深入浅析VSCode+PHPstudy构建PHP开发环境的方法
- 青灯夜游 转载
- 2021-04-07 20:09:14 2458浏览
本篇文章给大家分享一下vscode+phpstudy构建php开发环境的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

推荐学习:《vscode教程》
VSCode+PHPstudy构建PHP开发环境
第一步:下载安装VSCode编辑器
第二步:下载安装PHPstudy集成环境
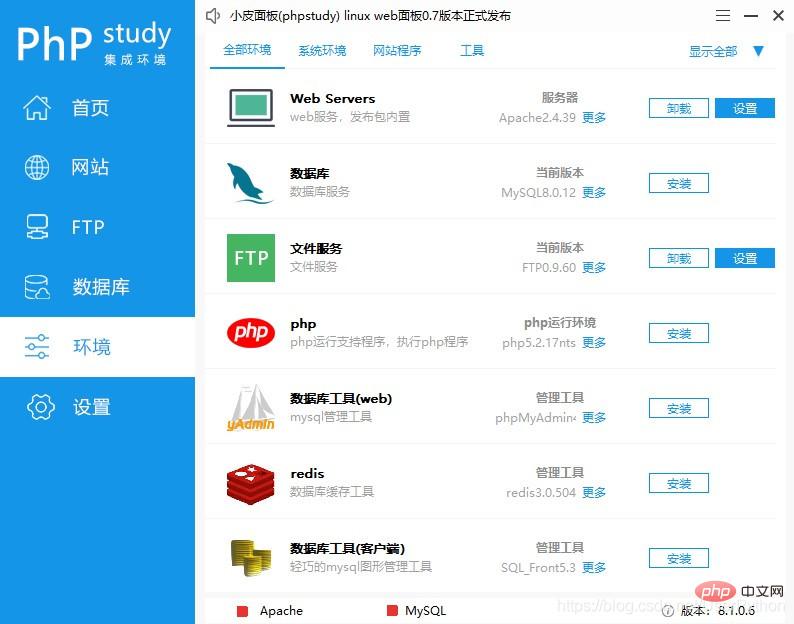
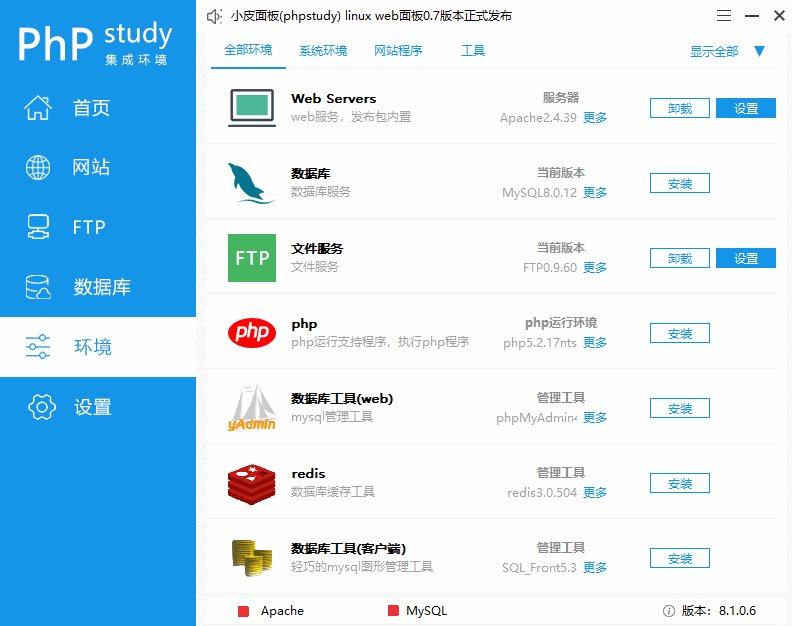
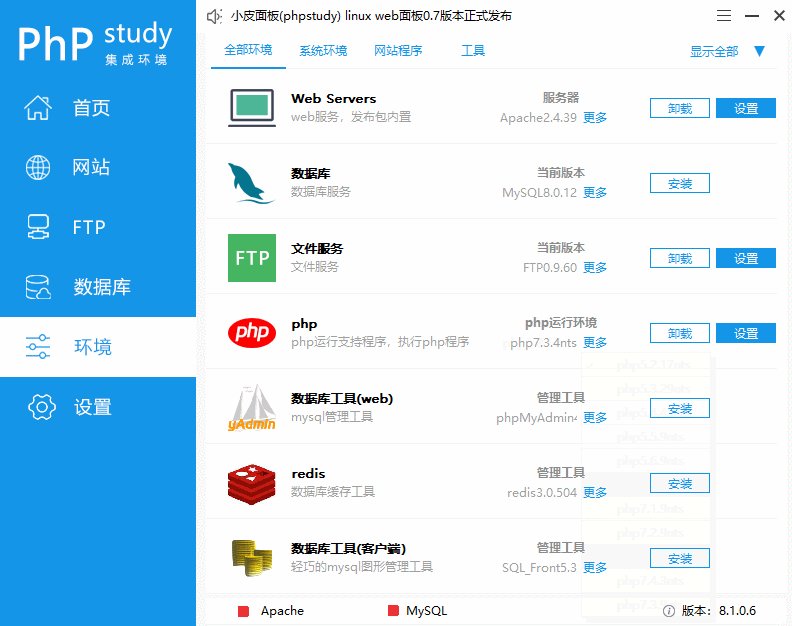
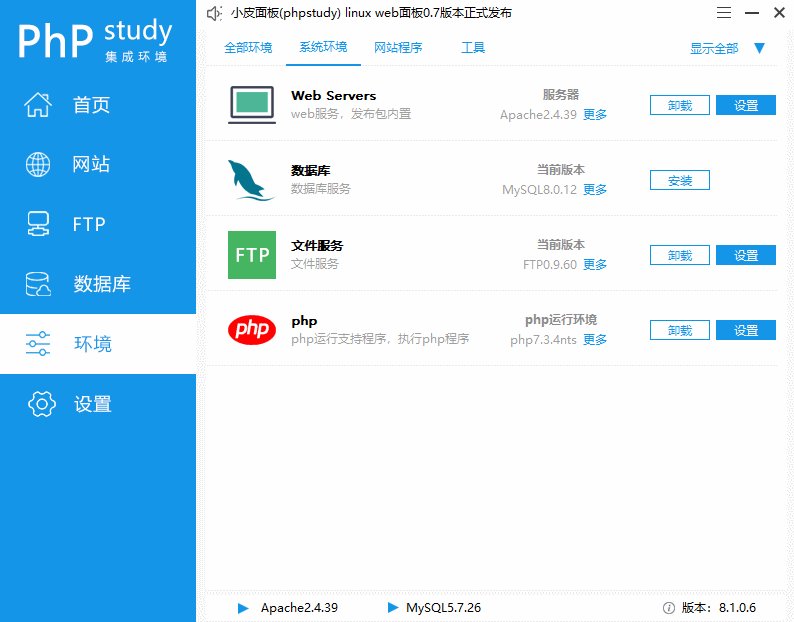
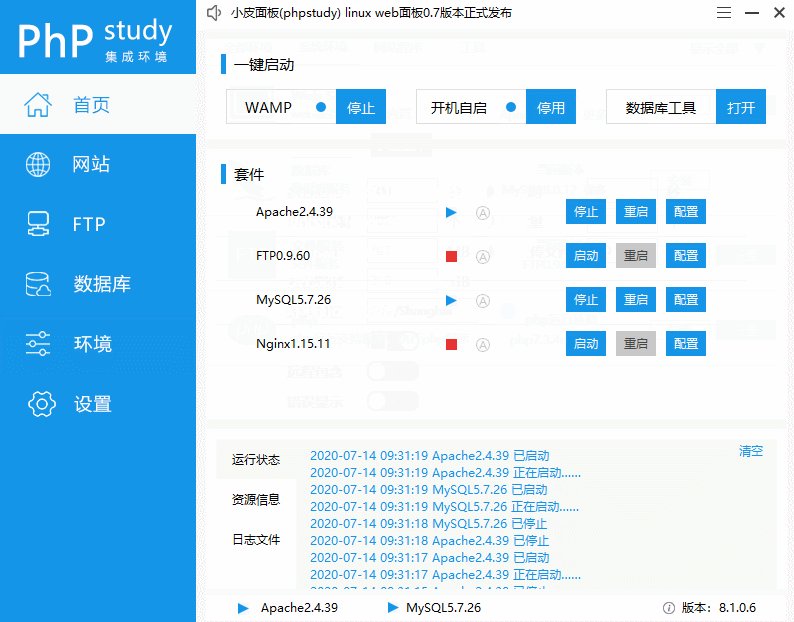
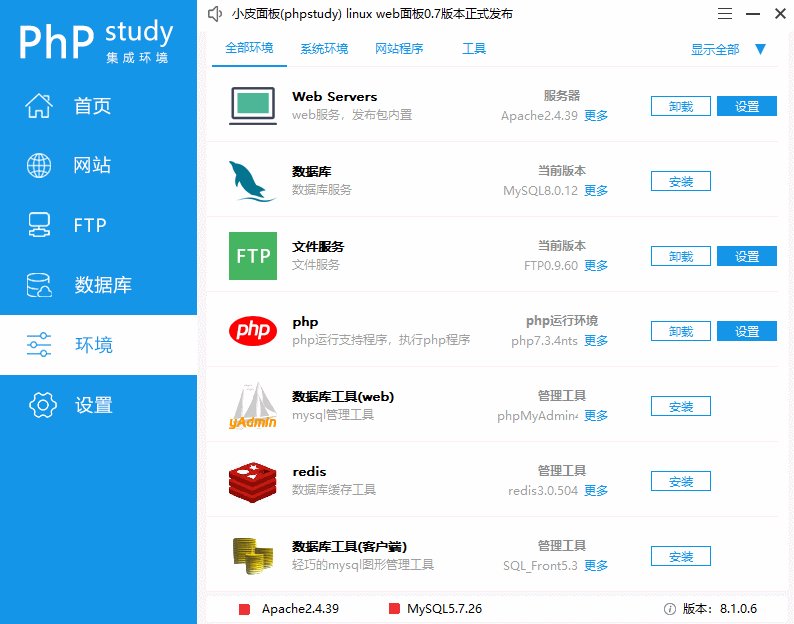
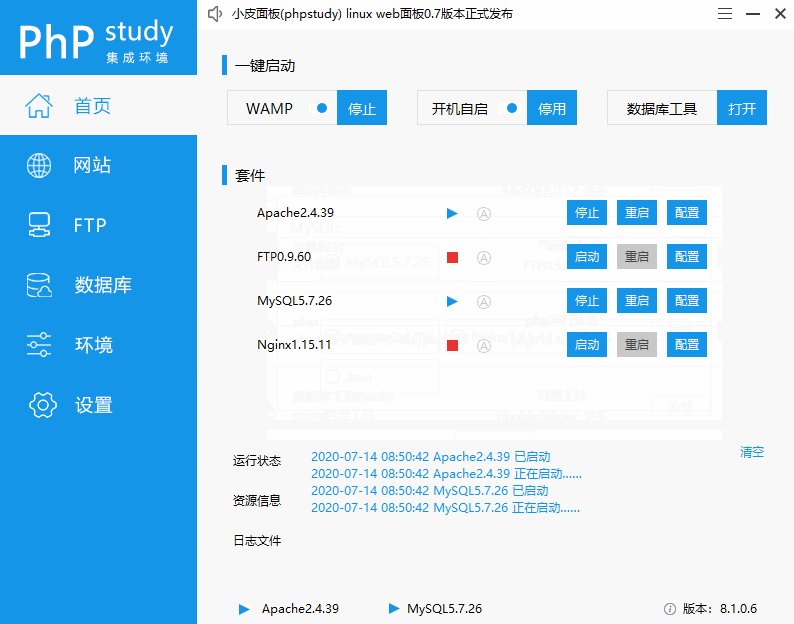
第三步:打开PHPstudy,选择界面左侧中的环境

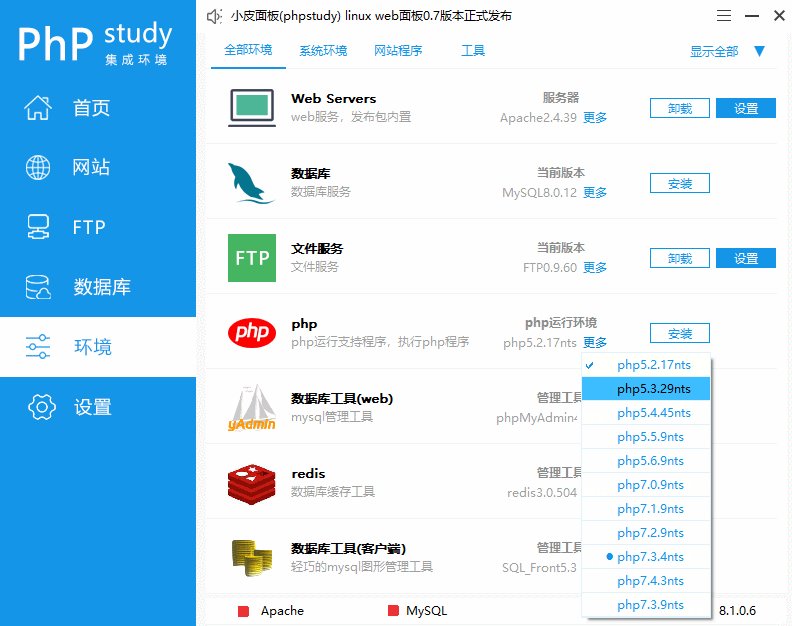
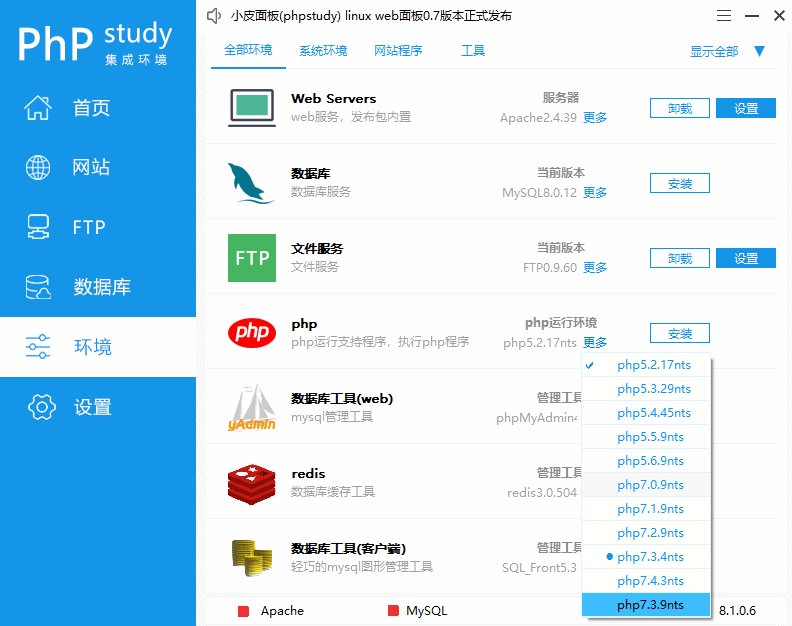
第四步:点击右侧PHP运行环境下面的更多,选择适合的PHP版本

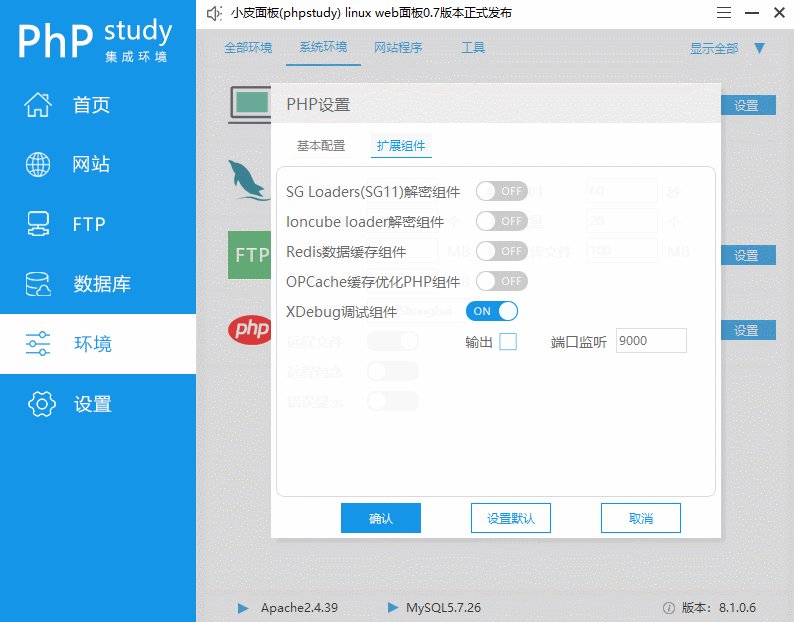
第五步:点击PHPstudy左侧环境,再点击右侧PHP选项中的设置,在弹出的界面中选择扩展组件,再点击XDebug调试组件,记住端口监听号是多少,最后点击确认

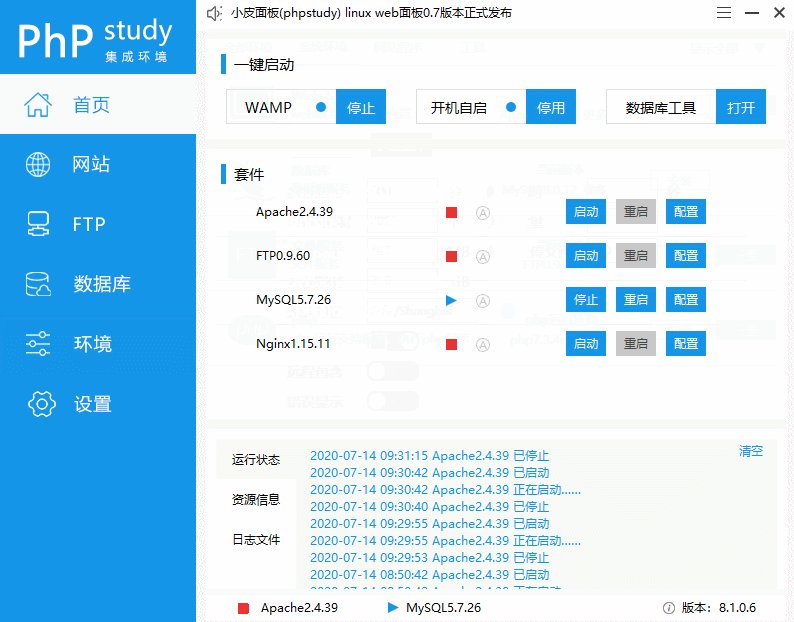
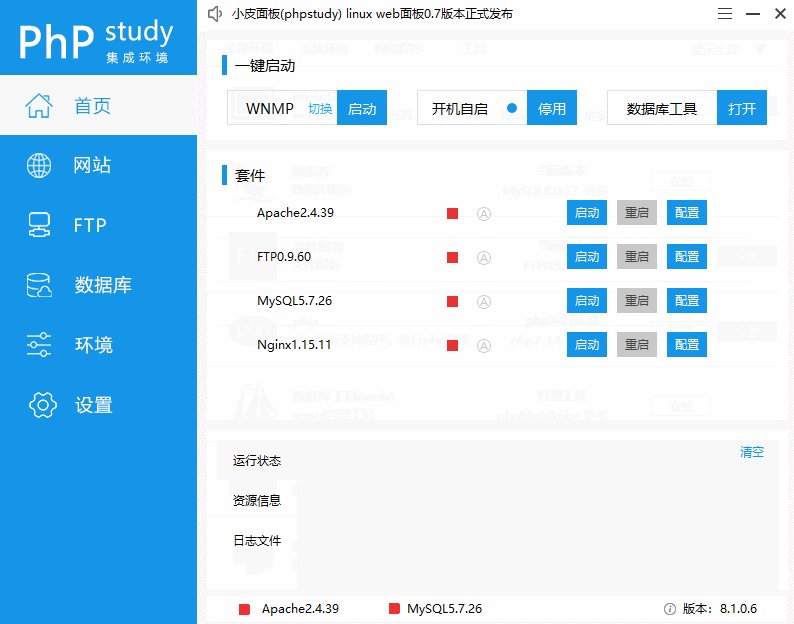
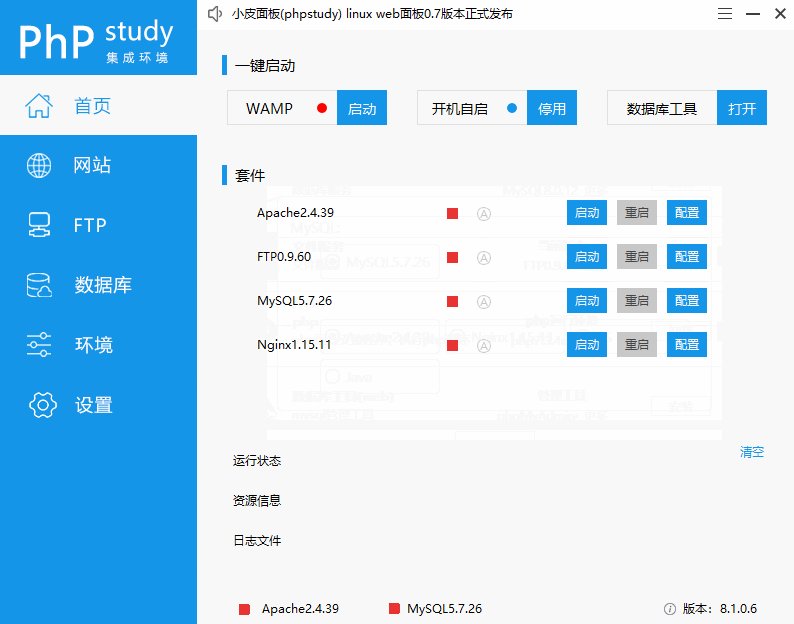
第六步:点击PHPstudy左侧的首页,点击WNMP红点切换适合的Web服务器,然后点击启动

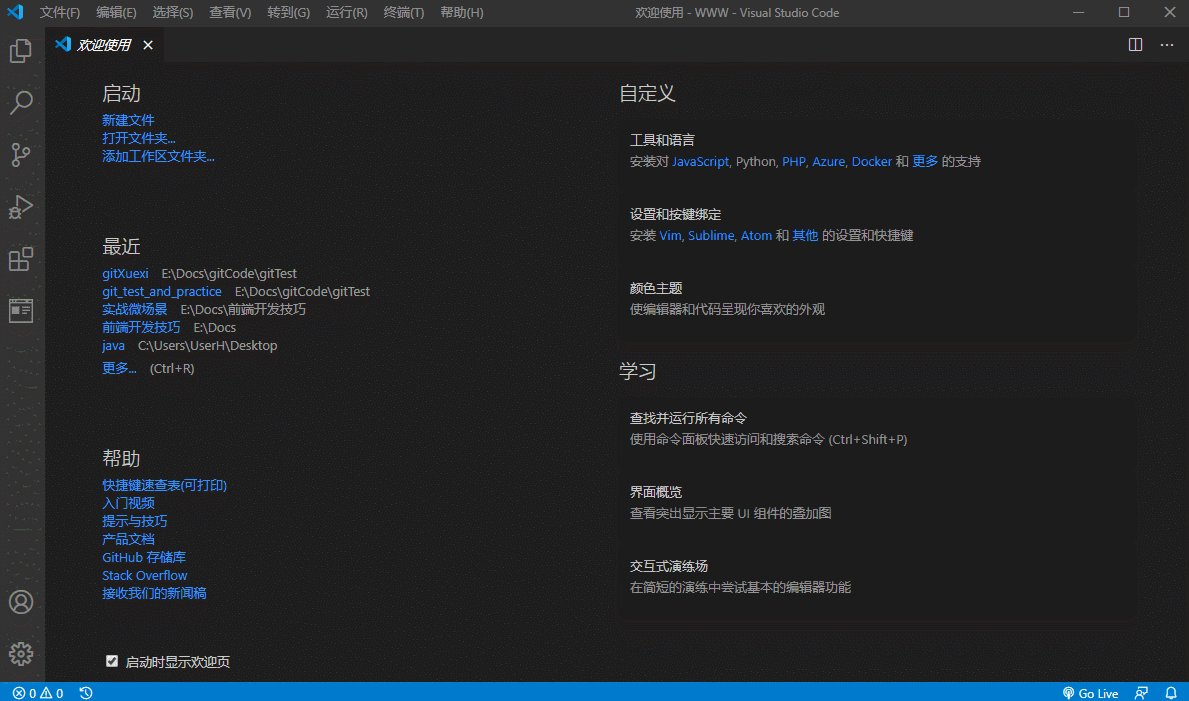
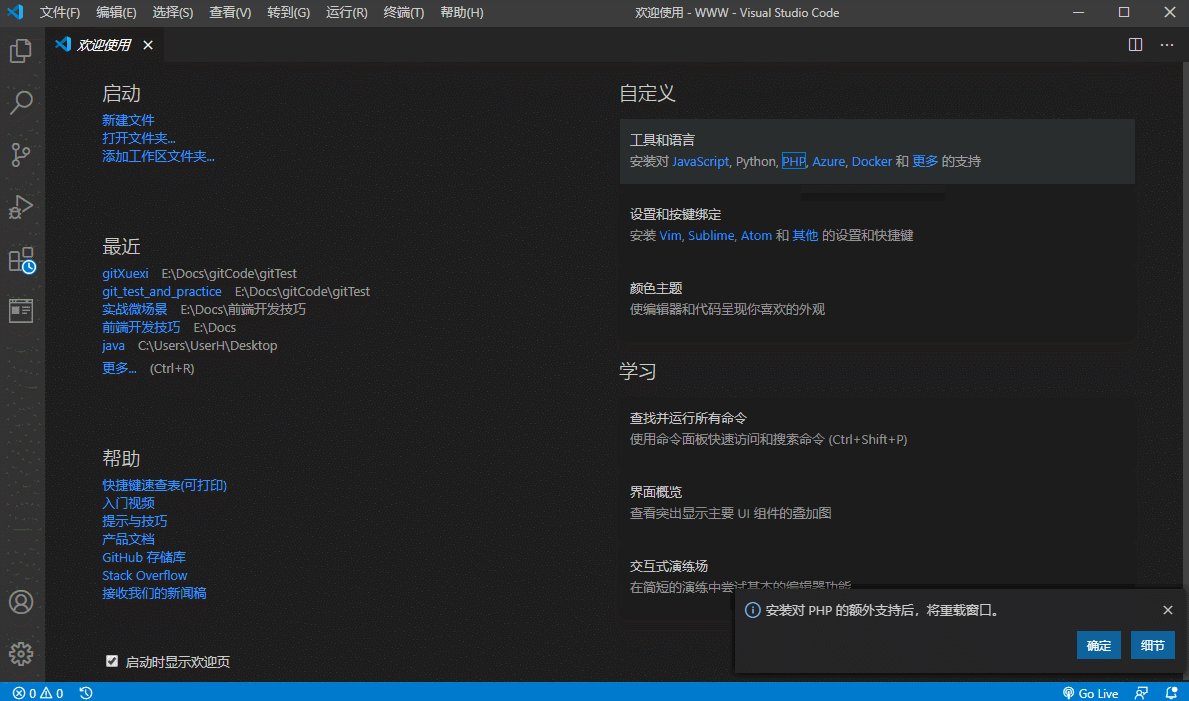
