python GUI programming (Tkinter)
Python provides multiple graphical development interface libraries. Several commonly used Python GUI libraries are as follows:
Tkinter: Tkinter module ("Tk "Interface") is the interface of Python's standard Tk GUI toolkit. Tk and Tkinter can be used on most Unix platforms, and can also be applied to Windows and Macintosh systems. Subsequent versions of Tk8.0 can implement local window style, and runs well on most platforms.
wxPython: wxPython is an open source software and an excellent GUI graphics library for the Python language, allowing Python programmers to easily create complete, GUI user interface with full function keys.
Jython: Jython programs can be seamlessly integrated with Java. In addition to some standard modules, Jython uses Java modules. Jython has almost all modules in standard Python that do not depend on the C language. For example, Jython's user interface will use Swing, AWT or SWT. Jython can be dynamically or statically compiled into Java bytecode.
Tkinter Programming
Tkinter is the standard GUI library for Python. Python uses Tkinter to quickly create GUI applications.
Since Tkinter is built into the python installation package, you can import the Tkinter library as long as Python is installed, and IDLE is also written in Tkinter. Tkinter can still handle the simple graphical interface Tkinter easily.
Create a GUI program
1. Import the Tkinter module
2. Create a control
3. Specify the master of this control, that is, which control this control belongs to.
4. Tell GM (geometry manager) that a control has been generated.
Example:
#!/usr/bin/python # -*- coding: UTF-8 -*- import Tkinter top = Tkinter.Tk() # 进入消息循环 top.mainloop()
The above code execution result is as shown below:

Example 2:
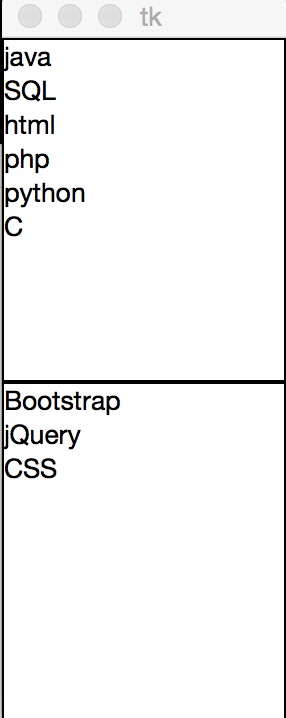
#!/usr/bin/python # -*- coding: UTF-8 -*- from Tkinter import * # 导入 Tkinter 库 root = Tk() # 创建窗口对象的背景色 # 创建两个列表 li = ['C','python','php','html','SQL','java'] movie = ['CSS','jQuery','Bootstrap'] listb = Listbox(root) # 创建两个列表组件 listb2 = Listbox(root) for item in li: # 第一个小部件插入数据 listb.insert(0,item) for item in movie: # 第二个小部件插入数据 listb2.insert(0,item) listb.pack() # 将小部件放置到主窗口中 listb2.pack() root.mainloop() # 进入消息循环
The above code execution result is as shown below:

Tkinter component
Tkinter provides various controls, such as buttons, labels and text boxes, in a GUI application use. These controls are often called controls or widgets.
There are currently 15 Tkinter components. We present these components along with a brief introduction in the table below:
| Control | Description |
|---|---|
| Button | Button control; displays buttons in the program. |
| Canvas | Canvas control; displays graphic elements such as lines or text |
| Checkbutton | Multiple selection Box control; used to provide multiple selection boxes in the program |
| Entry | Input control; used to display simple text content |
| Frame | Frame control; displays a rectangular area on the screen, mostly used as a container |
| Label | Label control; can be displayed Text and bitmap |
| Listbox | List box control; the Listbox widget is used to display a list of strings to the user |
| Menubutton | Menu button control, due to display menu items. |
| Menu | Menu control; displays menu bar, drop-down menu and pop-up menu |
| Message | Message control; used to display multiple lines of text, similar to label |
| Radiobutton | Radio button control; displays the status of a radio button |
| Scale | Range control; displays a numerical scale and outputs a limited range of digital intervals |
| Scrollbar | Scroll bar Control, used when the content exceeds the visual area, such as a list box. . |
| Text | Text control; used to display multi-line text |
| Toplevel | Container control ;Used to provide a separate dialog box, similar to Frame |
| Spinbox | Input control; similar to Entry, but can specify the input range value |
| PanedWindow | PanedWindow is a window layout management plug-in that can contain one or more sub-controls. |
| LabelFrame | labelframe is a simple container control. Commonly used and complex window layouts. |
| tkMessageBox | Used to display the message box of your application. |
Standard properties
Standard properties are the common properties of all controls, such as size, font, color, etc.
| Properties | Description |
| Dimension | Control size; |
| Color | Control color; |
| Font | Control font; |
| Anchor | Anchor point; |
| Relief | Control style; |
| Bitmap | Bitmap; |
| Cursor | Cursor; |
##Geometry ManagementTkinter control has a specific geometric state management method to manage the entire control area organization. The following is the geometry management class exposed by Tkinter: package, grid, position
| Description | |
| Packaging; | |
| Grid; | |
| Position; |








