Laluan SVG
Laluan SVG - Elemen <path>
<path> digunakan untuk menentukan laluan.
Arahan berikut boleh digunakan untuk data laluan:
M = moveto
L = lineto
H = garis mendatar
V = garis menegak
C = curveto
-
S = lengkung licin
Q = lengkung Bézier kuadratik
T = lengkung Bézier kuadratik licin
A = Arka elips
Z = closepath
Nota: Semua arahan di atas membenarkan huruf kecil. Huruf besar bermaksud kedudukan mutlak, huruf kecil bermaksud kedudukan relatif.
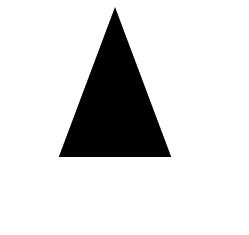
Contoh 1
Contoh di atas mentakrifkan laluan yang bermula pada kedudukan 150 0, mencapai kedudukan 75 200, kemudian bermula dari sana hingga 225 200, dan akhirnya ditutup pada 150 0 laluan .

Berikut ialah kod SVG:
Instance
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <path d="M150 0 L75 200 L225 200 Z" /> </svg> </body> </html>
Jalankan Instance»
Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
Untuk pengguna Opera: Lihat fail SVG (klik kanan pada sumber pratonton grafik SVG).
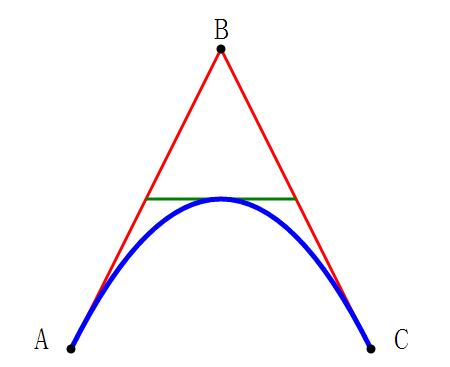
Contoh 2
Model lengkung licin menggunakan lengkung Bezier, yang boleh diskalakan tanpa had. Biasanya, pengguna memilih dua titik akhir dan satu atau dua titik kawalan. Lengkung Bezier dengan satu titik kawalan dipanggil lengkung Bezier kuadratik dan jenis dengan dua titik kawalan dipanggil kubus.
Contoh berikut mencipta lengkung Bezier kuadratik, A dan C ialah titik permulaan dan titik akhir masing-masing, dan B ialah titik kawalan:

The berikut ialah kod SVG:
Instance
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="400" width="450"> <path id="lineAB" d="M 100 350 l 150 -300" stroke="red" stroke-width="3" fill="none" /> <path id="lineBC" d="M 250 50 l 150 300" stroke="red" stroke-width="3" fill="none" /> <path d="M 175 200 l 150 0" stroke="green" stroke-width="3" fill="none" /> <path d="M 100 350 q 150 -300 300 0" stroke="blue" stroke-width="5" fill="none" /> <!-- Mark relevant points --> <g stroke="black" stroke-width="3" fill="black"> <circle id="pointA" cx="100" cy="350" r="3" /> <circle id="pointB" cx="250" cy="50" r="3" /> <circle id="pointC" cx="400" cy="350" r="3" /> </g> <!-- Label the points --> <g font-size="30" font="sans-serif" fill="black" stroke="none" text-anchor="middle"> <text x="100" y="350" dx="-30">A</text> <text x="250" y="50" dy="-10">B</text> <text x="400" y="350" dx="30">C</text> </g> </svg> </body> </html>
Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Untuk pengguna Opera: Lihat fail SVG (klik kanan pada sumber pratonton grafik SVG).
Adakah ia rumit? Ya! ! Oleh kerana kerumitan semasa melukis laluan, sangat disyorkan untuk menggunakan editor SVG untuk mencipta grafik yang kompleks.