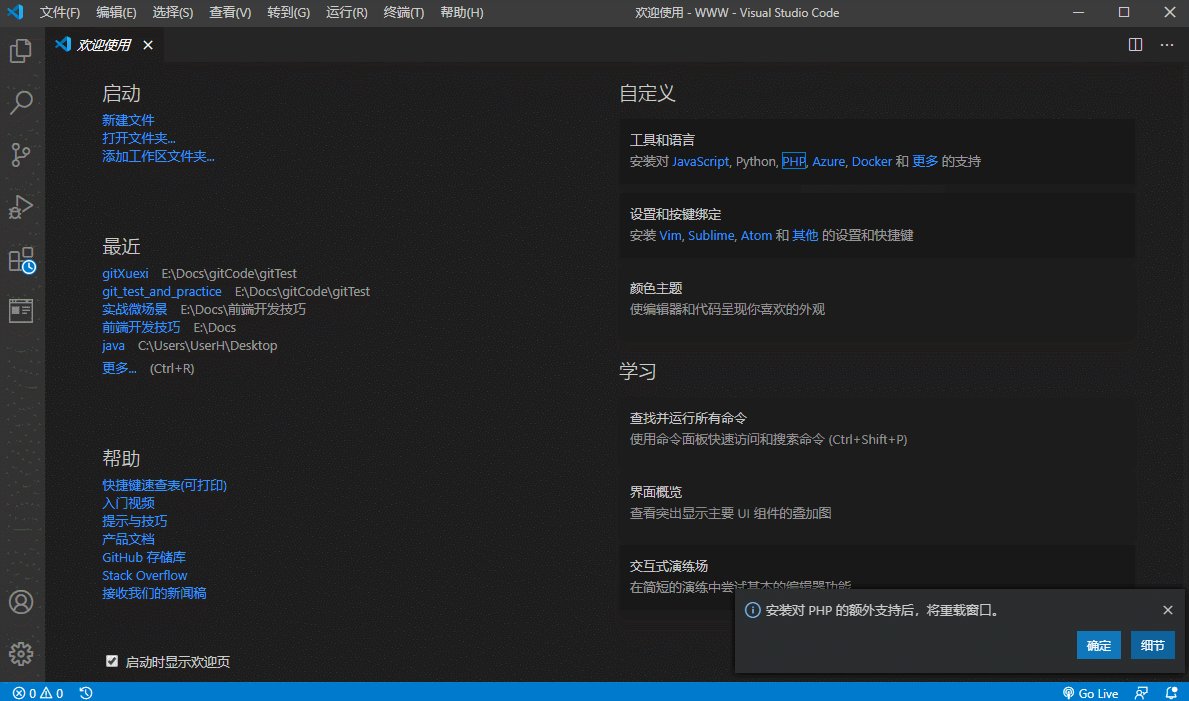
第七步:打开VSCode编辑器,在欢迎使用界面中,找到自定义项目的工具和语言,点击安装对PHP的额外支持

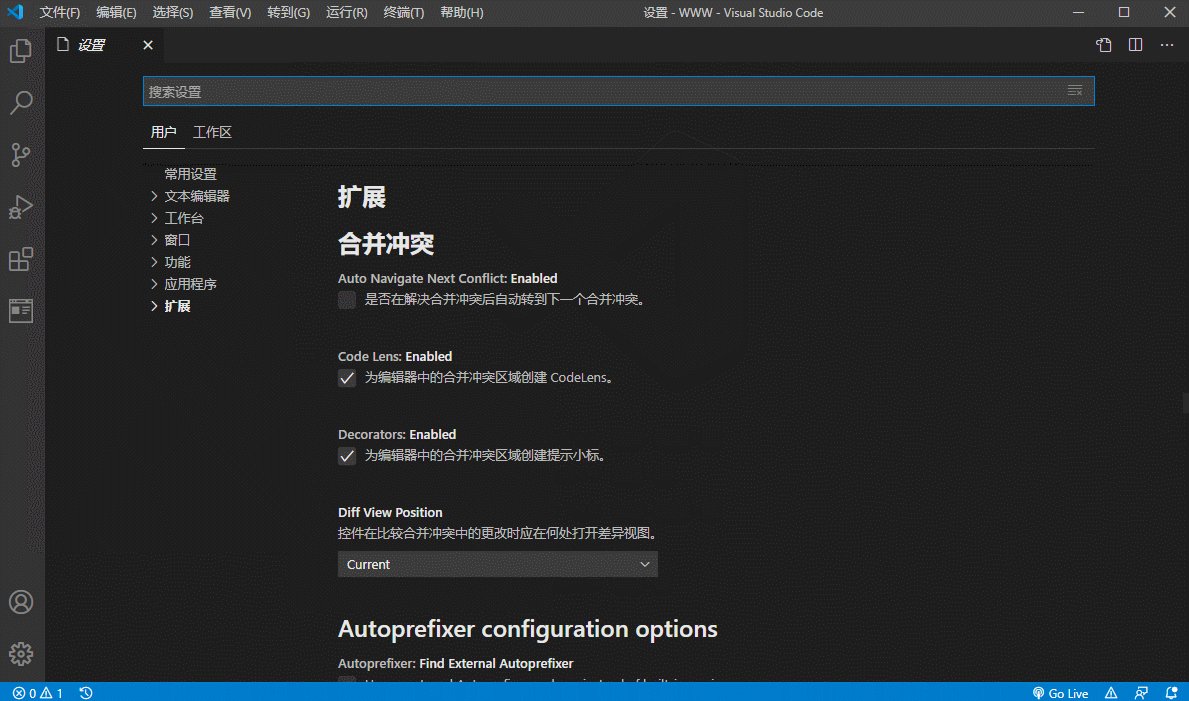
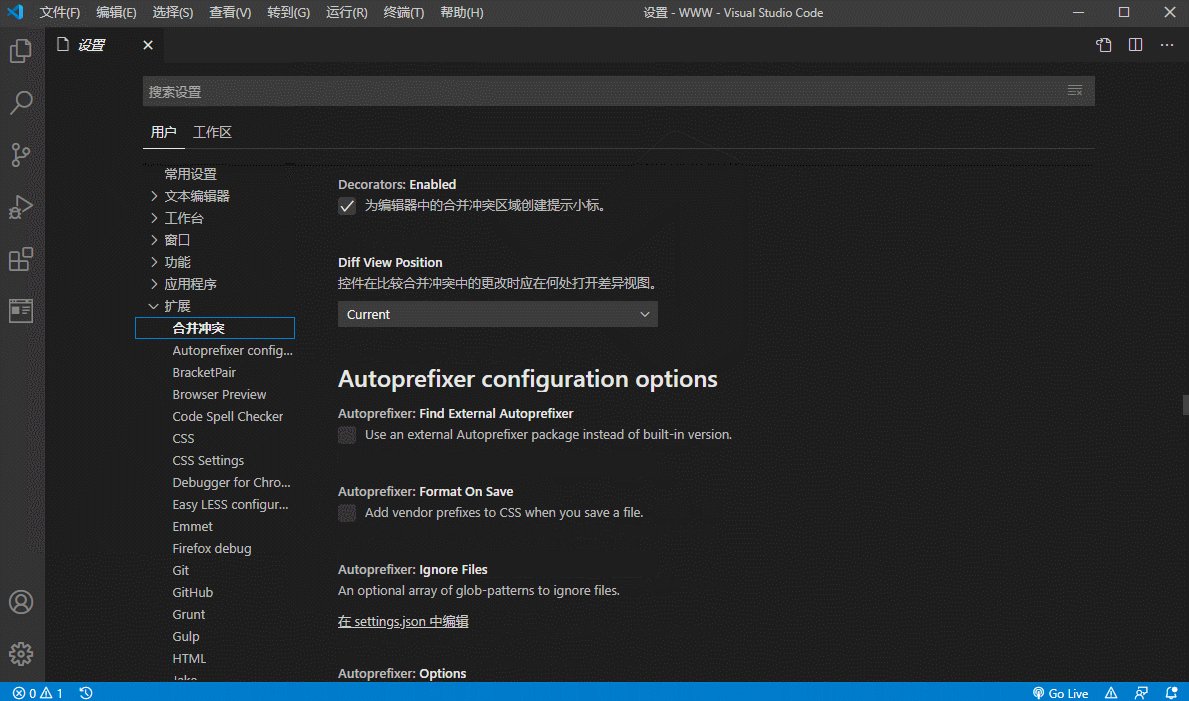
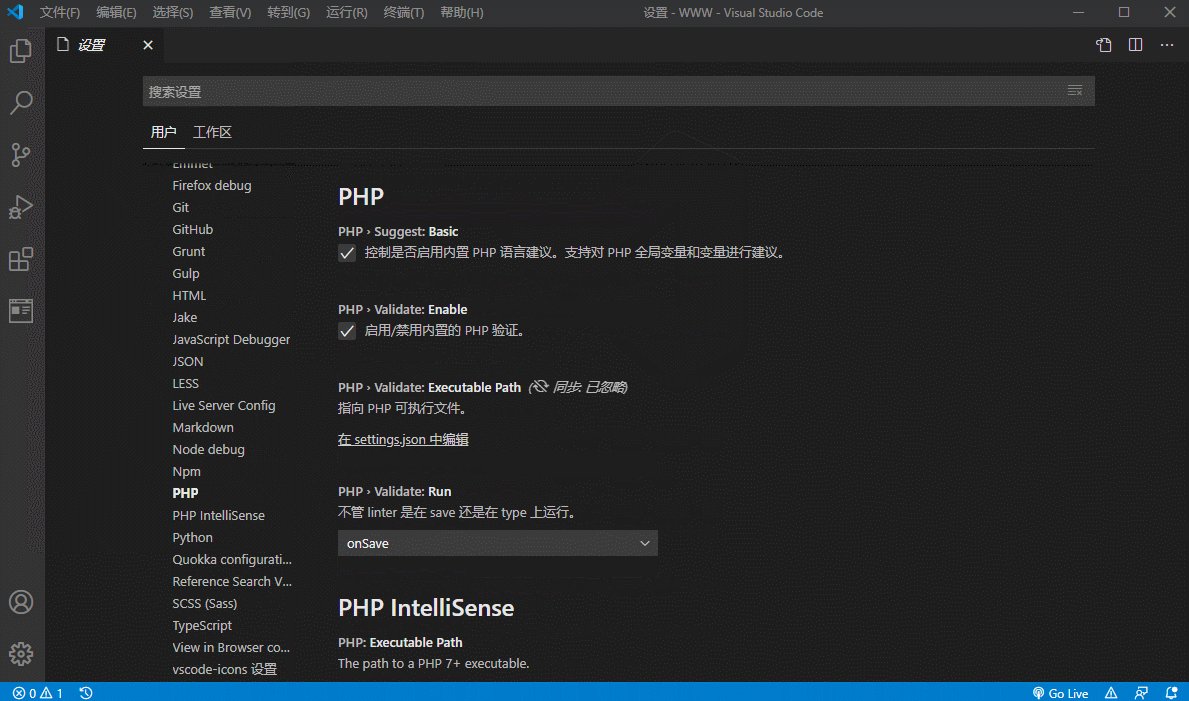
第八步:打开VSCode的 文件 -> 首选项 -> 设置 -> 扩展 -> 找到PHP插件

