- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Muat turun > Sumber pembelajaran > Pengeluaran laman web

jQuery EasyUI ialah koleksi pemalam UI berdasarkan jQuery, dan matlamat jQuery EasyUI adalah untuk membantu pembangun web dengan lebih mudah mencipta antara muka UI yang kaya dengan ciri dan cantik. Pembangun tidak perlu menulis javascript yang kompleks, dan mereka juga tidak perlu mempunyai pemahaman yang mendalam tentang gaya css Semua pembangun perlu tahu ialah beberapa teg html yang mudah. <br /> <div> <br /> </div>
Pengeluaran laman web29275962018-01-25
Bootstrap, daripada Twitter, ialah rangka kerja bahagian hadapan yang sangat popular. Bootstrap adalah berdasarkan HTML, CSS dan JavaScript Ia mudah dan fleksibel, menjadikan pembangunan web lebih pantas. Ia dibangunkan oleh pereka Twitter Mark Otto dan Jacob Thornton dan merupakan rangka kerja CSS/HTML. Bootstrap menyediakan spesifikasi HTML dan CSS yang elegan, yang ditulis dalam bahasa CSS dinamik Less. Bootstrap telah menjadi sangat popular sejak dilancarkan dan telah menjadi projek sumber terbuka yang popular di GitHub, termasuk Berita Terkini MSNBC (Microsoft National Broadcasting Company) NASA. Beberapa rangka kerja yang biasa kepada pembangun mudah alih domestik, seperti rangka kerja sumber terbuka bahagian hadapan hadapan WeX5, juga berdasarkan kod sumber Bootstrap untuk pengoptimuman prestasi.
Pengeluaran laman web29275632018-01-25
Tutorial lanjutan untuk pembelajaran lanjutan helaian gaya CSS sudah terdapat banyak buku CSS pengenalan di Internet Manual penapis helaian gaya ini ditulis untuk pembaca yang mempunyai pengalaman tertentu dalam reka bentuk dan pengeluaran web, menyediakan penapis gaya yang lengkap dan jelas indeks dan bantuan lanjutan. <br /> Untuk semua penapis dalam manual, sebagai tambahan kepada demonstrasi sintaks asas, terdapat kod sumber yang dibuat khusus yang boleh dibandingkan dan anda boleh melihat contoh demonstrasi yang sedang berjalan dengan serta-merta. <br /> Malah, manual penapis helaian gaya juga menyediakan pengenalan ringkas kepada penghasilan halaman web dan pengetahuan asas helaian gaya. <br />
Pengeluaran laman web29331962018-01-24
Memandangkan kecekapan rendah semasa pengurusan maklumat pelajar di sekolah, artikel ini mula-mula menjalankan penyiasatan terperinci sistem untuk memahami keperluan pengguna dan status sistem semasa, dan kemudian menjalankan penyelidikan dari aspek kebolehlaksanaan sistem, sistem. analisis, dan reka bentuk sistem.
