents, with user login. page, user registration page, dashboard, form, component, notification, range slider, file upload, thumbnail, gallery, table, statistics, widget, UI element, button, ICOS icon, label, modal box, progress bar , calendar and other background template pages.

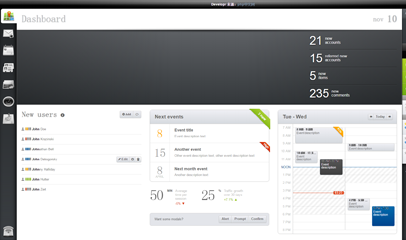
 3425810
3425810Developer's responsive HTML5 background management template is based on HTML5+CSS3+jQuery. The interface is very beautiful, automatically adapts to the screen resolution, is compatible with PC and mobile phones, and comes with template development technical documentation. Full set of templates including dashboard, user login, user registration, information, agenda, table, file browser, slider and progress, form elements, calendar, letterpress, labels, colors and backgrounds, icons, files and galleries, buttons, There are a total of 36 background template pages including text editor, form layout, and 404 error page.

 947
947Fat-Free Framework, or F3, is a straightforward PHP framework. Its codebase is only 65 KB, and the framework is modular, allowing you to only use the necessary code.

 872
872PHPixie is easy to learn and does not rely on automagic. You will always be in charge of what's happening.

 730
730Slim is a PHP micro framework that helps you quickly write simple yet powerful web applications and APIs.

 744
744The Fuel PHP Framework is a fast, simple and flexible PHP 5.4 framework, born from the best ideas of other frameworks, with a fresh start!

 763
763Yii is a fast, secure, and efficient PHP framework.Flexible yet pragmatic.Works right out of the box.Has reasonable defaults.

 4082
4082A Flex application consists of two language codes: ActionScript and MXML. Since 3.0, ActionScript has evolved from a prototype-based scripting language to a fully object-oriented, strongly typed scripting language that complies with the ECMAScript standard. MXML is a markup language, very similar to the familiar Hypertext Markup Language (HTML) and Extensible Markup Language (XML). This Chinese version of FLEX 3 COOKBOOK is translated by Chang Qing Translation Team, whose main members are Chang Qing and Nigel

 904
904This document mainly talks about the introduction to OpenGL programming; OpenGL• is a powerful graphics library that allows users to easily develop three-dimensional graphics with a variety of special visions (such as lighting, textures, transparency, and shadows). A three-dimensional graphics software package that is independent of software and hardware platforms and can run on a variety of window systems; OpenGL (Open Graphics Library) is a software interface for graphics hardware and an industry standard in this field. I hope this document will help friends in need; interested friends can come here

 1458
1458Matplotlib.pyplot is a method used to draw pictures, similar to the plot command in matlab, and its usage is basically the same. This document mainly talks about drawing with python matplotlib; interested friends can come and take a look.

 2379
2379This document mainly talks about the summary of the use of SurfaceView in Android; SurfaceView is a subclass of the View class. It can obtain image data directly from memory or DMA and other hardware interfaces. It is a very important drawing view. I hope this document will help friends in need; interested friends can come and take a look.

 1371
1371This document mainly describes a detailed tutorial on using PowerDesigner to design ER diagrams; I hope this document will help friends in need; interested friends can come and take a look.
 2036
2036PHP gets the image address in the CSS file and saves it to a local class
 25201
25201Classic PHP algorithm, learn excellent ideas and expand your thinking
 92093
92093PHPExcel PHP class library for operating Office Excel documents