thinkphp5视图文件提交form表单后台接收并打印
- 藏色散人 转载
- 2021-05-25 14:59:05 2112浏览
下面由thinkphp框架教程栏目给大家介绍thinkphp5视图文件提交form表单后台接收并打印,希望对需要的朋友有所帮助!
thinkphp5视图文件提交form表单后台接收并打印的方法
- view层html代码
- 控制器层php方法
- thinkphp接受post提交函数
- thinkphp自带打印函数
view层html代码
<!--header-->{include file="public/_meta" /}<article class="page-container">
<form class="form form-horizontal" id="form-admin-add" method="post" action="{:url('admin/add')}">
<p class="row cl">
<label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>管理员名:</label>
<p class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="" placeholder="" id="username" name="username">
</p>
</p>
<p class="row cl">
<label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>密码:</label>
<p class="formControls col-xs-8 col-sm-9">
<input type="password" class="input-text" autocomplete="off" value="" placeholder="密码" id="password" name="password">
</p>
</p>
<p class="row cl">
<p class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-3">
<input class="btn btn-primary radius" type="submit" value=" 提交 ">
</p>
</p>
</form></article>{include file="public/_footer" /}</body></html>控制器层php方法
<?php namespace app\admin\controller;use think\Controller;class Admin extends Controller{
public function add()
{
//判断是否为post提交
if (request()->isPost()) {
//得到post提交的数据
$data=(input('post.'));
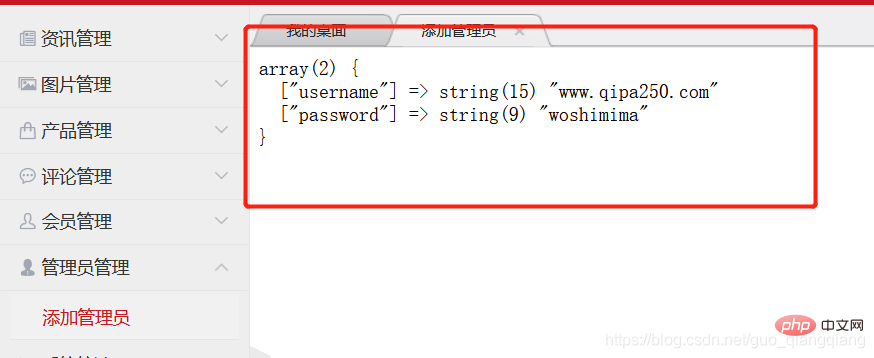
dump(input('post.'));//打印后,继续执行
//halt(input('post.'));//相当于 dump() + exit(),打印后,退出
} else {
//加载视图文件
return $this->fetch();
}
}}

thinkphp接受post提交函数
$data=(input(‘post.’));
thinkphp自带打印函数
dump(input(‘post.’));//打印后,继续执行
halt(input(‘post.’));//相当于 dump() + exit(),打印后,退出
相关推荐:最新的10个thinkphp视频教程
声明:本文转载于:csdn,如有侵犯,请联系admin@php.cn删除