Pengeluaran laman web29335692018-01-24
<div class="para"> Kisah inspirasi tentang pengaturcara dengan lebih 1.6 juta lawatan Lima bulan selepas melancarkan blog, ia menjadi salah satu daripada sepuluh blog bintang CSDN teratas, retak pengaturcara "Struggle". </div> <div class="para"> Novel ini tidak mempunyai banyak kandungan teknikal Ia menceritakan kisah pengarang sendiri sebagai seorang pengaturcara, dari belajar pengaturcaraan ke pekerjaan pertamanya dengan gaji 250 yuan, dan kemudian untuk memulakan perniagaannya sendiri Anda akan mendapati bayang-bayang di sekeliling anda. </div> <div class="para"> Saya melihat banyak idea dari Abang Jue, dan saya semakin jatuh cinta dengan novel ini. Apa yang menggerakkan saya mungkin bukan cerita itu, tetapi perasaan bahawa saya berada dalam cerita itu! </div>
Pengeluaran laman web29333722018-01-24
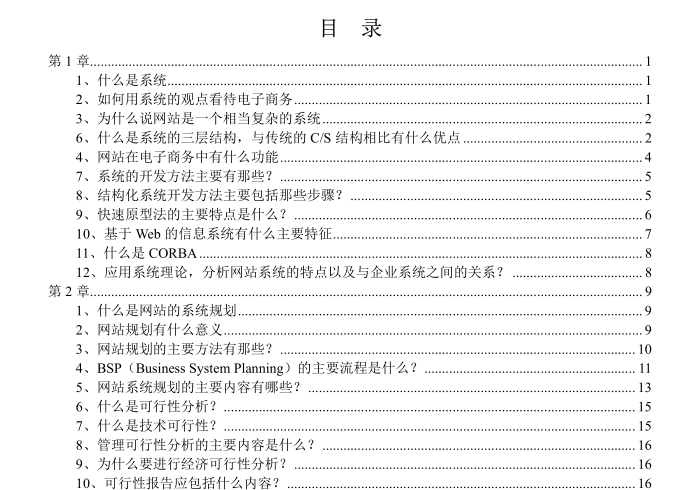
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Adalah mudah bagi orang ramai untuk hanya memahami laman web sebagai alat atau pautan terpencil dalam aktiviti perniagaan Pemahaman sedemikian bukan sahaja akan menjejaskan kualiti pembangunan laman web, tetapi yang lebih penting, sukar untuk memainkan peranan sepenuhnya. laman web dalam proses operasi perniagaan. Ciri-ciri "Contoh Pembinaan Laman Web E-dagang" ialah ia menekankan bahawa laman web itu sendiri adalah sistem yang kompleks, dan teori dan kaedah pembangunan sistem maklumat harus digunakan untuk membimbing pembangunan dan pelaksanaan sistem laman web bahawa pengurusan bahagian belakang tapak web adalah bahagian yang sangat penting dalam pembangunan tapak web , dan memberikan contoh reka bentuk lengkap halaman web bahagian hadapan dan halaman web pengurusan bahagian belakang bagi tapak web e-dagang. </span>
Pengeluaran laman web29338162018-01-24
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Buku ini sesuai untuk mereka yang cuba mencari nilai sebenar kehidupan mereka. Sama ada anda akan memasuki tempat kerja atau masih di tempat kerja, cahaya kebijaksanaan dalam buku ini boleh membantu anda mencari jalan anda di lubang hitam tempat kerja, menerangi jalan ke hadapan dan terbang melalui kabus. </span>
Pengeluaran laman web29330032018-01-24
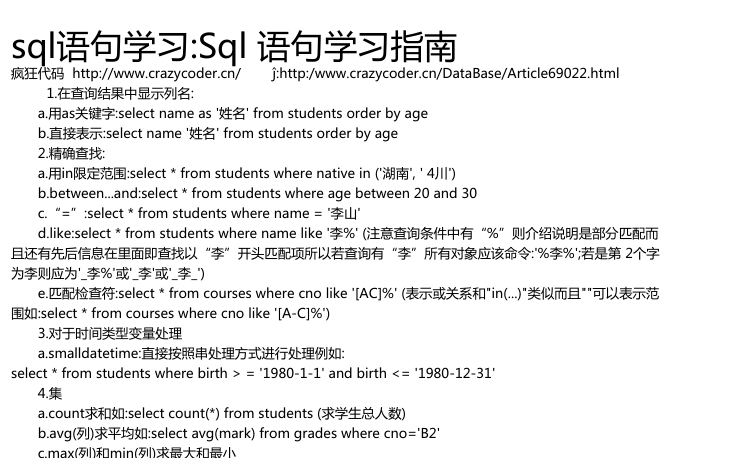
"Panduan Kajian Pernyataan SQL" menumpukan pada menulis pernyataan SQL dan pelbagai pertanyaan, yang sangat praktikal!
Pengeluaran laman web29377432018-01-23
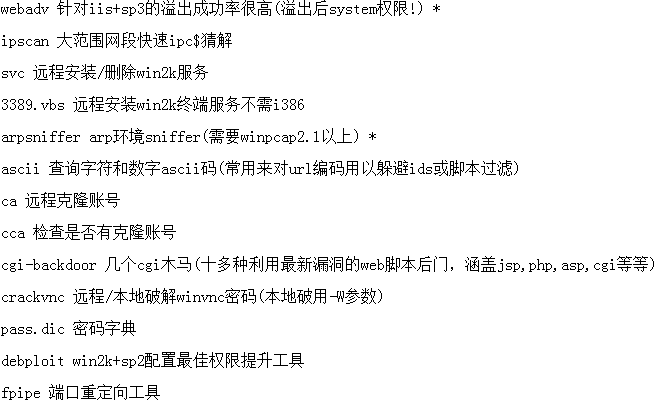
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">webadv mempunyai kadar kejayaan limpahan yang tinggi untuk iis+sp3 (kebenaran sistem selepas limpahan!) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ipscan Cepat teka ipc$ pada julat besar segmen rangkaian </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">pemasangan/pembuangan jauh svc perkhidmatan win2k </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">3389.vbs Pemasangan jauh perkhidmatan terminal win2k tidak memerlukan i386 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">arpsniffer arp environment sniffer (memerlukan winpcap2.1 ke atas) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;"> aksara pertanyaan ascii dan kod ascii berangka (biasa digunakan untuk mengekod URL untuk mengelakkan penapisan id atau skrip) </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">akaun klon jauh ca </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cca Semak jika ada akaun klon </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cgi-backdoor Beberapa cgi Trojan (lebih daripada sepuluh jenis pintu belakang skrip web yang mengeksploitasi kelemahan terkini, meliputi jsp, php, asp, cgi, dll.) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">crackvnc memecahkan kata laluan winvnc dari jauh/setempat (gunakan parameter -W untuk retak tempatan) </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">pass.dic Kata Laluan Kamus </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">debploit konfigurasi win2k+sp2 alat peningkatan keistimewaan terbaik </span>
Pengeluaran laman web29375042018-01-23
jQuery ialah perpustakaan javascript yang menakjubkan yang membolehkan kami mencipta kesan halaman yang cantik dengan hanya beberapa baris kod. Ini menjadikan javascript lebih menarik dari perspektif laman web. Jika anda berfikir, "Boy, saya perlukan perpustakaan javascript lain, sama seperti saya memerlukan satu lagi lubang di kepala saya" kemudian sertai kelab. Ini betul-betul apa yang saya fikirkan ketika saya pertama kali menemuinya. Saya telah menggunakan Moo.fx, Scriptaculous, TW-SACK dan Prototaip. Saya telah terlibat dalam pembangunan RICO, Yahoo YUI dan beberapa perpustakaan lain.
Pengeluaran laman web29376422018-01-23
<span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">Suara terkuat dalam reka bentuk Web, cara yang pasti untuk mencipta dan mengekalkan tapak web dengan trafik tinggi</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">“Ciri utama buku ini ialah kepraktisannya Anda boleh berlatih sambil membaca, yang agak jarang berlaku untuk pembangun tapak web dengan trafik tinggi. meja, berinteraksi dengan pasukan lain dan ahli pasukan Fikirkan buku ini sebagai panduan untuk membina dan mengekalkan tapak web dengan trafik tinggi ” </span><br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——Blogger dan pereka web terkenal, Ramon van Belzen</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">"Ini ialah buku yang merangkumi semua aspek pembangunan web bahagian hadapan peringkat perusahaan. Adalah disyorkan agar semua pembangun bahagian hadapan web kanan membacanya </span><br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——Pembangun Web Kanan, Tom Rutka</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">"Amalkan kemahiran CSS asas untuk tapak web dengan trafik tinggi yang diperkenalkan dalam buku ini, dan tapak web anda sememangnya berbeza </span><br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——Pembaca Amazon</span>
