<time>
HTML <time> Tag
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>We open at <time>10:00</time> every morning.</p> <p>I have a date on <time datetime="2008-02-14">Valentines day</time>.</p> <p>大部分主流浏览器不支持 time 标签。</p> </body> </html>
Run Example»
Click the "Run Instance" button to view the online instance
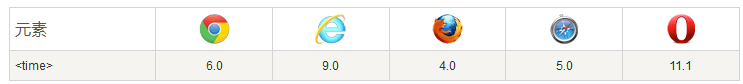
Browser support

The number in the table indicates support for this attribute The version number of the first browser.
Tag definition and usage instructions
<time> The tag defines the Gregorian time (24-hour clock) or date, and the time and time zone offset are optional.
This element can encode the date and time in a machine-readable way so that, for example, user agents can add birthday reminders or scheduled events to the user's calendar, and search engines can generate Smarter search results.
Differences between HTML 4.01 and HTML5
The<time> tag is a new tag in HTML5.
Attributes
New: New attributes in HTML5.
| Attributes | Value | Description |
|---|---|---|
| datetimeNew | datetime | Specifies the date/time. Alternatively, the date/time is given by the element's content. |
Global attributes
The<time> tag supports HTML global attributes.
Event attributes
<time> tag supports HTML event attributes.








