Poligon SVG
Polygon SVG - <polygon>
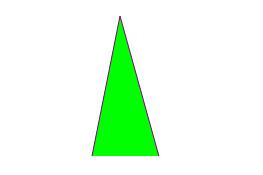
Contoh 1
<polygon> digunakan untuk mencipta grafik dengan tidak kurang daripada tiga sisi .
Sebuah poligon terdiri daripada garis lurus, dan bentuknya "tertutup" (semua garis bersambung).
 Polygon berasal dari Greece. "Poly"
Sedikit "banyak", "gon" bermaksud "sudut".
Polygon berasal dari Greece. "Poly"
Sedikit "banyak", "gon" bermaksud "sudut".

Berikut ialah kod SVG:
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="200,10 250,190 160,210" style="fill:lime;stroke:purple;stroke-width:1" /> </svg> </body> </html>
Jalankan Instance»
Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
Untuk pengguna Opera: Lihat fail SVG (klik kanan pada sumber Pratonton grafik SVG). Analisis kod:
atribut titik mentakrifkan koordinat x dan y setiap sudut poligon
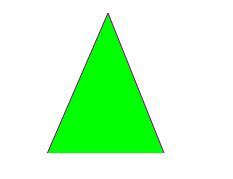
Contoh 2
Contoh berikut mencipta poligon empat segi:
Berikut ialah kod SVG:
 Contoh
Contoh
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="220,10 300,210 170,250 123,234" style="fill:lime;stroke:purple;stroke-width:1" /> </svg> </body> </html>
Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
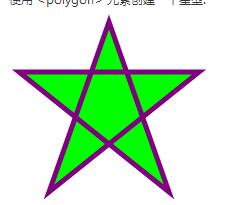
Untuk pengguna Opera: Lihat Fail SVG (klik kanan pada sumber pratonton grafik SVG). Contoh 3
Gunakan elemen <poligon> untuk mencipta bintang:
Berikut ialah kod SVG :
 Instance
Instance
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;"/> </svg> </body> </html>
Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
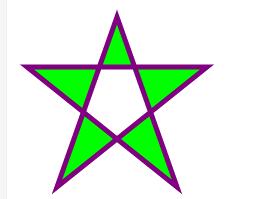
Untuk pengguna Opera: Lihat fail SVG (klik kanan pada sumber pratonton grafik SVG). Contoh 4
Tukar atribut peraturan isian kepada "evenodd":
Berikut ialah kod SVG:
 Instance
Instance
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/> </svg> </body> </html>
Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Untuk pengguna Opera: Lihat fail SVG (klik kanan pada sumber pratonton grafik SVG).