Pengeluaran laman web29374142018-01-23
Pengenalan kepada HTML5<br /> Draf HTML5 dahulunya dikenali sebagai Aplikasi Web 1.0. Ia telah dicadangkan oleh WHATWG pada tahun 2004, diterima oleh W3C pada tahun 2007, dan pasukan kerja HTML baharu telah ditubuhkan. Pada 22 Januari 2008, draf rasmi pertama telah diumumkan dan dijangka akan disyorkan secara rasmi kepada orang ramai pada September 2010. WHATWG menyatakan bahawa spesifikasi itu kini sedang dalam proses dan kekal sebagai usaha berbilang tahun. <br /> Tag baharu <br /> HTML5 menyediakan elemen dan atribut baharu seperti <nav> (blok navigasi tapak) dan <footer>. Teg ini akan membantu pengindeksan enjin carian dan membantu peranti skrin kecil dan orang cacat penglihatan Selain itu, ia juga menyediakan fungsi baharu untuk elemen penyemakan imbas yang lain, seperti <audio> <br /> Beberapa teg HTML4 yang usang akan dialih keluar. Ini termasuk teg persembahan semata-mata seperti <font> dan <center>, yang telah digantikan dengan CSS. <br />
Pengeluaran laman web29378682018-01-23
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">Aplikasi standard HTML di bawah Standard Universal Markup Language Sejak dikeluarkan HTML 4.01 pada Disember 1999, HTML5 dan piawaian lain telah diketepikan untuk menggalakkan pembangunan pergerakan standardisasi Web, beberapa syarikat telah bergabung dan menubuhkan sebuah syarikat bernama Web Hypertext Application Technology Working Group (Web Hypertext Application Technology Working Group-WHATWG) organisasi. WHATWG memfokuskan pada borang dan aplikasi Web, manakala W3C (World Wide Web Consortium, World Wide Web Consortium) memfokuskan pada XHTML2.0. Pada tahun 2006, kedua-dua pihak memutuskan untuk bekerjasama untuk mencipta retak baharu HTML. </span><br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">Draf HTML5, yang dahulunya dikenali sebagai Aplikasi Web 1.0, telah dicadangkan oleh WHATWG pada tahun 2004, diterima oleh W3C pada tahun 2007, dan pasukan kerja HTML baharu telah ditubuhkan. </span>
Pengeluaran laman web29374952018-01-23
Bootstrap, daripada Twitter, ialah rangka kerja bahagian hadapan yang sangat popular. Bootstrap adalah berdasarkan HTML, CSS dan JavaScript Ia mudah dan fleksibel, menjadikan pembangunan web lebih pantas. Ia dibangunkan oleh pereka Twitter Mark Otto dan Jacob Thornton dan merupakan rangka kerja CSS/HTML. Bootstrap menyediakan spesifikasi HTML dan CSS yang elegan, yang ditulis dalam bahasa CSS dinamik Less. Bootstrap telah menjadi sangat popular sejak pelancarannya dan telah menjadi projek sumber terbuka yang popular di GitHub, termasuk Berita Terkini MSNBC (Microsoft National Broadcasting Company) NASA. Beberapa rangka kerja yang biasa kepada pembangun mudah alih domestik, seperti rangka kerja sumber terbuka bahagian hadapan hadapan WeX5, juga berdasarkan kod sumber Bootstrap untuk pengoptimuman prestasi.
Pengeluaran laman web29374572018-01-23
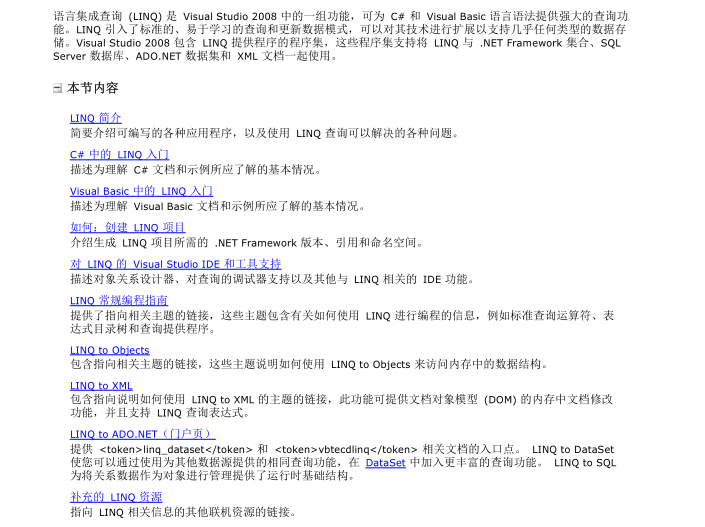
Language Integrated Query (LINQ) ialah inovasi terobosan dalam Visual Studio 2008 dan .NET Framework retak 3.5, yang menggabungkan objek dan data <br /> Jambatan dibina antara domain. <br /> Secara tradisinya, pertanyaan terhadap data telah dinyatakan sebagai rentetan ringkas tanpa pemeriksaan jenis masa kompilasi atau sokongan IntelliSense. Selain itu, anda mesti <br /> Pelajari bahasa pertanyaan yang berbeza untuk pelbagai sumber data: pangkalan data SQL, dokumen XML, pelbagai perkhidmatan Web dan banyak lagi. LINQ membuat pertanyaan C# dan <br /> Konstruk bahasa kelas pertama dalam Visual Basic. Anda boleh menulis pertanyaan terhadap koleksi objek yang ditaip kuat menggunakan kata kunci bahasa dan pengendali biasa. Gambar di bawah menunjukkan <br /> Pertanyaan LINQ yang tidak lengkap ditulis dalam C# terhadap pangkalan data SQL Server dengan pemeriksaan jenis penuh dan <br /> Sokongan IntelliSense<br />
Pengeluaran laman web29431982018-01-22
<p class="MsoNormal"> <span>Kemajuan teknologi pengeluaran dan kerumitan aktiviti sosial telah menjadikan kerja pengurusan semakin tidak dapat dipisahkan daripada maklumat. Pemprosesan maklumat telah menjadi aktiviti sosial utama di dunia hari ini. Setiap orang menghabiskan banyak masa merakam, mencari dan mencerna maklumat. Pengurus perniagaan menghabiskan lapan puluh peratus masa mereka untuk berkomunikasi dan memproses maklumat. Di sesetengah negara perindustrian maju, bilangan pekerja yang terlibat dalam pemprosesan maklumat menyumbang lebih daripada separuh daripada jumlah pekerja. Pekerja jenis ini boleh dipanggil "pekerja berpengetahuan". Tugas utama mereka adalah untuk menghasilkan dan menggunakan maklumat, termasuk menyusun dokumen, menulis laporan, menganalisis maklumat, membuat rancangan, dll. </span> </p> <p class="MsoNormal">Komputer kini telah menjadi alat penting untuk pemprosesan maklumat. Permulaan penggunaan komputer untuk pemprosesan maklumat adalah pada <span>1954</span> apabila komputer digunakan untuk memproses gaji. Kini adalah perkara biasa bagi komputer untuk mengendalikan pelbagai tugas perniagaan, seperti daftar keluar hotel, tempahan kapal terbang, deposit bank, dsb. Memanfaatkan kuasa pemprosesan maklumat komputer juga boleh meluaskan kegunaan yang organisasi memiliki maklumat. Cabaran semasa dan masa depan ialah menggunakan kuasa komputer yang menakjubkan untuk menyokong kerja pengetahuan, termasuk aktiviti pengurusan tertinggi dan membuat keputusan. <span> </span> </p> Pertumbuhan pesat kerja maklumat telah menjadikan skop aplikasi komputer lebih luas dan lebih luas, dan fungsi aplikasi juga telah beralih daripada pemprosesan data umum kepada sokongan membuat keputusan, yang telah membawa kepada kemunculan sistem maklumat pengurusan. <p class="MsoNormal">
Pengeluaran laman web29437682018-01-22
<p> <b>Apakah panduan spesifikasi pengurusan projek laman web<br /> </b><br /> "Panduan Piawaian Pengurusan Projek Laman Web" disebut sebagai "Panduan Piawaian-Pengurusan Laman Web-Projek". Seperti namanya, ia menyediakan cadangan dan panduan mengenai pengurusan piawai untuk pengurusan projek tapak web. </p> <p> Ia dipanggil "Garis Panduan" kerana spesifikasi kami bukan piawaian yang ditetapkan oleh negeri. Kami hanya mengesyorkan kaedah pengurusan yang kami fikir adalah yang terbaik untuk anda untuk rujukan anda. </p> <p> Kami berharap panduan ini boleh membawa anda bantuan praktikal dalam kerja anda! </p>
