带来了解VSCode怎么利用官方脚手架新建一个插件
- 青灯夜游 转载
- 2021-11-08 10:31:31 2331浏览
本篇文章带大家了解一下安装 vscode 插件官方脚手架和使用脚手架新建一个vscode插件的方法,希望对大家有所帮助!

首先我们做一下了解,vscode官方所允许我们去做的操作有哪些?
扩展API
Visual Studio Code 在构建时考虑到了可扩展性。从 UI 到编辑体验,几乎 VS Code 的每个部分都可以通过 Extension API 进行定制和增强。事实上,VS Code 的许多核心功能都是作为扩展构建的,并使用相同的扩展 API。【推荐学习:《vscode教程》】
本文档描述:
代码示例可在Microsoft/vscode-extension-samples 获得,链接:
https://github.com/microsoft/vscode-extension-samples
如果您正在寻找已发布的扩展,请前往VS Code 扩展市场,链接:
https://marketplace.visualstudio.com/vscode
扩展能做什么?
以下是您可以使用扩展 API 实现的一些示例:
- 使用颜色或文件图标主题更改 VS Code 的外观 -主题
- 在 UI 中添加自定义组件和视图 -扩展工作台
- 创建一个 Webview 以显示使用 HTML/CSS/JS 构建的自定义网页 - Webview 指南
- 支持一种新的编程语言 -语言扩展概述
- 支持调试特定的运行时 -调试器扩展指南
如果您想更全面地了解扩展 API,请参阅扩展功能概述页面。扩展指南概述还包括一个代码示例和指南列表,说明了各种扩展 API 的用法。
一、安装 VSCode 插件官方脚手架
npm install -g yo generator-code
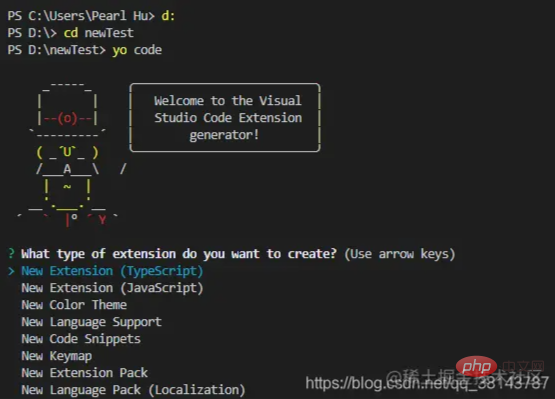
二、使用脚手架
yo code

根据自己的喜好选择1或2即可,脚手架新建项目完成之后,我们可以cd到项目目录,使用code . 在vscode中打开目录。
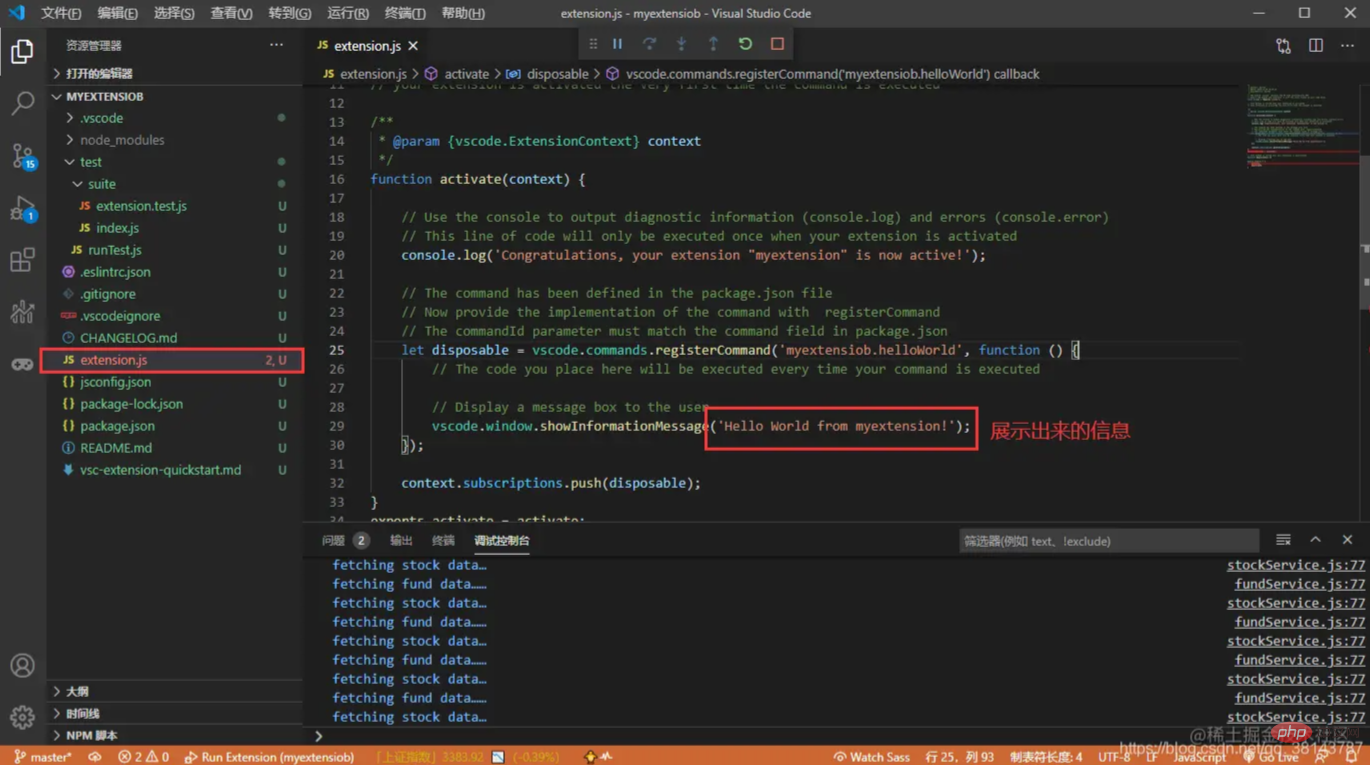
三、运行和调试插件工程
F5调试这个插件,然后在新出来的窗口中输入hello world



vs code的api文档
https://code.visualstudio.com/api/extension-capabilities/overview
更多编程相关知识,请访问:编程教学!!
声明:本文转载于:掘金社区,如有侵犯,请联系admin@php.cn删除
