ionic loading animation
ion-spinner
ionSpinner provides many kinds of animated icons that rotate and load. When your interface loads, you can present the corresponding loading icon to the user.
The icon uses SVG.
Usage
<ion-spinner icon="spiral"></ion-spinner> //默认用法
Like most other ionic components, spinner can also use ionic's standard color naming rules, like the following:
<ion-spinner class="spinner-energized"></ion-spinner>
Example
HTML code
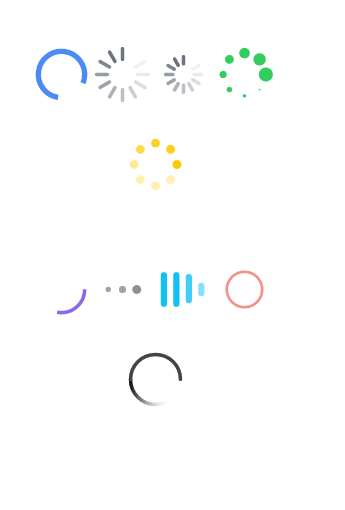
<ion-content scroll="false" class="has-header"> <p> <ion-spinner icon="android"></ion-spinner> <ion-spinner icon="ios"></ion-spinner> <ion-spinner icon="ios-small"></ion-spinner> <ion-spinner icon="bubbles" class="spinner-balanced"></ion-spinner> <ion-spinner icon="circles" class="spinner-energized"></ion-spinner> </p> <p> <ion-spinner icon="crescent" class="spinner-royal"></ion-spinner> <ion-spinner icon="dots" class="spinner-dark"></ion-spinner> <ion-spinner icon="lines" class="spinner-calm"></ion-spinner> <ion-spinner icon="ripple" class="spinner-assertive"></ion-spinner> <ion-spinner icon="spiral"></ion-spinner> </p> </ion-content>
CSS code
body {
cursor: url('../style/images/finger.png'), auto;
}
p {
text-align: center;
margin-bottom: 40px !important;
}
.spinner svg {
width: 19% !important;
height: 85px !important;
}JavaScript code
angular.module('ionicApp', ['ionic'])
.controller('MyCtrl', function($scope) {
});The effect is as follows: