怎么设置thinkphp验证码的宽高
- 爱喝马黛茶的安东尼 原创
- 2019-08-26 16:46:40 2377浏览

Think\Verify类可以支持验证码的生成和验证功能。
为了显示这个验证码功能,第一要有控制器,再就是有方法,然后是显示的页面。
相关推荐:《thinkphp/" target="_blank">ThinkPHP教程》
最简单的方式生成验证码:
(1)我们还是继续在那个控制器编写方法

这个方法显示这个验证码的页面
public function xianshi()
{
$this->show();
}public function shengcheng()
{
//造验证码的对象
$v = new \Think\Verify();
//生成验证码
$v->entry();
}(2)显示验证码的页面,还是放在 中,命名为
中,命名为
<img src="__CONTROLLER__/shengcheng" />
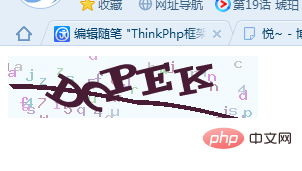
运行一下看下结果:

(3)我们还可以给他设置大小,每刷新一次页面,验证码都会改变。
只要给他个属性就可以了,例如:
<img src="__CONTROLLER__/shengcheng" width="300" style="max-width:90%" />
宽和高都变大

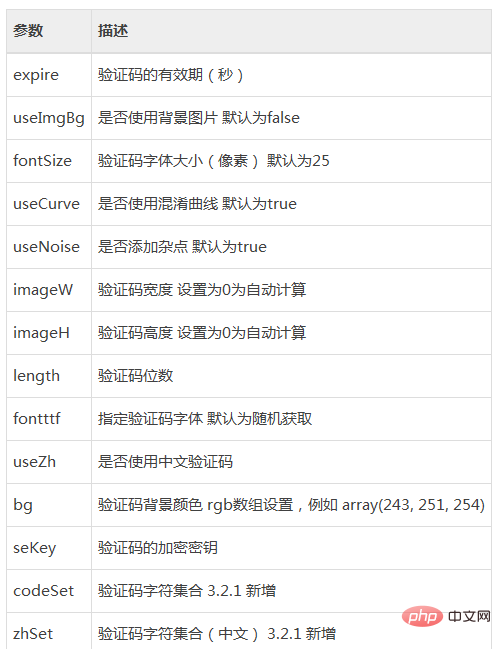
关于验证码的参数
这些参数都可以给验证码进行变换。

注意:参数的设置有两种方法。
一、实例化传入参数:
$config = array(
'fontSize' => 30, // 验证码字体大小
'length' => 3, // 验证码位数
'useNoise' => false, // 关闭验证码杂点
);
$Verify = new \Think\Verify($config);
$Verify->entry();二、动态设置:
$Verify = new \Think\Verify(); $Verify->fontSize = 30; $Verify->length = 3; $Verify->useNoise = false; $Verify->entry();
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:怎样部署thinkPHP
下一条:宝塔thinkphp报错怎么解决
