jQuery Mobile form selection
jQuery Mobile selection menu

The <select> element creates a drop-down list with several options.
The <option> element within the <select> element defines the options available in the list:
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.asp">
<fieldset data-role="fieldcontain">
<label for="day">选择天</label>
<select name="day" id="day">
<option value="mon">星期一</option>
<option value="tue">星期二</option>
<option value="wed">星期三</option>
<option value="thu">星期四</option>
<option value="fri">星期五</option>
<option value="sat">星期六</option>
<option value="sun">星期日</option>
</select>
</fieldset>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Running instance »
Click the "Run Instance" button to view the online instance
Tip:If you have a long list with related options, use the <optgroup> element inside the <select>:
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.asp">
<fieldset data-role="fieldcontain">
<label for="day">选择天</label>
<select name="day" id="day">
<optgroup label="工作日">
<option value="mon">星期一</option>
<option value="tue">星期二</option>
<option value="wed">星期三</option>
<option value="thu">星期四</option>
<option value="fri">星期五</option>
</optgroup>
<optgroup label="周末">
<option value="sat">星期六</option>
<option value="sun">星期日</option>
</optgroup>
</select>
</fieldset>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Running instance »
Click the "Run Instance" button to view the online instance
Custom selection menu
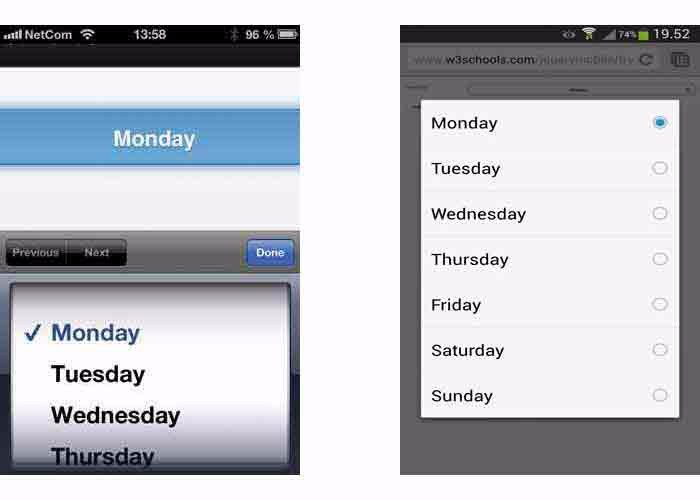
The image at the top of this page demonstrates how they can be used on mobile platforms to display a selection menu.
If you want the selection menu to appear the same on all mobile devices, use jQuery's own custom selection menu with the data-native-menu="false" attribute:
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.asp">
<fieldset data-role="fieldcontain">
<label for="day">选择天</label>
<select name="day" id="day" data-native-menu="false">
<option value="mon">星期一</option>
<option value="tue">星期二</option>
<option value="wed">星期三</option>
<option value="thu">星期四</option>
<option value="fri">星期五</option>
<option value="sat">星期六</option>
<option value="sun">星期日</option>
</select>
</fieldset>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Running instance »
Click the "Run Instance" button to view the online instance
multiple choices
To select multiple options in a selection menu, use the multiple attribute on the <select> element:
Example
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>选择菜单</h1> </div> <div data-role="main" class="ui-content"> <form method="post" action="demoform.php"> <fieldset> <label for="day">您可以选择多天:</label> <select name="day" id="day" multiple="multiple" data-native-menu="false"> <option>天</option> <option value="mon">星期一</option> <option value="tue">星期二</option> <option value="wed">星期三</option> <option value="thu">星期四</option> <option value="fri">星期五</option> <option value="sat">星期六</option> <option value="sun">星期日</option> </select> </fieldset> <input type="submit" data-inline="true" value="提交"> </form> <p>提示:如需为列表添加标题,请插入不包含 value 属性的 option 元素。</p> </div> </div> </body> </html>
Running instance »
Click the "Run Instance" button to view the online instance
More examples
use data-role="controlgroup"
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.php">
<div class="ui-field-contain">
<fieldset data-role="controlgroup">
<legend>安排会议:</legend>
<label for="day">选择日期:</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
<option value="thu">Thursday</option>
<option value="fri">Friday</option>
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</select>
<label for="time">选择时间:</label>
<select name="time" id="time">
<option value="08">08:00</option>
<option value="09">09:00</option>
<option value="10">10:00</option>
<option value="11">11:00</option>
<option value="12">12:00</option>
<option value="13">13:00</option>
<option value="14">14:00</option>
<option value="15">15:00</option>
<option value="16">16:00</option>
</select>
</fieldset>
</div>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Running instance »
Click the "Run Instance" button to view the online instance
How to combine one or more selection menus.
use data-type="horizontal"
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.php">
<div class="ui-field-contain">
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>安排会议:</legend>
<label for="day">选择日期:</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
<option value="thu">Thursday</option>
<option value="fri">Friday</option>
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</select>
<label for="time">选择时间:</label>
<select name="time" id="time">
<option value="08">08:00</option>
<option value="09">09:00</option>
<option value="10">10:00</option>
<option value="11">11:00</option>
<option value="12">12:00</option>
<option value="13">13:00</option>
<option value="14">14:00</option>
<option value="15">15:00</option>
<option value="16">16:00</option>
</select>
</fieldset>
</div>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Running instance »
Click the "Run Instance" button to view the online instance
How to combine selection menus horizontally.
Pre-selected options
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.php">
<div class="ui-field-contain">
<label for="day">选择日期</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed" selected>Wednesday</option>
<option value="thu">Thursday</option>
<option value="fri">Friday</option>
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</select>
</fieldset>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Running instance »
Click the "Run Instance" button to view the online instance
How to pre-select an option.
use data-type="mini"
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.asp">
<fieldset class="ui-field-contain">
<label for="day">选取日期</label>
<select name="day" id="day" data-mini="true">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
<option value="thu">Thursday</option>
<option value="fri">Friday</option>
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</select>
</fieldset>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Running instance »
Click the "Run Instance" button to view the online instance
How to shrink the options menu
Pop-up options
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>欢迎来到我的主页</h1>
</div>
<div data-role="main" class="ui-content">
<a href="#myPopup" data-rel="popup" class="ui-btn ui-btn-inline ui-corner-all ui-icon-check ui-btn-icon-left">弹窗选择项</a>
<div data-role="popup" id="myPopup" class="ui-content" style="min-width:350px;">
<form method="post" action="demoform.asp">
<fieldset class="ui-field-contain">
<label for="day">选择日期</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
<option value="thu">Thursday</option>
<option value="fri">Friday</option>
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</select>
</fieldset>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
<div data-role="footer">
<h1>底部文本</h1>
</div>
</div>
</body>
</html>
Running instance »
Click the "Run Instance" button to view the online instance
How to create a popup options menu.
collapsible form
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>可折叠表单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.asp">
<fieldset data-role="collapsible">
<legend>点击我 - 我可以折叠!</legend>
<label for="name">全名:</label>
<input type="text" name="text" id="name">
<p>喜欢的颜色:</p>
<div data-role="controlgroup">
<label for="red">Red</label>
<input type="checkbox" name="favcolor" id="red" value="red">
<label for="green">Green</label>
<input type="checkbox" name="favcolor" id="green" value="green">
<label for="blue">Blue</label>
<input type="checkbox" name="favcolor" id="blue" value="blue">
</div>
<input type="submit" data-inline="true" value="提交">
</fieldset>
</form>
</div>
</div>
</body>
</html>
Running instance »
Click the "Run Instance" button to view the online instance
How to create a collapsible form
Modify default selection icon
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.asp">
<fieldset data-role="controlgroup">
<legend>该实例中,我们有两个可选择菜单。一个使用默认图标(向下方向箭头),另外一个是“加号”图标,我们可以使用 data-icon 属性来修改图标。</legend>
<label for="day">选择日期</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
</select>
<label for="time">选择时间</label>
<select name="time" id="time" data-icon="plus">
<option value="08">08:00</option>
<option value="09">09:00</option>
</select>
</fieldset>
<input type="submit" data-inline="true" value="Submit">
</form>
</div>
</div>
</body>
</html>
Running instance »
Click the "Run Instance" button to view the online instance
How to change the options menu icon (default is "arrow-d").
Modify icon position
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.asp">
<fieldset data-role="controlgroup">
<legend>该实例中,我们修改图标的位置到选项的左边(默认为右边)。</legend>
<label for="day">选择日期</label>
<select name="day" id="day" data-iconpos="left">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
</select>
</fieldset>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Running instance »
Click the "Run Instance" button to view the online instance
How to modify the position where the icon is displayed (default is to the right).








