VSCode中如何配置“自动保存”代码功能(步骤分享)
- 青灯夜游 转载
- 2022-05-18 20:37:56 8534浏览
vscode/" target="_blank">vscode中如何配置“自动保存”代码功能?下面本篇文章给大家介绍一下在vscode中设置自动保存代码的方法,希望对大家有所帮助!

有的时候我们写代码的时候忘记保存,而此时电脑又出现卡顿并死机的现象,如果重启电脑后打开VSCode我们的代码还会有吗?答案是:很不幸,没有了。
这个时候我们可以在VSCode中设置一下“自动保存”。【推荐学习:《vscode入门教程》】
VSCode设置代码自动保存的方法
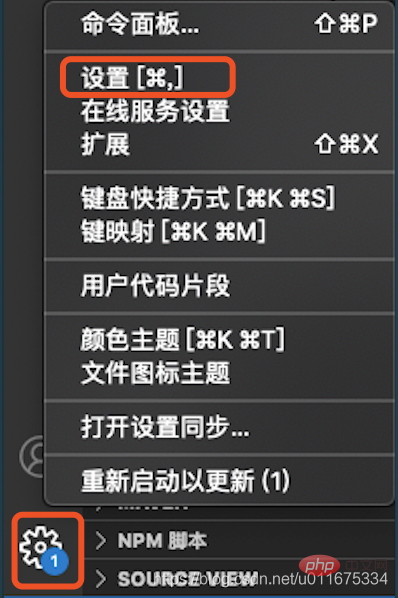
1、VSCode 界面左下角点击设置:

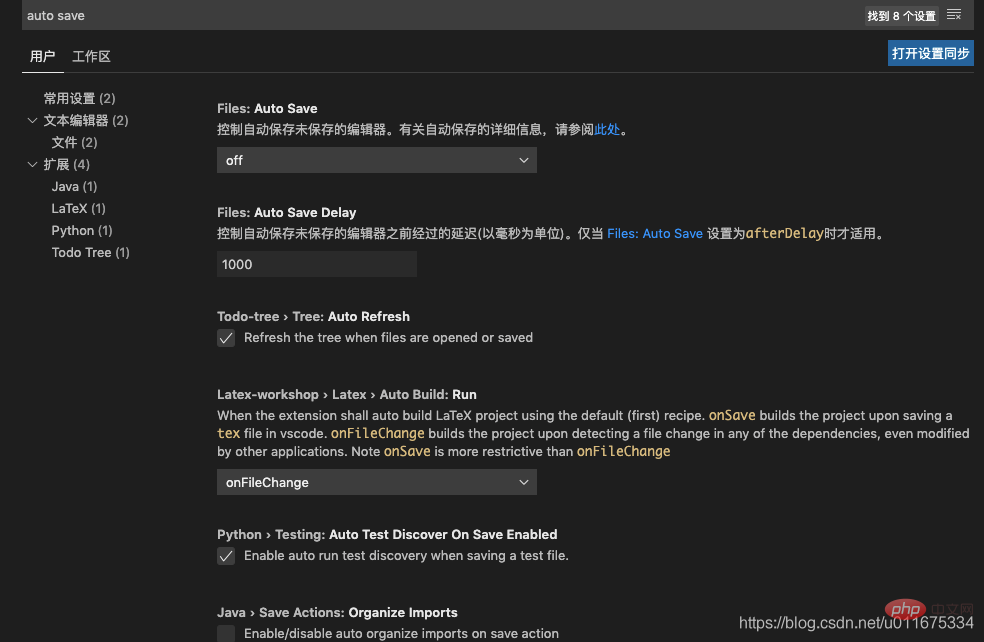
2、搜索框内输入 auto save

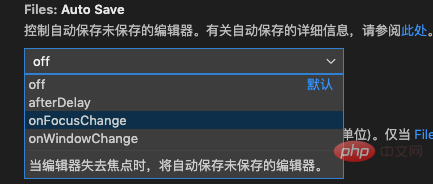
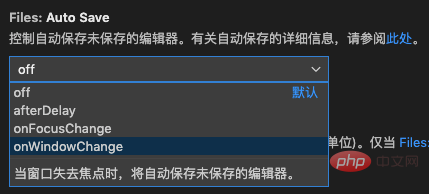
3、看到第一个即是我们需要的功能,VSCode 有几个不同的设置方式:
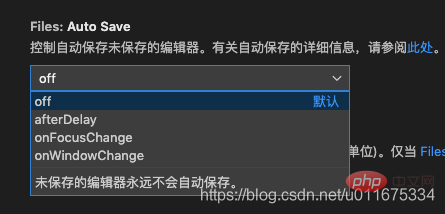
1)默认设置 off ,不自动保存:

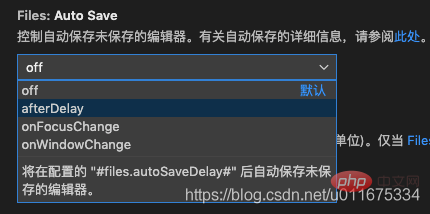
2)afterDelay —— 将在配置的 "#files.autoSaveDelay#" 后自动保存为保存的编辑器:

3)onFocusChange —— 当编辑器失去焦点时,将自动保存为保存的编辑器(可理解为鼠标不在 VSCode 里时):

4)onWindowChange —— 当窗口失去焦点时,将自动保存为保存的编辑器(窗口可理解为每个代码脚本,当鼠标从 A 脚本转到 B 脚本时,自动保存脚本 A 的修改内容)

以上,问题解决~
更多关于VSCode的相关知识,请访问:vscode教程!
声明:本文转载于:csdn,如有侵犯,请联系admin@php.cn删除