第九步:分别点击PHP和PHP IntelliSense插件的 settings.json 文件

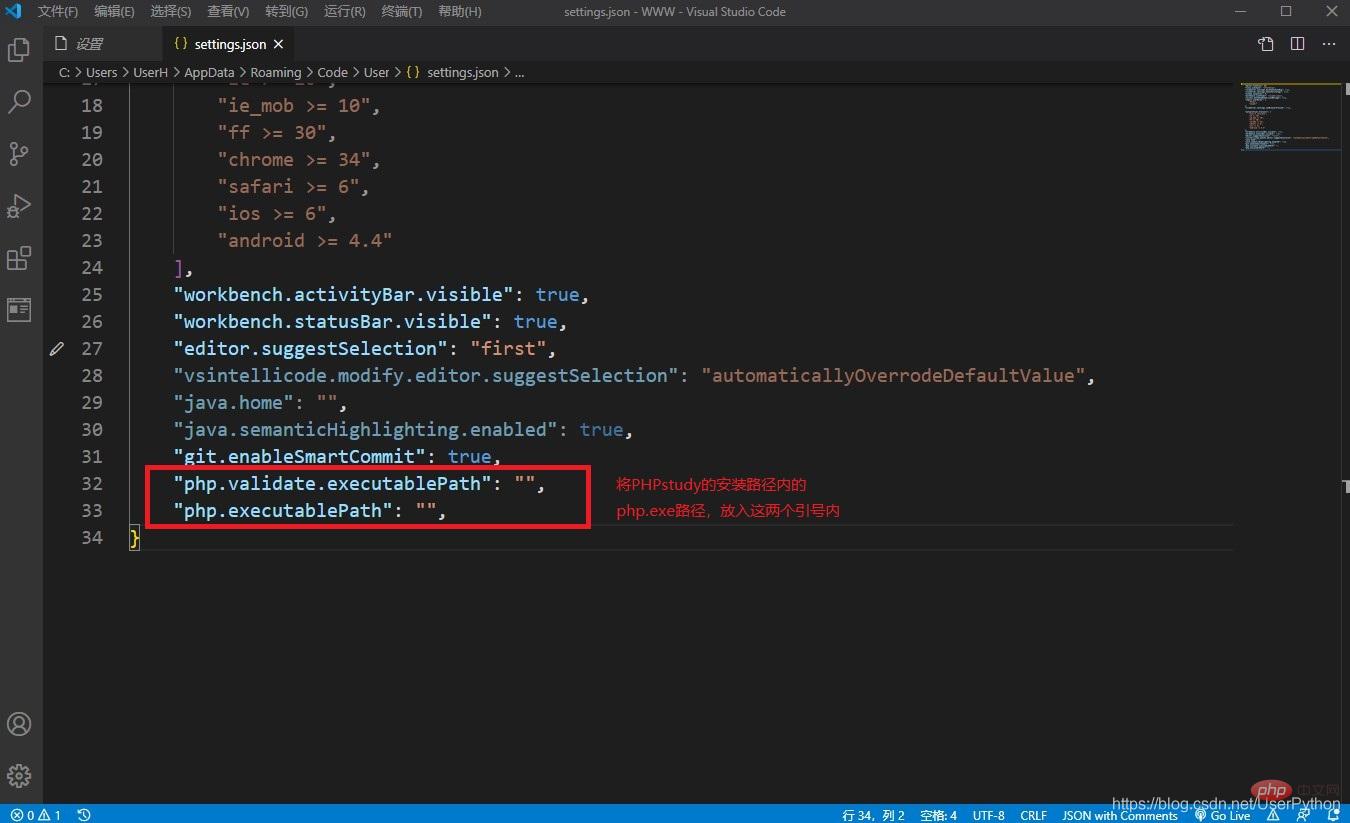
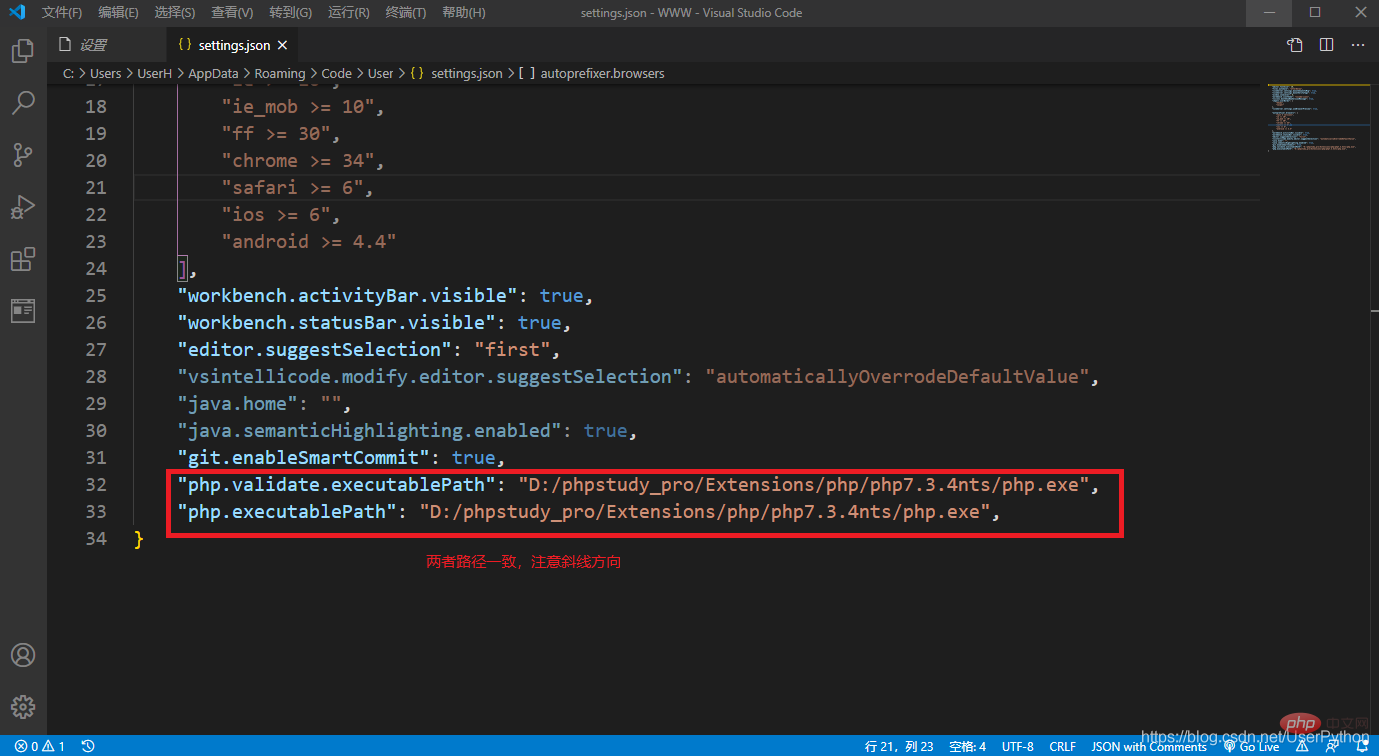
第十步:找到phpstudy安装路径中的php.exe文件路径:D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe;将这个路径复制到上一步找到的json文件中的 