Swift environment setup
Swift is an open source programming language used to develop OS X and iOS applications.
Before officially developing the application, we need to set up a Swift development environment so that we can use various development tools and languages for rapid application development in a more friendly manner. Since the Swift development environment needs to run on the OS X system, the construction of the environment will be different from the Windows environment. Let's learn how to build the Swift development environment.
Prerequisites for successfully building a swift development environment:
You must have an Apple computer. Because the integrated development environment XCode can only run on OS X systems.
The computer system must be OS 10.9.3 or above.
The computer must have the Xcode integrated development environment installed.
Swift development tool Xcode download
Swift development tool official website address: https://developer.apple.com/xcode/download/ .
Swift development tool Baidu Software Center download (faster in China): http://rj.baidu.com/soft/detail/40233.html
Swift source code download: https://swift.org/download/#latest-development-snapshots
After the download is completed, double-click the downloaded dmg file to install. After the installation is complete, we will kick the Xcode icon Move to application folder.

You can also search for xcode installation in the App Store, as shown below:
The first Swift program
After Xcode is installed, we can start writing Swift code.
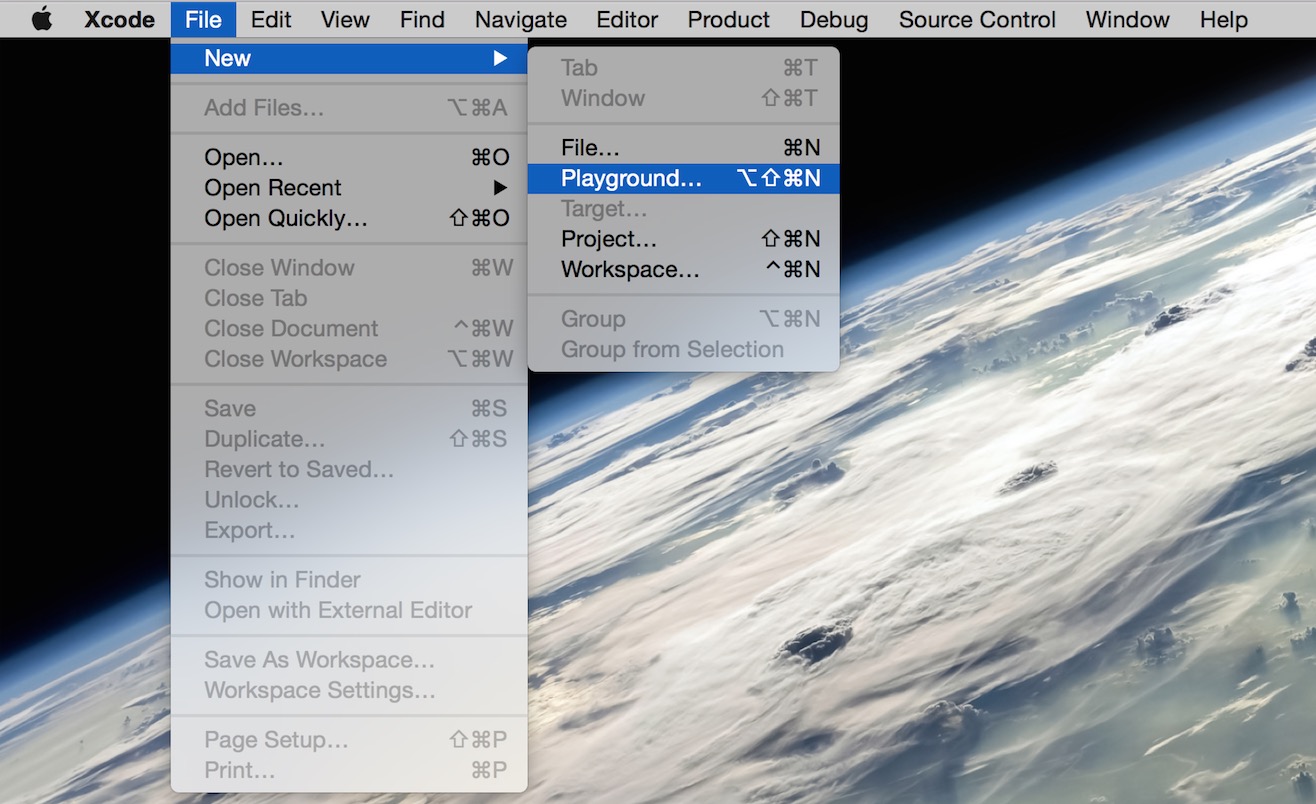
Next we open Xcode in the application folder, and after opening, select File => New => Playground at the top of the screen.

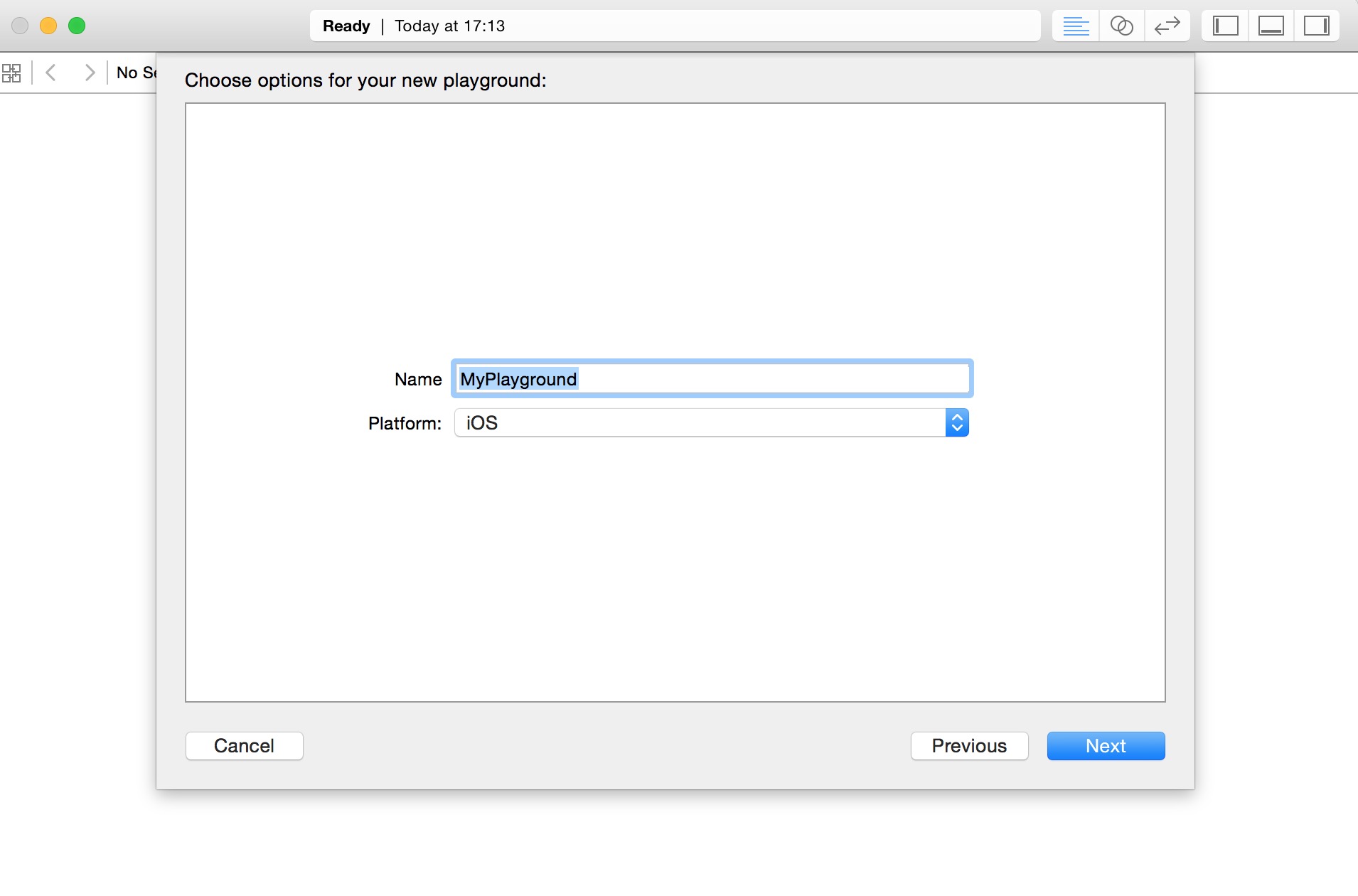
Next, set a name for the playground and select the iOS platform.

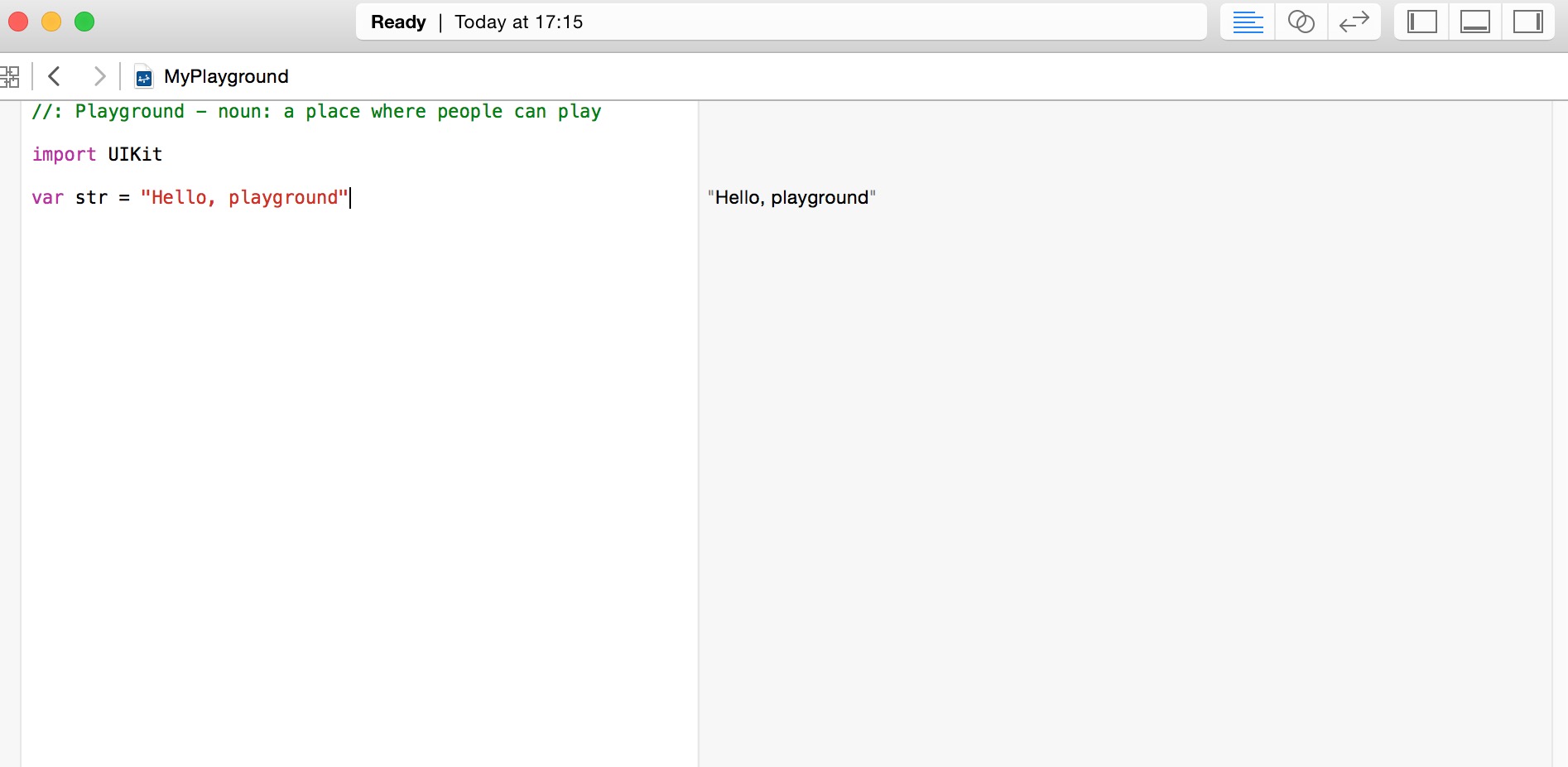
Swift's playground is like an interactive document. It is used to practice learning Swift. Write a line of code and get a line of results (right side), which can be viewed in real time. The code result is a powerful tool for learning the swift language!

The following is the default code for the Swift Playground window:
import UIKit var str = "Hello, playground"
If you want to create an OS x program, you need to import the Cocoa packageimport Cocoa The code is as follows:
import Cocoa var str = "Hello, playground"
After the above program is loaded, the program execution result will be displayed on the right side of the Playground window:
Hello, playground
At this point, you have completed learning the first Swift program , congratulations on getting started.
Create the first project
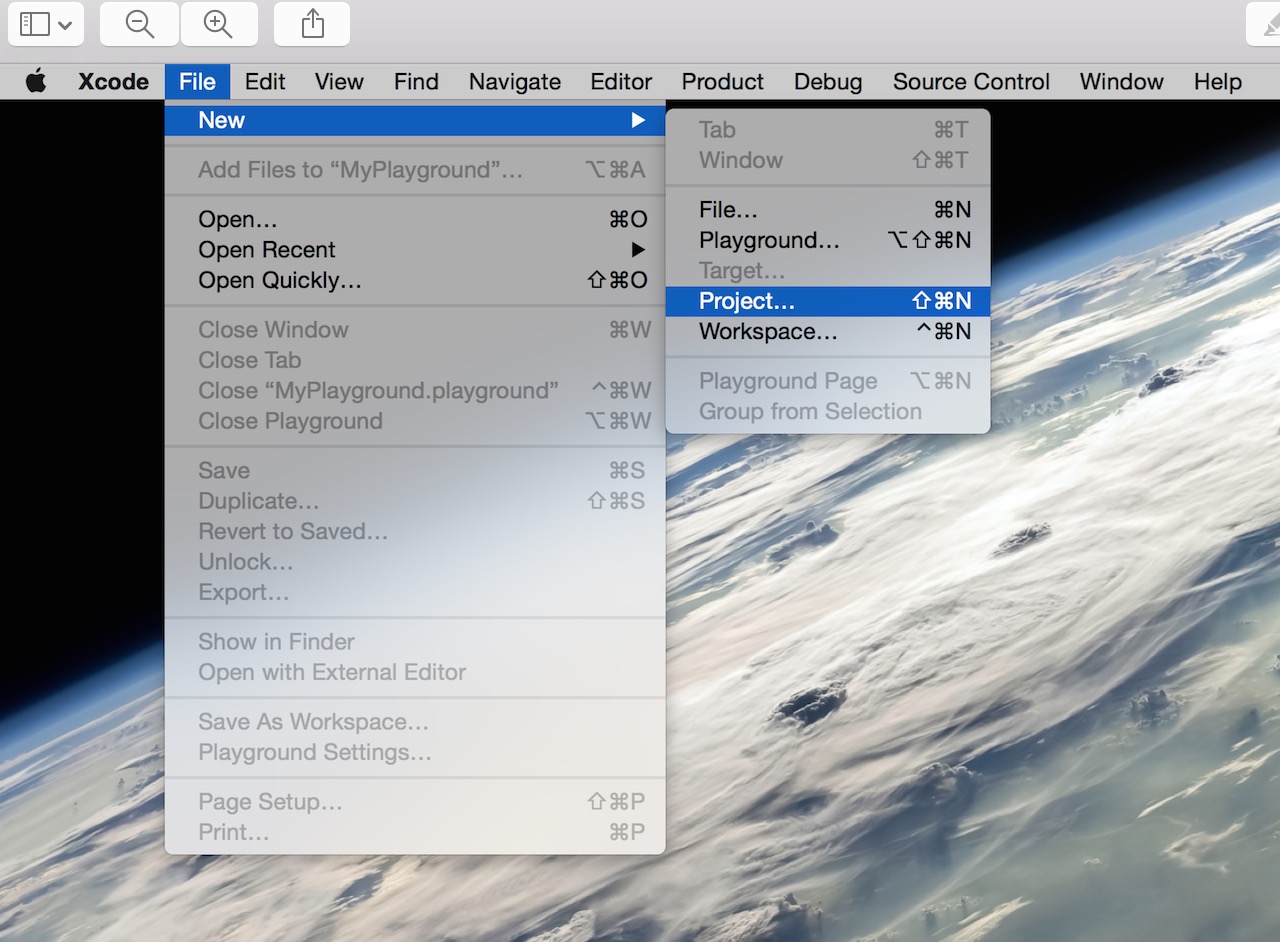
1. Open the xcode tool and select File => New => Project

