网页按钮素材
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Reka bentuk butang web CSS: cipta pelbagai gaya butang yang keren
Reka bentuk butang web CSS: cipta pelbagai gaya butang yang keren18Nov2023
Reka bentuk butang web CSS: Buat pelbagai gaya butang yang menarik, contoh kod khusus diperlukan Dalam reka bentuk web, butang adalah elemen yang sangat penting, kerana ia bukan sahaja pautan antara pengguna dan laman web, tetapi juga boleh meningkatkan kesan visual dan keseluruhan. pengalaman pengguna. Gaya butang yang baik bukan sahaja mesti mempunyai penampilan yang menarik, tetapi juga perlu mengambil kira beberapa butiran berfungsi, seperti kesan klik, kesan hover, dsb. Artikel ini akan berkongsi dengan anda beberapa teknik reka bentuk butang CSS dan gaya yang menarik, serta memberikan contoh kod, dengan harapan dapat membantu anda mereka bentuk dengan lebih baik
 Butang navigasi web CSS: Cipta gaya butang navigasi yang pelbagai
Butang navigasi web CSS: Cipta gaya butang navigasi yang pelbagai18Nov2023
Butang navigasi web CSS: Mencipta gaya butang navigasi yang pelbagai memerlukan contoh kod khusus Sebagai salah satu elemen biasa dalam halaman web, butang navigasi memainkan peranan penting dalam keseluruhan gaya dan pengalaman pengguna halaman web. Untuk menambah lebih banyak interaktiviti dan keindahan pada halaman web, kami boleh mencipta gaya butang navigasi yang pelbagai melalui CSS. Artikel ini akan memperkenalkan beberapa gaya butang navigasi biasa dan menyediakan contoh kod khusus untuk rujukan. Butang rata (Butang Rata) Butang rata merujuk kepada butang tanpa kesan tiga dimensi dan kesan bayang.
 Fail input pengindahan butang tersuai (demo)_HTML/Xhtml_pengeluaran halaman web
Fail input pengindahan butang tersuai (demo)_HTML/Xhtml_pengeluaran halaman web16May2016
Jika anda tidak dapat melihat laluan dan hanya memaparkan butang tersuai, terdapat cara lain yang berikut hanyalah teknik menggunakan css Di sini anda boleh melihat betapa berkuasanya css.
 Cantikkan butang pautan halaman teratas tapak web: gunakan kaedah get_pages().
Cantikkan butang pautan halaman teratas tapak web: gunakan kaedah get_pages().09Sep2023
Jika anda mengikuti tutorial saya sebelum ini, anda kini akan mempunyai tema (atau subtema) di tapak anda yang mengandungi pautan ke halaman peringkat teratas dalam pengepala tapak anda. Saya mencipta tema kanak-kanak 26 dan inilah rupa pautan saya sekarang: Dalam tutorial ini saya akan menunjukkan kepada anda cara menambah beberapa CSS pada tema anda untuk menjadikan pautan tersebut lebih bagus sedikit. Mari kita mulakan dengan mengeluarkan peluru dan menambah terapung. Keluarkan titik tumpu dan tambah helaian gaya terapung untuk membuka tema. Jika anda mencipta tema kanak-kanak ia akan menjadi kosong, tetapi jika anda menggunakan tema anda sendiri, saya syorkan menambah gaya ini dalam bahagian lembaran gaya anda yang memegang gaya pengepala. Semakan kod untuk pautan halaman output (jika terdapat halaman yang akan dipautkan):
 Butang pelaksanaan laman web Visual Studio untuk mendapatkan kaedah operasi kod pengesahan telefon mudah alih
Butang pelaksanaan laman web Visual Studio untuk mendapatkan kaedah operasi kod pengesahan telefon mudah alih06Jun2024
1. Buat kotak teks input untuk nombor telefon mudah alih, dan gunakan tag div untuk memasukkan pemformatan kotak teks untuk memasukkan nombor telefon mudah alih. 2. Masukkan kotak teks input nombor telefon bimbit ke dalam halaman web. 3. Gunakan tag div dalam halaman web untuk menetapkan format dan susun atur butang untuk menghantar kod pengesahan telefon mudah alih. 4. Gunakan atribut jenis untuk menetapkan jenis kepada butang, iaitu, jenis adalah butang. 5. Tetapkan nilai butang kepada Hantar Kod Pengesahan Mudah Alih, iaitu nama yang dipaparkan pada butang tersebut ialah Hantar Kod Pengesahan Mudah Alih. 6. Tetapkan bahawa selepas menekan butang, tindakan yang dilakukan ialah fungsi sendyanzm(), dan kod pengesahan dihantar ke telefon mudah alih melalui fungsi ini. 7. Tetapkan saiz fon teks yang dipaparkan pada butang kepada saiz 20, dan tetapkannya dalam gaya. 8. Ketinggian baris tunggal butang ditetapkan kepada 33 piksel. 9. Akhir sekali, gunakan atribut fon untuk menetapkan
 精选!网页设计媒体图标素材汇总【免费下载】
精选!网页设计媒体图标素材汇总【免费下载】02Jun2021
为了防止你挑选的眼花缭乱,下面PHP中文网就给大家精选汇总各种风格的常用社会媒体图标素材,包括EPS和免扣PNG等格式,欢迎大家免费下载使用!
16May2016
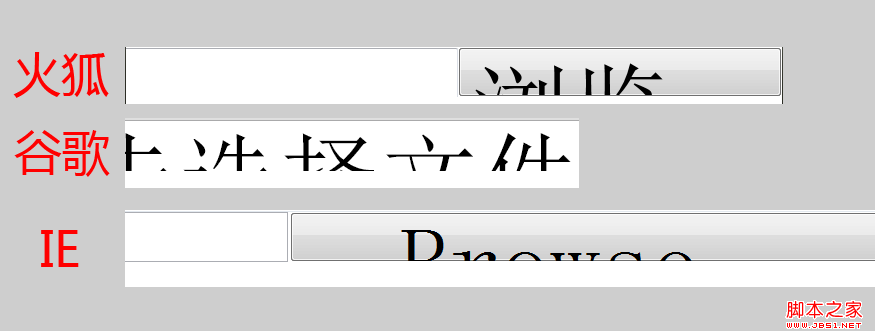
Bagaimana untuk mengubah suai butang "Semak imbas" fail muat naik borang html
 Bolehkah Pergi Membina Halaman Web Interaktif: Butang, Jatuh turun dan Penapisan Dinamik?
Bolehkah Pergi Membina Halaman Web Interaktif: Butang, Jatuh turun dan Penapisan Dinamik?30Oct2024
Halaman Web Interaktif dalam Go: Menyahmistikan PilihanSoalan:Bolehkah halaman web interaktif dibuat menggunakan Go? Secara khusus, adakah mungkin untuk menambah...