Navigasi DOM
XML DOM - Nod Navigasi
Nod boleh dilayari dengan menggunakan perhubungan antara nod.
Menavigasi nod DOM
Akses nod dalam pokok nod melalui perhubungan antara nod, biasanya dipanggil "nod navigasi".
Dalam XML DOM, perhubungan nod ditakrifkan sebagai atribut nod:
parentNode
childNodes
anak pertama
anak terakhir
Adik Beradik seterusnya
Adik Beradik sebelum ini<🎜 🎜>
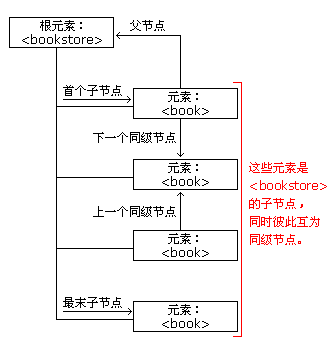
Imej berikut menunjukkan bahagian pokok nod dalam
dan menggambarkan hubungan antara nod:

Semua nod hanya mempunyai satu nod induk. Kod berikut menavigasi ke nod induk <book>:
Instance<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName("book")[0];
document.write(x.parentNode.nodeName);
</script>
</body>
</html>
Run Instance»Klik Butang " Jalankan Contoh" untuk melihat contoh dalam talian Penjelasan contoh:
- Gunakan loadXMLDoc() untuk memuatkan "books.xml" ke dalam xmlDoc
- Dapatkan <buku> elemen pertama
- Keluarkan nama nod nod induk "x"
Firefox dan beberapa penyemak imbas lain menganggap ruang putih kosong atau baris baharu sebagai nod teks, manakala Internet Explorer tidak.
Ini menimbulkan masalah apabila menggunakan sifat berikut: anak pertama, anak terakhir, adik beradik seterusnya, adik beradik sebelumnya.
Untuk mengelak daripada menavigasi ke nod teks kosong (ruang dan baris baharu antara nod elemen), kami menggunakan fungsi untuk menyemak jenis nod:
function get_nextSibling(n)sementara (y.nodeType!=1)
, {
, y=y.NextSibling;
, }
kembali y;
}
) dan bukannya nod.nextSibling property . Penjelasan kod:
Jenis nod elemen ialah 1. Jika nod adik beradik bukan nod elemen, pindah ke nod seterusnya sehingga nod elemen ditemui. Dengan cara ini, anda boleh mendapatkan hasil yang sama dalam kedua-dua Internet Explorer dan Firefox.
Dapatkan elemen anak pertamaKod berikut memaparkan elemen pertama <buku>:
Contoh<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_firstChild(n)
{
y=n.firstChild;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_firstChild(xmlDoc.getElementsByTagName("book")[0]);
document.write(x.nodeName);
</script>
</body>
</html>
Jalankan Instance»Klik butang "Run Instance" untuk melihat contoh dalam talian
Penjelasan contoh:
Gunakan loadXMLDoc() untuk memuatkan "books.xml" ke dalam xmlDoc
Dalam < fungsi get_firstChild pada elemen buku> untuk mendapatkan nod anak pertama (kepunyaan nod elemen)
Keluarkan nama nod nod anak pertama (milik nod elemen)
 Lebih banyak contoh
Lebih banyak contoh
lastChild()
Contoh ini menggunakan lastChild() kaedah dan Peribadikan fungsi untuk mendapatkan nod anak terakhir nod
Instance
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_lastChild(n)
{
y=n.lastChild;
while (y.nodeType!=1)
{
y=y.previousSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_lastChild(xmlDoc.getElementsByTagName("book")[0]);
document.write(x.nodeName);
</script>
</body>
</html>Run Instance»
Klik butang "Jalankan Instance" " untuk melihat contoh dalam talian
nextSibling()
Contoh ini menggunakan kaedah nextSibling() dan fungsi tersuai untuk mendapatkan nod adik beradik seterusnya bagi nod
Instance
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_nextSibling(n)
{
y=n.nextSibling;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_nextSibling(xmlDoc.getElementsByTagName("title")[0]);
document.write(x.nodeName);
</script>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk lihat contoh dalam talian
previousSibling()
Contoh ini menggunakan kaedah previousSibling() dan fungsi tersuai untuk mendapatkan nod adik beradik sebelumnya bagi nod
Instance
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_previousSibling(n)
{
y=n.previousSibling;
while (y.nodeType!=1)
{
y=y.previousSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_previousSibling(xmlDoc.getElementsByTagName("price")[0]);
document.write(x.nodeName);
</script>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian