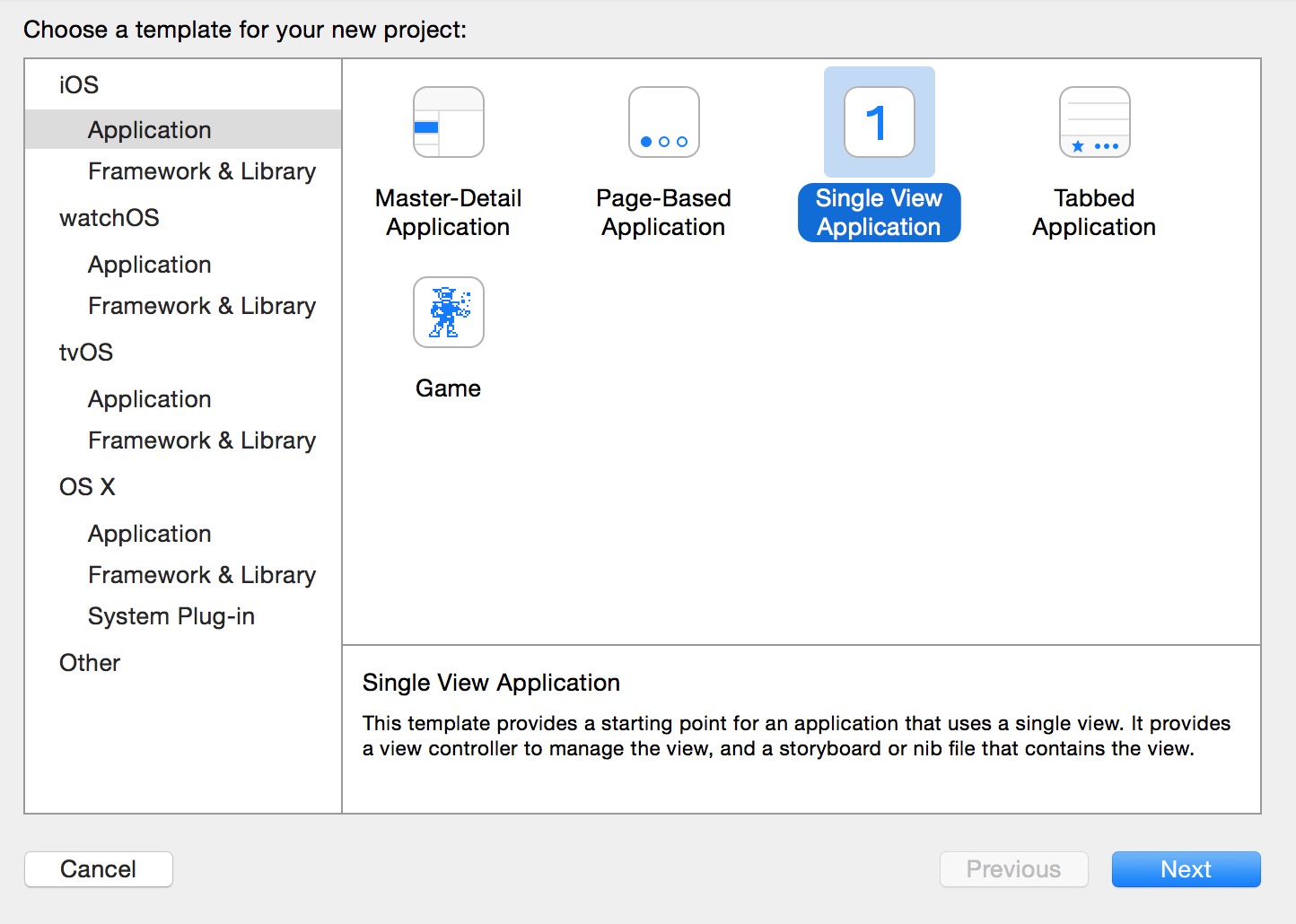
2. We select a "Single View Application" and click "next" to create a simple sample app.

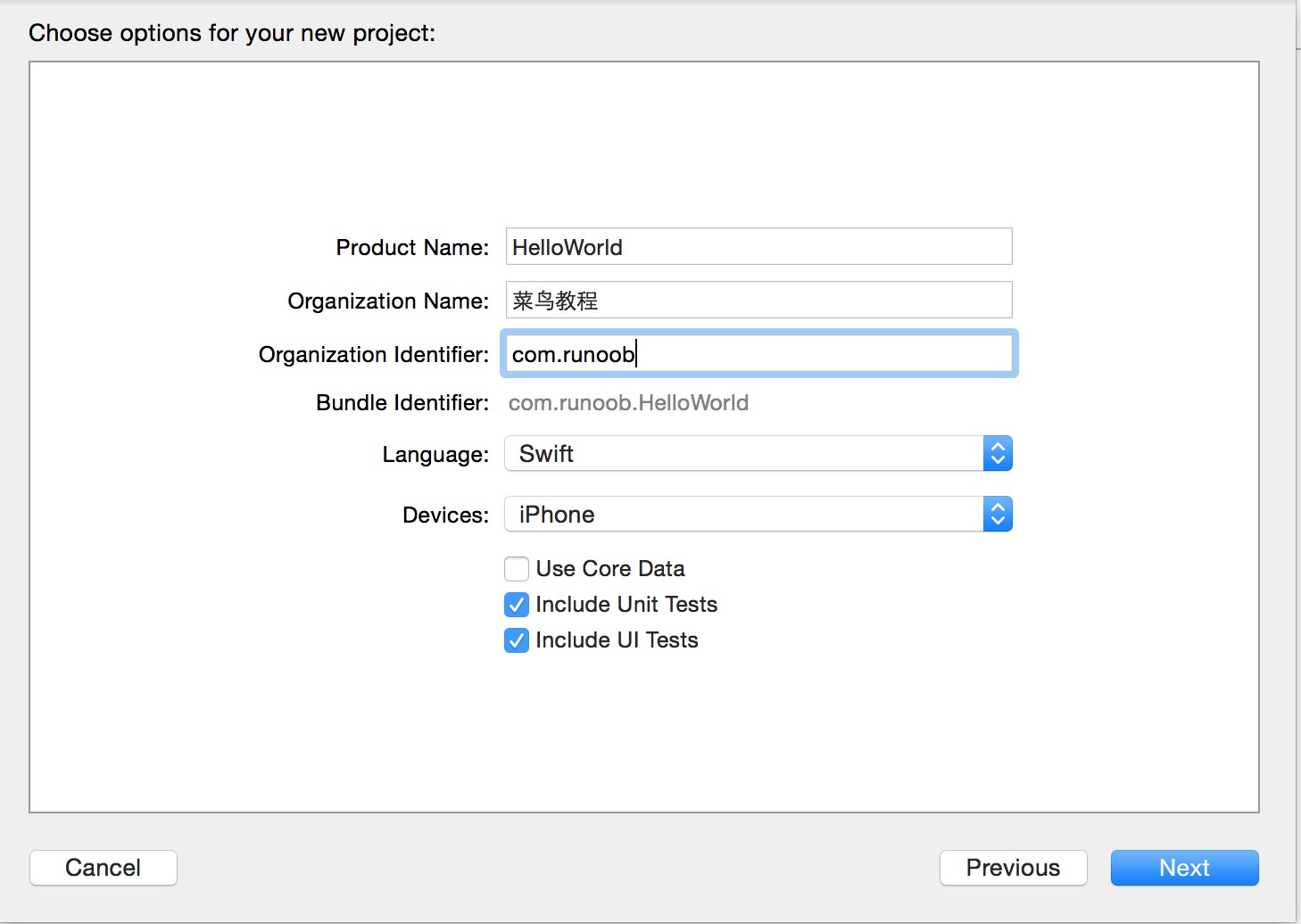
3. Then we enter the project name (ProductName), company name (Organization Name), and company identification prefix (Organization identifier) You also need to select the development language (Language) and select the devices (Devices).
Language has two options: Objective-c and swift. Because we are learning swift, of course we choose the swift option. Click "Next" to proceed.