Pengeluaran laman web29434642018-01-22
Dalam proses pembangunan rangkaian komputer, teknologi keselamatan rangkaian merupakan hala tuju pembangunan dan bidang penyelidikan baharu yang bersifat teori dan praktikal. <br /> Buku ini menyediakan pengenalan menyeluruh kepada asas keselamatan rangkaian, teknologi keselamatan rangkaian, keselamatan sistem pengendalian, dsb., dan menggunakan pendekatan dipacu tugas <br /> Memperkenalkan penggunaan alatan keselamatan rangkaian untuk membolehkan pelajar menjalankan analisis awal dan <br /> tentang isu pengurusan keselamatan pada platform Windows dan Linux selesaikan. <br /> Dengan mempelajari buku ini, pembaca boleh menguasai konsep asas keselamatan rangkaian komputer dan membiasakan diri dengan aplikasi teknologi keselamatan rangkaian semasa. buku <br /> Ia sesuai untuk pelajar jurusan sains komputer, e-dagang dan jurusan berkaitan di kolej vokasional gunaan dan ijazah tinggi. <br />
Pengeluaran laman web29435562018-01-22
Pengenalan Sistem Enjin Perniagaan Wanwang<br /> Wanwang Business Engine ialah platform pemasaran dalam talian sehenti yang dibina oleh China Wanwang untuk perusahaan kecil dan sederhana Sistem ini telah mengumpul pengaruh yang besar di China<br /> Wanwang mempunyai dua belas tahun pengalaman dalam pemasaran Internet, menyepadukan kelebihan teknologi dan kelebihan sumber. Fungsi utama termasuk pelepasan peluang perniagaan dan lawatan promosi pemasaran<br /> Penemuan pelanggan, dialog aktif dan analisis kesan menguruskan beberapa pautan penting dalam pemasaran dalam talian korporat dan mengawal promosi korporat<br /> Kos, tingkatkan trafik tapak web dan kadar penukaran trafik, dan selesaikan masalah pemasaran dalam talian dari punca utama. <br />
Pengeluaran laman web29433792018-01-22
<p class="MsoNormal" align="center" style="text-align:center;"> Spesifikasi rujukan susun atur pengeluaran bahagian hadapan Huahua.com </p> <p class="MsoNormal" style="margin-left:21pt;"> 1. Pengisytiharan dtd lalai untuk pengepala halaman ialah: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/ xhtml1-transitional.dtd"> </p> <p class="MsoNormal" style="margin-left:21pt;"> 2. Semua nama css mestilah huruf kecil dan tag html mestilah semua huruf kecil. </p> <p class="MsoNormal" style="margin-left:21pt;"> 3. Bahagian lebar dan ketinggian tetap susun atur mesti diisytiharkan sebagai lebar*tinggi, dan susun atur fleksibel dan boleh ditarik balik mesti diisytiharkan sebagai lebar atau tinggi mengikut situasi. </p> <p class="MsoNormal" style="margin-left:21pt;"> 4. Nama kelas, id, tanda petikan dan format label mesti diseragamkan dan lengkap Contohnya: <img /> </p> <p class="MsoNormal" style="margin-left:21pt;"> 5. Saiz dan kedudukan bahagian logo laman web mesti ditentukan terlebih dahulu atau tempat perlu dikhaskan untuknya. </p> <p class="MsoNormal" style="margin-left:21pt;"> 6. <h1><h2>….<h5> Selepas pemulaan, penggunaan hendaklah mengikut hierarki dari besar ke kecil Secara umumnya, h1 dan h2 hanya digunakan sebagai tajuk atau logo tapak web, dan selebihnya <h3>. ;, dsb. dan tag < ;p> digunakan untuk tajuk dan perenggan di semua peringkat. </p>
Pengeluaran laman web29435042018-01-22

