- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Muat turun > Sumber pembelajaran > Pengeluaran laman web

<p style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> Saya telah menonton video AJAX hari ini Selepas menonton video, saya mendapati bahawa AJAX tidak begitu mudah untuk memahami beberapa perkara, dan banyak daripada mereka adalah konsep yang tidak biasa memahami secara ringkas apa yang saya tahu tentang AJAX Pemahaman lebih lanjut, dan kemudian teruskan menonton video, dan melengkapkan contoh akan menjadi lebih baik. Okay, tanpa berlengah lagi, mari kita lihat kandungannya. <br /> AJAX merujuk kepada "Asynchronous JavaScript And XML" (Asynchronous JavaScript And XML). AJAX ialah model pengaturcaraan yang dipopularkan oleh Google pada tahun 2005. Ia adalah teknologi pembangunan web untuk mencipta aplikasi web interaktif. Interaksi aplikasi web seperti Flickr, Backpack dan Google telah membuat lonjakan kualitatif dalam hal ini. Istilah ini berasal daripada menerangkan peralihan daripada aplikasi berasaskan web kepada aplikasi berasaskan data. Dalam aplikasi berasaskan data, data yang diperlukan oleh pengguna, seperti senarai kenalan, boleh diperoleh daripada pelayan yang bebas daripada halaman web sebenar, dan boleh ditulis secara dinamik ke dalam halaman web, mewarnai pengalaman aplikasi web yang perlahan dan menjadikannya kelihatan seperti aplikasi desktop. AJAX bukanlah bahasa pengaturcaraan baharu, tetapi cara baharu menggunakan piawaian sedia ada. Dengan AJAX, anda boleh mencipta aplikasi Web yang lebih baik, lebih pantas dan lebih mesra pengguna. AJAX adalah berdasarkan permintaan JavaScript dan HTTP. <br /> Teras AJAX ialah objek JavaScript XmlHttpRequest. Objek ini mula-mula diperkenalkan dalam Internet Explorer 5 dan merupakan teknologi yang menyokong permintaan tak segerak. Ringkasnya, XmlHttpRequest membolehkan anda menggunakan JavaScript untuk membuat permintaan kepada pelayan dan mengendalikan respons tanpa menyekat pengguna. AJAX membenarkan halaman web dikemas kini secara tidak segerak dengan menukar sejumlah kecil data dengan pelayan di latar belakang. <br /> </p>
Pengeluaran laman web29197012018-01-27
Edaran asas kursus SEO <br /> Xiaomian ingin membuang beberapa perkataan di sini Ramai orang yang membina laman web tidak tahu apa itu SEO, jadi saya ingin mendidik anda tentang pengetahuan yang berkaitan ini. <br /> <br /> SEO ialah singkatan daripada "Pengoptimuman Enjin Carian", diterjemahkan sebagai pengoptimuman enjin carian, juga dipanggil pengoptimuman laman web. SEO kadangkala merujuk kepada pengoptimum enjin carian, iaitu pengoptimum enjin carian. <br /> <br /> Ramai orang hanya tahu bahawa SEO dipanggil pengoptimuman enjin carian, tetapi mereka tidak tahu apa itu pengoptimuman enjin carian. Pengoptimuman enjin carian sebenarnya adalah mengenai mengoptimumkan laman web itu sendiri untuk mematuhi tabiat carian enjin carian, untuk mendapatkan kedudukan enjin carian yang lebih baik. Untuk lebih tepat, pengoptimuman enjin carian bukan sahaja mesti mematuhi tabiat carian enjin carian, tetapi juga tabiat carian netizen. <br /> <br /> Hanya dengan melakukan ini peranan pengoptimuman enjin carian (SEO) boleh benar-benar dicerminkan. Melalui pengoptimuman enjin carian, bukan sahaja laman web tersebut harus memperoleh kedudukan enjin carian yang baik, tetapi ia juga harus membolehkan laman web memperoleh lebih banyak peluang dan faedah perniagaan. Walaupun Xiaomian tidak banyak memberi perhatian kepada PR. Saya juga mengatakan bahawa saya tidak menyukainya. Tetapi demi semua orang, mari kita ulanginya. <br /> <div> <br /> </div>
Pengeluaran laman web29241142018-01-26
Pada masa kini, banyak laman web tidak boleh membuat keuntungan Sebab utama adalah kekurangan perancangan, kekurangan analisis pasaran, dan kekurangan pengalaman promosi laman web. Hari ini, saya akan memperkenalkan proses umum penciptaan laman web melalui Huicui.com, supaya juruweb dapat memahami proses penciptaan laman web, dan pada masa yang sama, mereka boleh merancang tapak secara munasabah, mengatur pelaburan modal, dsb. 1. Analisis pasaran dan kedudukan keperluan laman web Sebagai contoh, Huicui.com, apakah kerja juruweb? Apakah keadaan di pusat membeli-belah sekarang? Bolehkah anda memulakan perniagaan di Internet? Apakah tujuan mencipta laman web? Kerja juruweb boleh dikatakan sebagai pekerjaan yang sangat penuh, daripada tapak web kerja IT