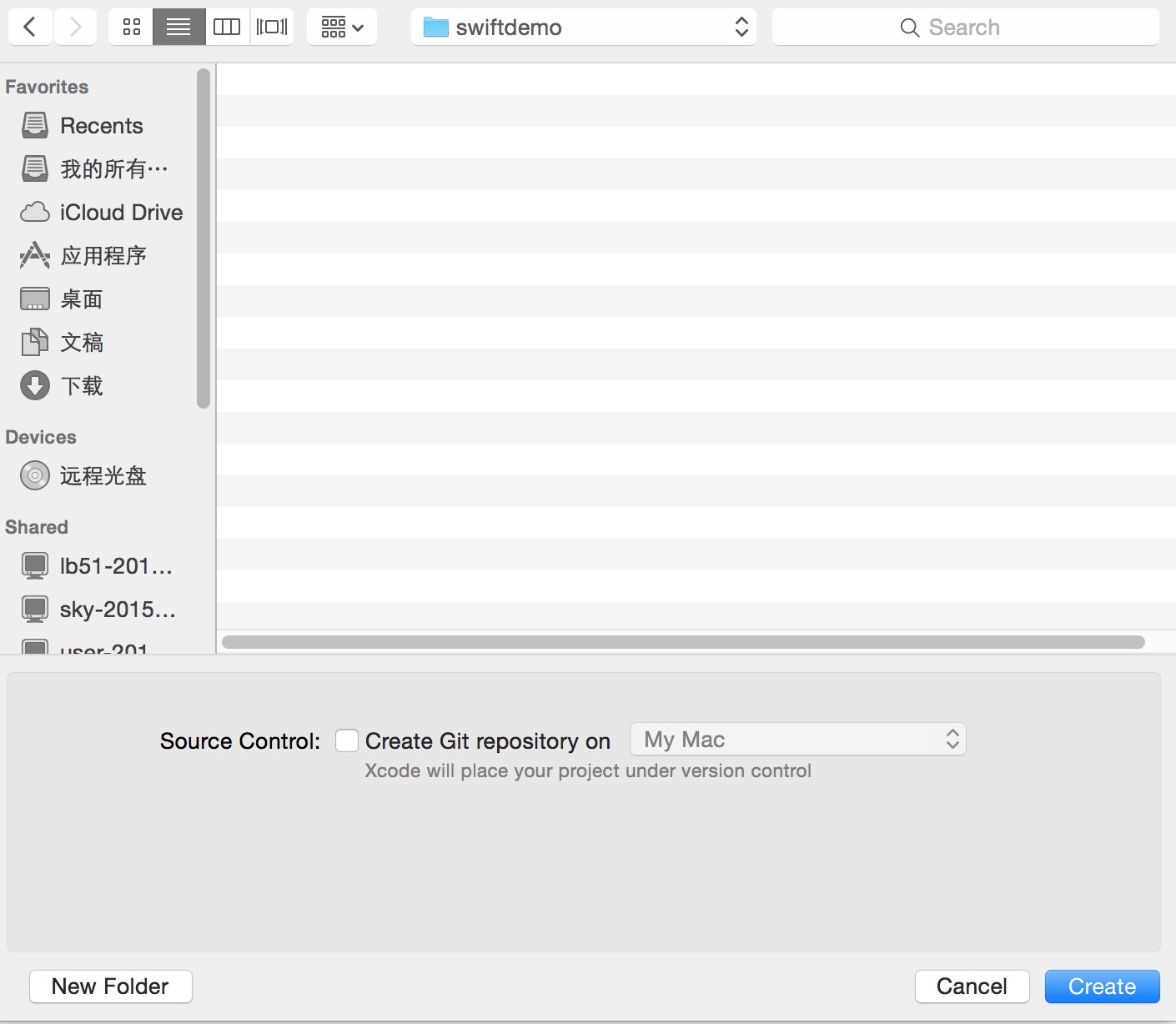
4. Select the storage directory. If you want to use Git source code management, check Source Control's create git repository on My Mac. Click create to create the project.

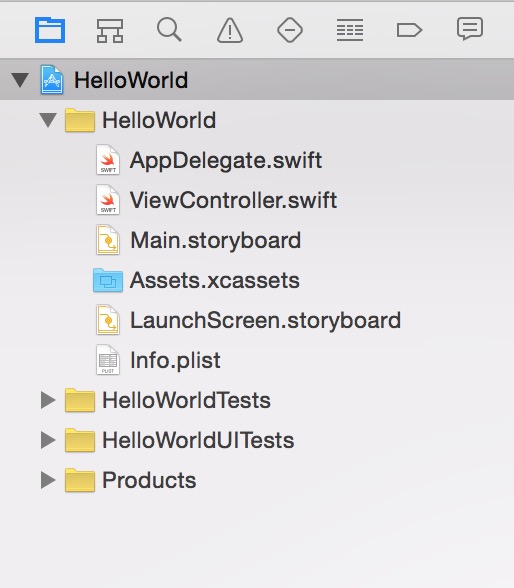
5. After the project is created, a sample file is generated by default. You can see that swift merges the h and m files in oc into one file (that is, the swift suffix file). Main.storyboard is equivalent to a xib file and has more functions than xib.

