ionic sidebar menu
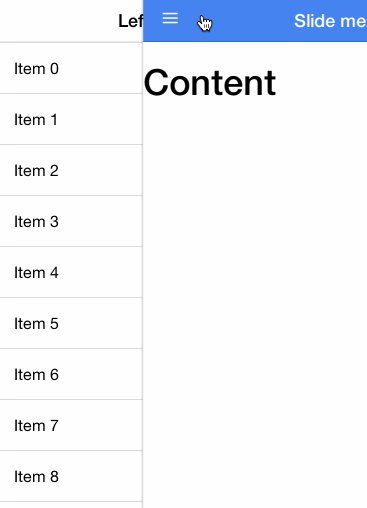
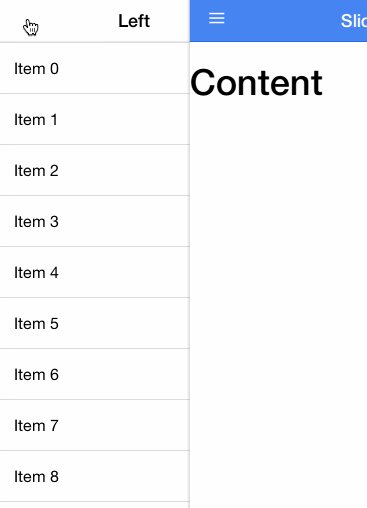
A container element contains the side menu and main content. Toggle the left or right sidebar menu by dragging the main content area from side to side.
The rendering is as follows:

Usage
To use the sidebar menu, add a parent element <ion-side-menus> and a middle content <ion-side-menu-content>, and one or more <ion-side-menu> directives.
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>rrree
API
| Type | Details | |
|---|---|---|
(optional) | Boolean The value | confirms whether the sidebar menu is enabled when the back button is displayed. |
| String | This handle is used to identify the scroll view with $ionicScrollDelegate. |
ion-side-menu-contentA container for visible body content, one or more ionSideMenu directives at the same level. Usage
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
API| Type | Details | |
|---|---|---|
(optional) | Boolean value | Whether the content can be dragged. Default is true. |
ion-side-menuA container for the side menu, an ion-side-menu-content at the same level instruction. Usage
<ion-side-menu-content
drag-content="true">
</ion-side-menu-content>
API| Type | Details | |
|---|---|---|
String | Which side the sidebar menu is currently on. Optional values are: 'left' or 'right'. | |
(optional) | Boolean value | Whether the sidebar menu is available. |
(optional) | Value | How many pixels wide should the sidebar menu be. The default is 275. |
| Parameters | Type | Details |
|---|---|---|
| isOpen (Optional) | Boolean value | Whether to open or close the menu. Default: Toggle menu. |
toggleLeft([isOpen])
Toggle the right sidebar menu if it exists.
| Parameters | Type | Details |
|---|---|---|
| isOpen (Optional) | Boolean value | Whether to open or close the menu. Default: Toggle menu. |
toggleRight([isOpen])
Get the proportion of the open menu content exceeding the menu width. For example, a menu with a width of 100px that is opened with a width of 50px and a scale of 50% will return a scale value of 0.5.
Return value: Floating point 0 means not opened, if the left menu is open or opening, it is 0 to 1, if the right menu is open or opening, it is 0 to -1.
getOpenRatio()
Return value: Boolean value to determine whether the left or right menu has been opened.
isOpen()
Return value: Boolean value whether the left menu has been opened.
isOpenLeft()
Return value: Boolean value whether the right menu has been opened.
isOpenRight()
| Parameters | Type | Details |
|---|---|---|
| canDrag (Optional) | Boolean value | Sets whether content can be dragged to open the sidebar menu. |
Return value: Boolean value, whether the sidebar menu can be opened by dragging the content.
canDragContent([canDrag])
| Parameters | Type | Details |
|---|---|---|
String |
$getByHandle(handle)








