技术文章 > 开发工具 > dreamweaver
使用DW创建PHP站点、编写PHP程序的方法
- 青灯夜游 转载
- 2020-12-16 17:55:47 14136浏览
如何使用dreamweaver编写php程序?如何使用dw创建php站点?下面本篇文章给大家介绍一下dreamweaver cs6创建php站点、编写php程序的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《dreamweaver教程》、《PHP视频教程》
Dreamweaver CS6创建PHP站点、编写PHP程序
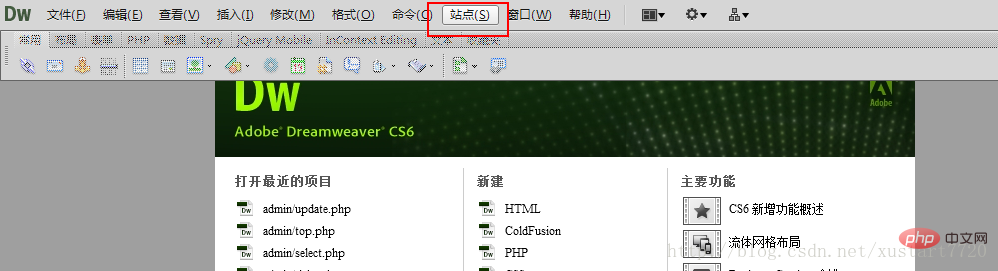
1) 单击菜单上的这个“站点”-“新建站点”,如图:

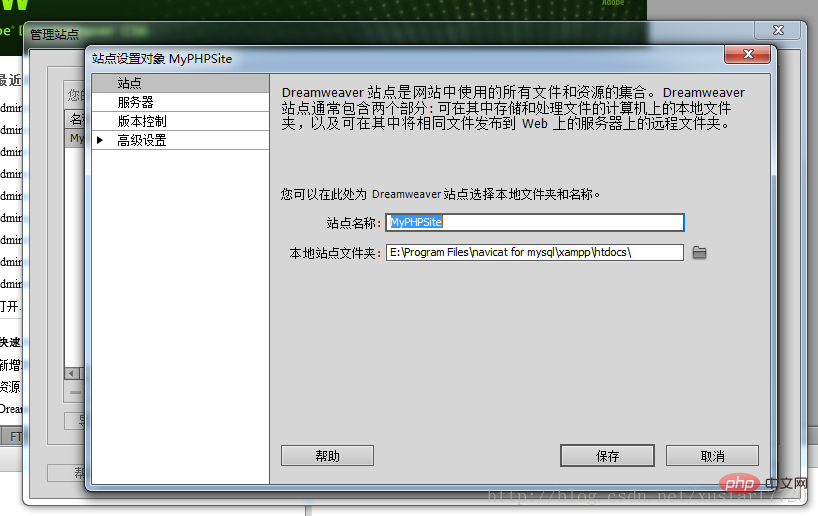
2) 可以看到这个对话框, 这个时候,我们给站点起一个名称,例如:MyPHPSite,在本地站点文件夹中选择一个路径,我的是本地服务器下的htdocs目录,我的设置如图:

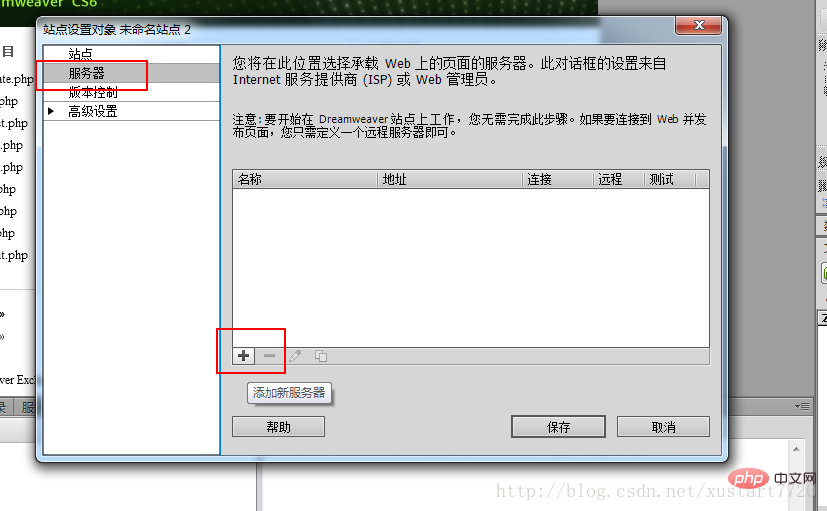
3) 选择好以后,点击“服务器”,然后点击 “加号”小图标,如图:

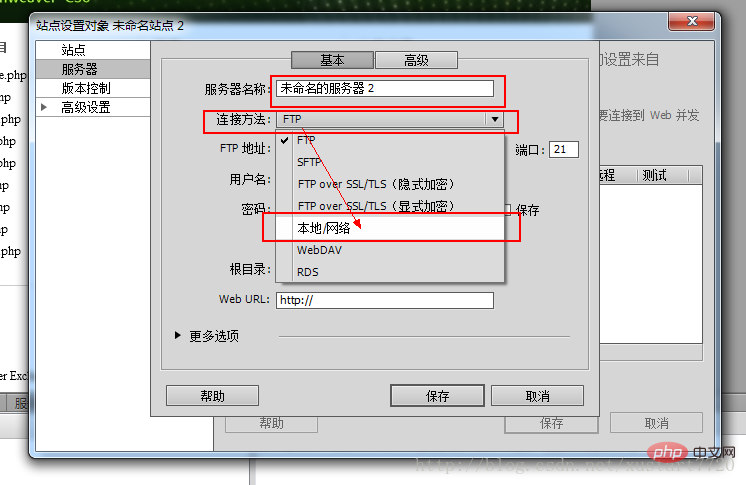
4) 弹出一个看上去很复杂的层,这里,服务器名称任意写,自己取名,连接方法我们选择本地/网络,因为我们是做测试,PHP环境是安装在本地,(如果你有FTP,你可以使用FTP)。如图:

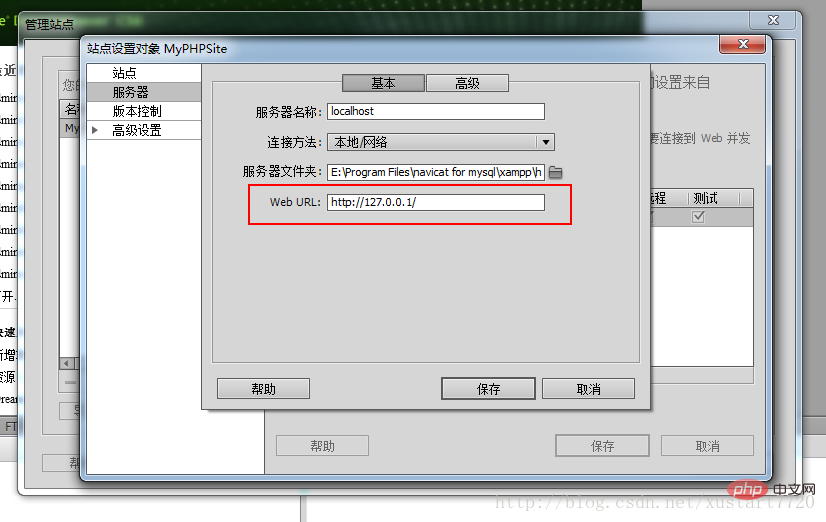
5) 其他选项保持如下设置:

我选的服务器文件夹还是原来的那个目录,Web URL我们写http://127.0.0.1/, 这个weburl是为了在DW中直接F12预览php网页的时候使用的。
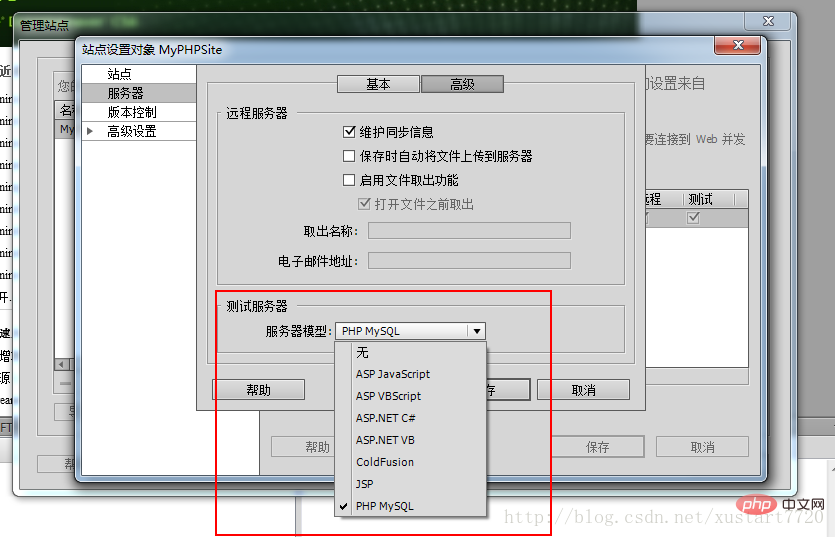
6) 然后切换到高级选项,我们选择一个服务器模型,由于我们使用PHP编程,本例我们选择PHP MySQL,这里还有其他选项,如图:

我们要根据自己的WEB开发语言来选择,如果你使用的JSP,那么请你选择JSP。是什么语言就选择什么语言。选好后点击“保存”,保存,完成 OK!。
7) 在该站点下创建php文件,或导入php文件,完成后,按F12即可在浏览器中运行。
更多编程相关知识,请访问:编程入门!!
声明:本文转载于:csdn,如有侵犯,请联系admin@php.cn删除