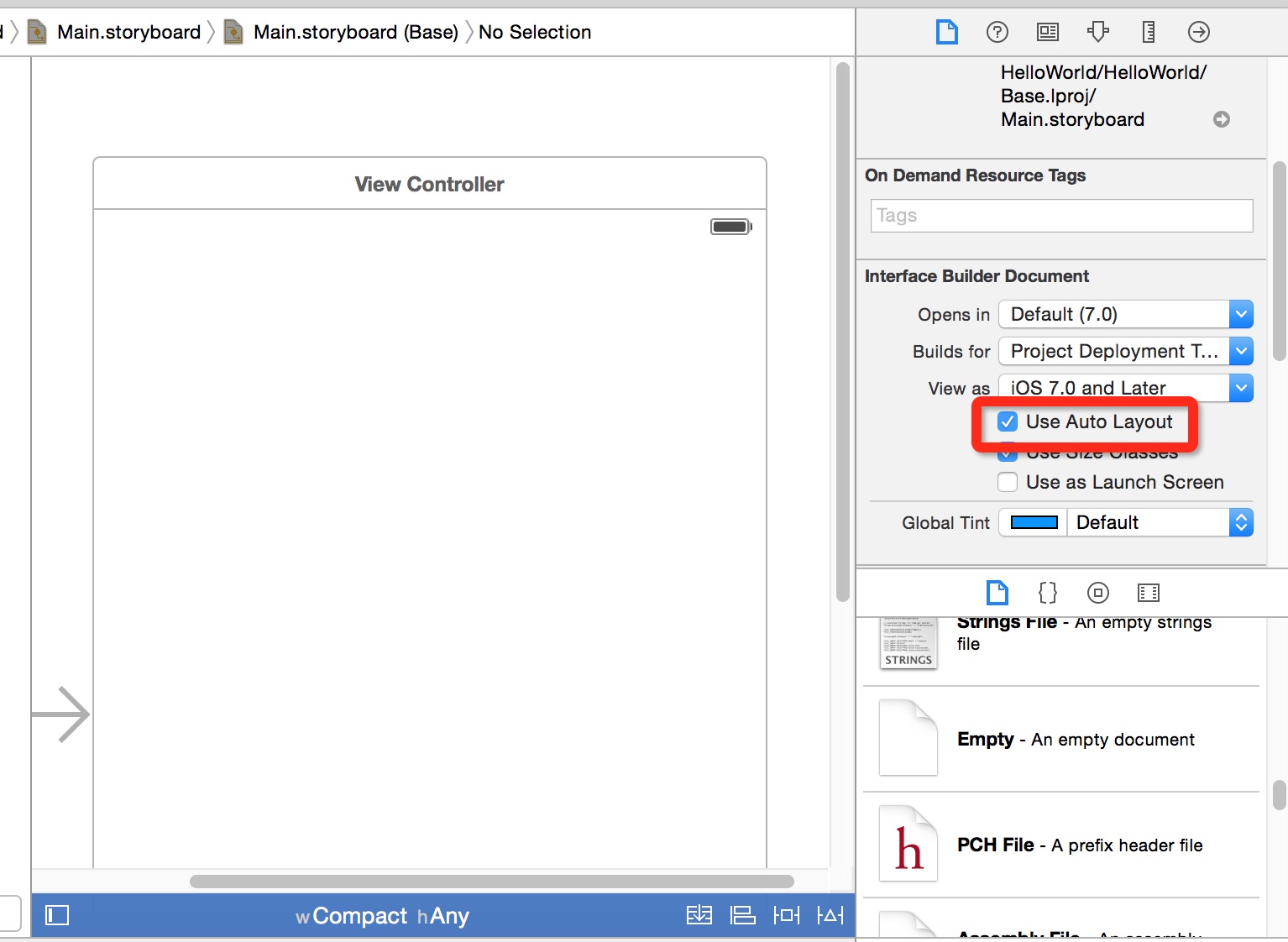
6. Open main.storyboard, and by default you will see a simple blank application interface, the size of which is the size of a tablet interface. If you only need to develop apps that are compatible with iPhones, you can uncheck Use Auto Layout (it is on by default).

