WordPress add link
In this chapter, we will learn to add links in WordPress pages. A link is a connection from one resource to another. Adding links to your web pages or blog posts helps you connect to other web pages.
Here are the simple steps to add a link in WordPress.
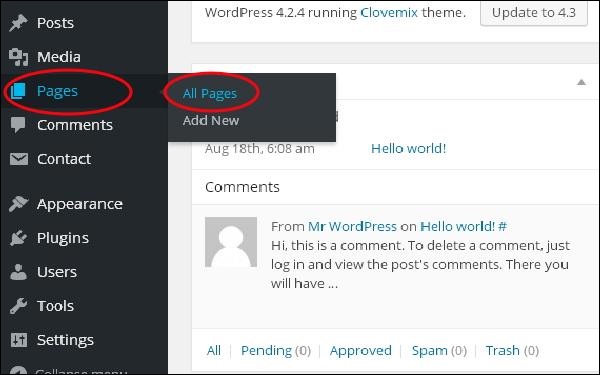
Step (1) - Click on Pages → All Pages in WordPress.

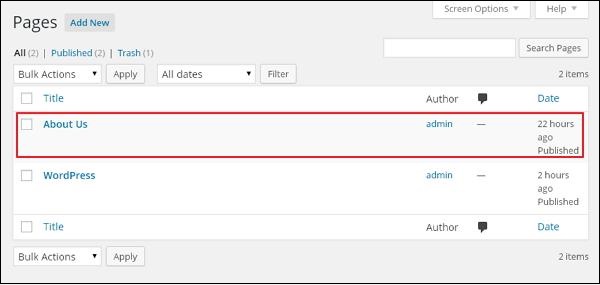
Step (2) - The page list created in WordPress will display the screen as shown below. Select any page to add a link to. Here we will add a link to our About Us page.

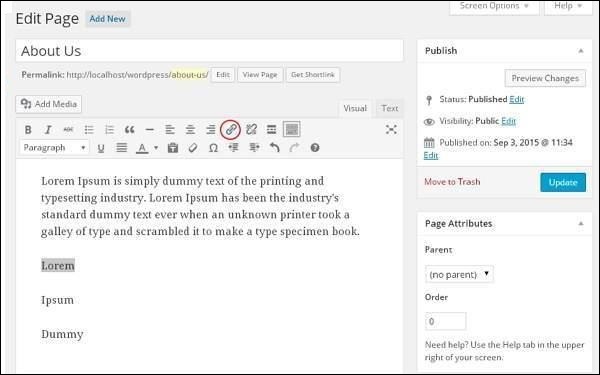
Step (3) - Select any sentence or word you want to add a link to. Here we will add a link to Lorem .

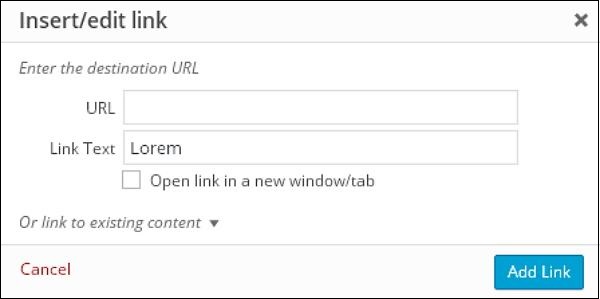
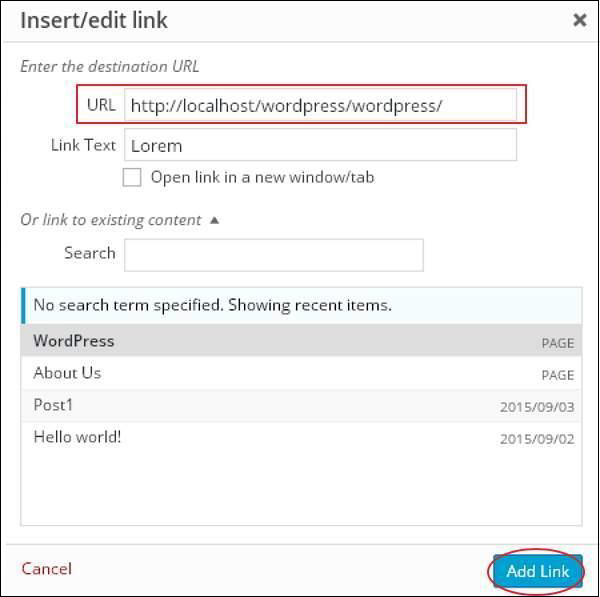
Step (4) - When you click on the Insert/Edit link symbol, the following popup will be displayed.

The following are the fields shown in the Insert/Edit link.
URL - Enter the URL you want to associate.
Link text - Insert the text to be entered in the link.
Open link in a new window/tab - Open the linked page in a new tab or window. Select the checkboxes as needed.
Or link to existing account - Add a link to an existing content page by selecting the page from the given list. Click Or link to existing account, and the list of pages and posts will appear as a screen like the one below.

After selecting a specific page or post from the list, a link will be created in the URL field as shown in the previous screen. Click Add Link..
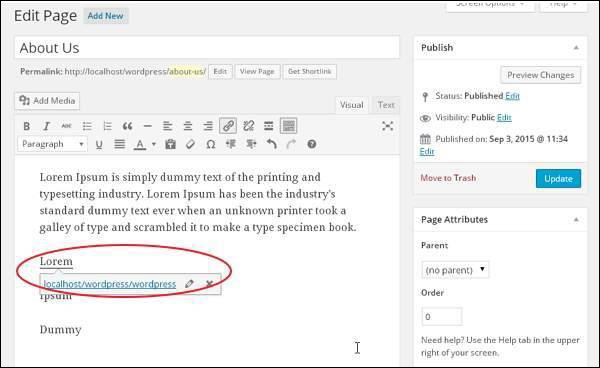
Step (5) - When you hover over the word Lorem , the link tooltip will appear as shown in the image below.

Click the Update button to update you changes in the page or posts.