php.validate.executablePath 和 php.executablePath 属性值里

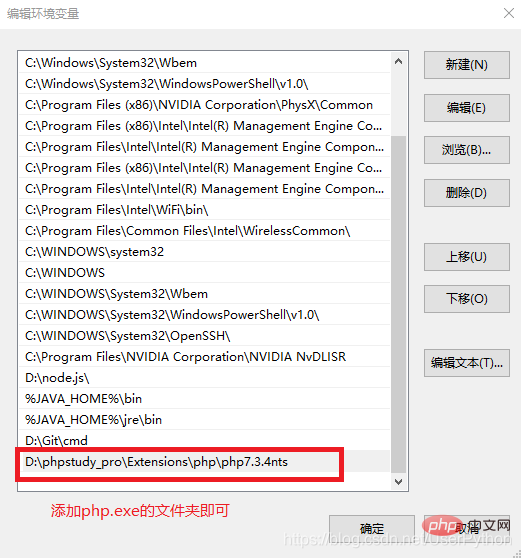
第十一步:将php.exe的文件夹路径添加到环境变量中

第十二步:打开cmd,输入php -v;如果出现php版本信息,代表添加成功,否则重新添加

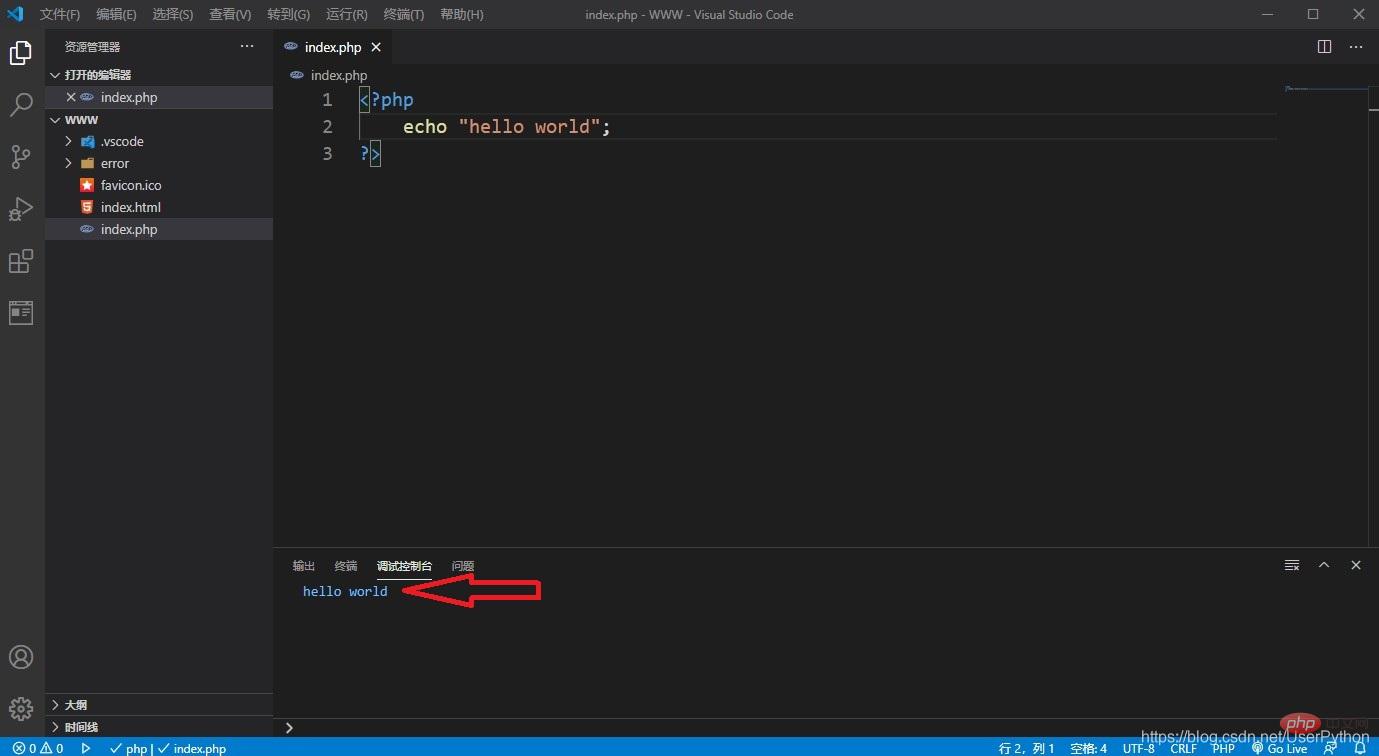
第十三步:打开VSCode,选择打开PHPstudy安装路径下的WWW文件夹:D:\phpstudy_pro\WWW,在打开的文件夹里新建一个test.php文件进行测试;然后点击菜单栏的运行下的启动调试,在下方的调试控制台可以看到输出结果;如果没有显示调试控制台,可以打开菜单栏的终端里的新终端即可

第十四步:如果第十三步中vscode终端控制台没显示,可以确认一下PHPstudy是否开启服务,然后打开浏览器,在网址栏中输入:http://localhost/index.html,如果显示如下图,则同样配置成功,以后PHP文件放在PHPstudy安装目录中的WWW文件夹里即可
配置成功
更多编程相关知识,请访问:编程视频!!