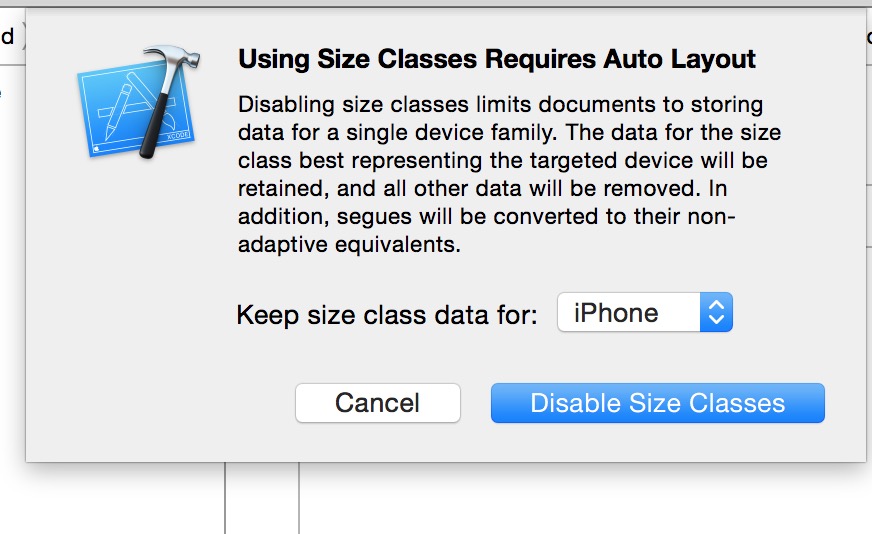
7. A dialog box pops up, allowing us to select the interface size, iPhone or iPad. We choose the size of the iPhone.

8. You can see that the interface size changes to the width and height of the mobile phone iphone.
You can remember the dimensions related to the interface to facilitate future layout calculations:
The width of the iPhone or iTouch is 320 pixels, the height is 480 pixels, the status bar height is 20 pixels, and the toobar height is is 44 pixels, the tabbar height is 49 pixels, and the navigation bar height is 44 pixels.
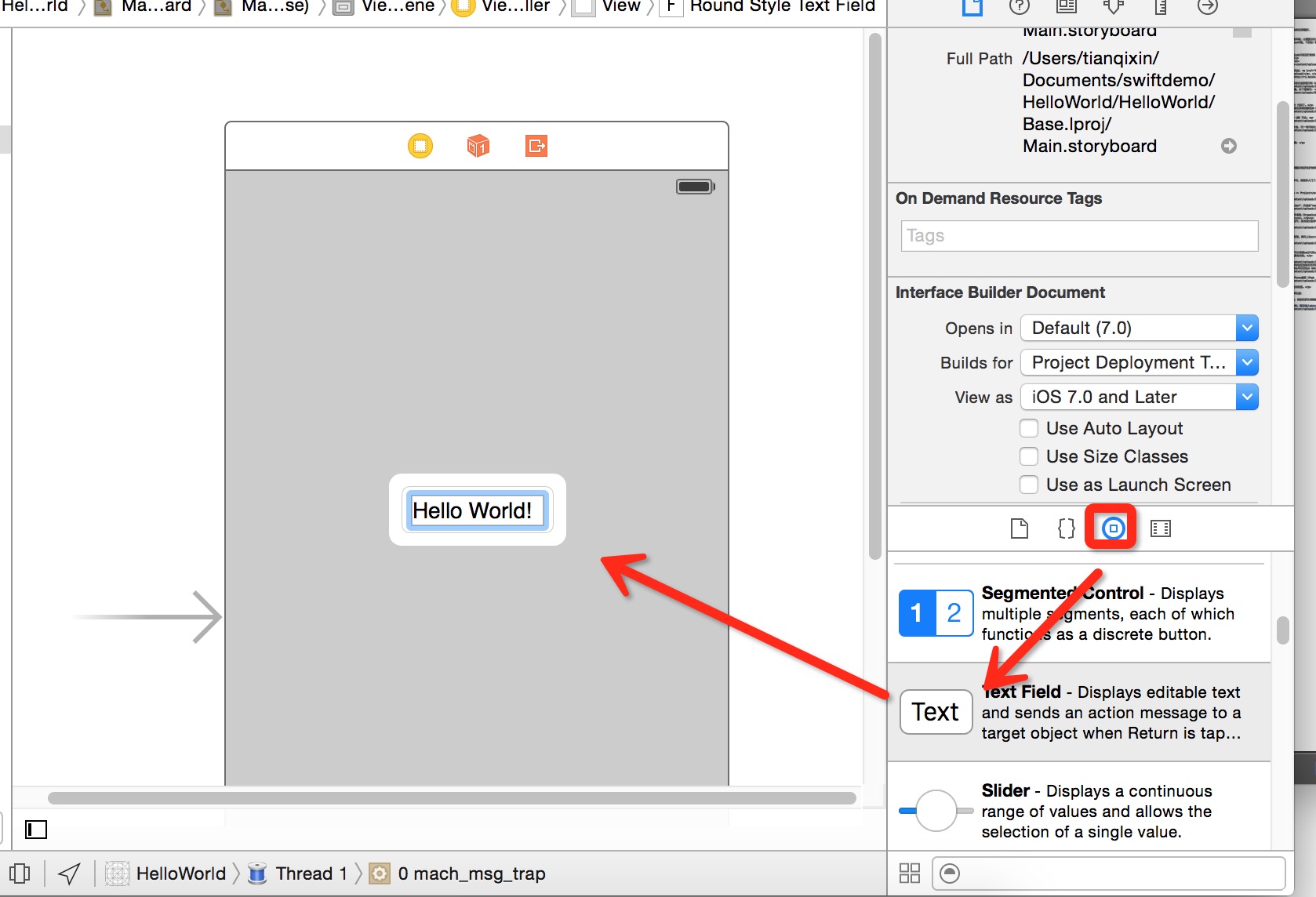
9. We add some content to the interface, find the Text control in the lower right corner, drag it into the storyboard, and double-click to write the text "Hello World!".

Run the simulator (command+R shortcut key or select Product => Run in the menu bar).

At this point, our first Swift project is completed.








