ionic toggle switch operation
In the following example, different values are displayed by switching different switches checked. True means open and false means closed.
HTML Code
<ion-header-bar class="bar-positive">
<h1 class="title">开关切换</h1>
</ion-header-bar>
<ion-content>
<div class="list">
<div class="item item-divider">
Settings
</div>
<ion-toggle ng-repeat="item in settingsList"
ng-model="item.checked"
ng-checked="item.checked">
{{ item.text }}
</ion-toggle>
<div class="item">
<!-- 使用 pre 标签展示效果更美观 -->
<div ng-bind="settingsList | json"></div>
</div>
<div class="item item-divider">
Notifications
</div>
<ion-toggle ng-model="pushNotification.checked"
ng-change="pushNotificationChange()">
Push Notifications
</ion-toggle>
<div class="item">
<!-- 使用 pre 标签展示效果更美观 -->
<div ng-bind="pushNotification | json"></div>
</div>
<ion-toggle toggle-class="toggle-assertive"
ng-model="emailNotification"
ng-true-value="'Subscribed'"
ng-false-value="'Unubscribed'">
Newsletter
</ion-toggle>
<div class="item">
<!-- 使用 pre 标签展示效果更美观 -->
<div ng-bind="emailNotification | json"></div>
</div>
</div>
</ion-content>Due to the pre tag conflict, the pre in the example has been replaced by the div tag. You can view the details in "Try it".
JavaScript code
angular.module('ionicApp', ['ionic'])
.controller('MainCtrl', function($scope) {
$scope.settingsList = [
{ text: "Wireless", checked: true },
{ text: "GPS", checked: false },
{ text: "Bluetooth", checked: false }
];
$scope.pushNotificationChange = function() {
console.log('Push Notification Change', $scope.pushNotification.checked);
};
$scope.pushNotification = { checked: true };
$scope.emailNotification = 'Subscribed';
});css code:
body {
cursor: url('../style/images/finger.png'), auto;
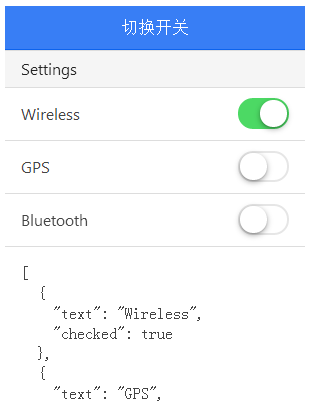
}The effect is as follows: