sublime如何一键格式化html/css/js
- 藏色散人 转载
- 2020-07-02 11:56:12 7415浏览
下面由sublime/" target="_blank">sublime教程栏目给大家介绍sublime一键格式化html/css/js,希望对需要的朋友有所帮助!

1.使用快捷键ctrl+shift+p调出控制台,输入install package,然后输入html-css-js prettify,进行下载
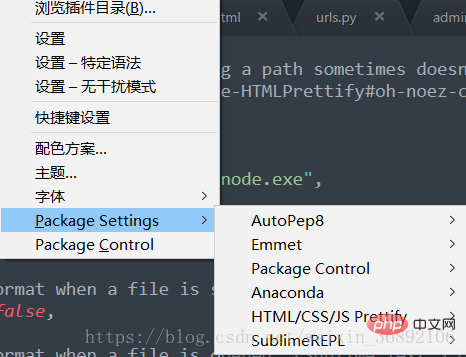
2.下载完成后,在preference打开package settings,会出现如下内容:

html-css-js prettify安装成功。
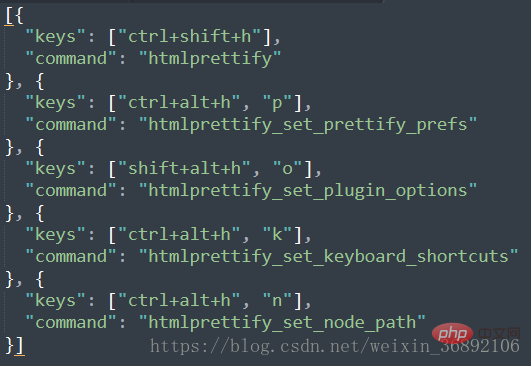
3.具体的快捷键在preference > package setting > html/css/js prettify > keyboard-shortcuts-default中

注意:容易出现的错误!
博主第一次使用时,按下ctrl + shift +h并没有奏效,发现这插件依赖node.js,所以要下载node.js(下载node.js不要等级太低)
node.js下载地址:http://nodejs.cn/download/
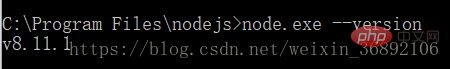
下载后使用cmd,进入下载的目录,使用node.exe --version

这样node.js就安装成功了!
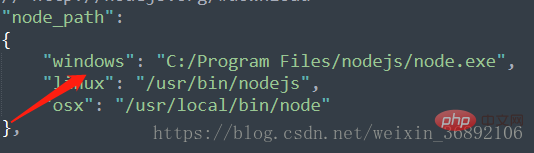
然后在sublime中的preference > package setting > html/css/js prettify > plugin-options-default中修改

红标处改为node的安装地址
再次使用ctrl + shift + h就可以格式化html/css/js了
ps:
可能会有热键冲突,本人使用搜狗输入法,使用ctrl + shift + h就是换搜狗输入法的皮肤,要切换在电脑自带的输入法下的英文才可以使用!
声明:本文转载于:csdn,如有侵犯,请联系admin@php.cn删除