Tencent Technology dan Teknologi Sina kepada Laman Utama Juruweb berkaitan juruweb, Rangkaian Juruweb A5 dan banyak laman web berkaitan juruweb, di sini Pasaran kerja menjadi juruweb sememangnya tidak begitu mudah, jadi mengapa saya perlu mencipta Huixibang.com? Pada masa itu, tidak kira apa pasaran, ia pada dasarnya telah dimonopoli oleh tapak web profesional dalam aspek yang besar masih terdapat peluang untuk pembangunan dalam lebih banyak pasaran yang dipecah bahagi, jadi kami memilih untuk menjadi pusat bantuan juruweb pada masa itu pusat bantuan sahaja yang terlibat Untuk mengetahui tentang Baidu, kami akan berfungsi sebagai pusat bantuan untuk semua juruweb, menyediakan tutorial dan panduan kerjasama yang berkaitan tentang semua aspek penciptaan tapak web. Jika kita membuat segmentasi, kita bermula dari pembinaan laman web Discuz dan melaksanakan semua panduan pembinaan laman web. Adalah disyorkan bahawa apabila dana tidak begitu mencukupi, tema haruslah sekecil-kecilnya dan halus yang mungkin, dan titik permulaan haruslah aspek yang dikuasai oleh seseorang. 2. Rancang struktur tapak tapak web dari analisis dan kedudukan pasaran Huicui.com juga bermula dari kawasan ini . 3. Reka logo dan imej syarikat mengikut kedudukan laman web Sediakan logo dengan tema yang sesuai mengikut kedudukan laman web, dan mempromosikan sepanduk dan imej syarikat pada masa yang sama, anda juga boleh membuat a skema warna yang lengkap dan berkaitan. 4. Daftar nama domain 5. Pilih program laman web dan bangunkannya
Pengeluaran laman web29241142018-01-26
Apa yang dipanggil pembelajaran dalam talian merujuk kepada aktiviti pembelajaran yang dijalankan melalui rangkaian komputer, yang kebanyakannya mengamalkan pembelajaran bebas dan pembelajaran berunding. Berbanding dengan aktiviti pembelajaran tradisional, pembelajaran dalam talian mempunyai tiga ciri berikut: Pertama, berkongsi sumber pembelajaran dalam talian yang kaya. Kedua ialah mengambil pembelajaran bebas individu dan pembelajaran kolaboratif sebagai bentuk utama. Ketiga, ia menembusi batasan masa dan ruang pembelajaran tradisional.
Pengeluaran laman web29239702018-01-26
Tajuk e-buku: Manual Praktikal untuk Pengoptimuman Kandungan dalam Penyuntingan Dalam Talian <br /> Pengarang: Zhang Zhigang <br /> Pengenalan kandungan: Buku ini menerangkan segala-galanya daripada asas kod HTML kepada strategi untuk mengoptimumkan keseluruhan struktur tapak web Jika editor dalam talian boleh menguasai kemahiran pengoptimuman kandungan secara sistematik, ia bukan sahaja akan meningkatkan kualiti kandungan keseluruhan tapak web tetapi juga. pembangunan editor dalam talian itu sendiri semuanya sangat bermanfaat. Ini adalah buku teks penyuntingan dalam talian yang sangat praktikal. Ia memfokuskan pada membenarkan editor dalam talian untuk memahami, memahami, menguasai, dan menggunakan pelbagai kemahiran berkaitan SEO yang mesti diketahui oleh editor. Ia juga digambarkan dengan jelas dengan teks dan ilustrasi.
Pengeluaran laman web29239752018-01-26
Dalam era DIV+CSS, mempunyai manual CSS yang bertimbang rasa akan meningkatkan kecekapan reka bentuk web. Pada masa ini, yang paling biasa digunakan di pasaran ialah "Manual Cina CSS 2.0" yang dihasilkan oleh Su Chen Xiaoyu, dan saya telah menggunakannya selama empat atau lima tahun. Manual ini menggunakan format CHM dan sangat kaya dengan kandungan, termasuk hampir semua kandungan CSS2. Satu-satunya penyesalan ialah manual tidak menyediakan fungsi pengindeksan format fail CHM Setiap kali anda mencari atribut, anda perlu mengelaskannya, tetapi sering kali anda tidak tahu yang mana ia tergolong. <br /> <br /> Jadi saya meluangkan masa untuk menambah fungsi pengindeksan berdasarkan "Manual Bahasa Cina CSS 2.0". Hak cipta fail ini dimiliki bersama oleh Su Chen Xiaoyu dan Jet Mah. <br />
Pengeluaran laman web29238952018-01-26
Peningkatan kualiti halaman web membantu mendapatkan kedudukan dan paparan yang baik dalam enjin carian, dengan itu menarik lebih ramai pengguna dan memperoleh lebih banyak trafik. Carian Baidu telah membangunkan satu set piawaian untuk menilai kualiti halaman web berdasarkan perasaan sebenar pengguna tentang halaman web yang berbeza Berdasarkan piawaian ini, persekitaran pengumpulan, pengisihan dan paparan Baidu telah dilaraskan untuk memberikan halaman web berkualiti tinggi. lebih banyak peluang untuk disertakan dan dipaparkan , dan pada masa yang sama menyekat beberapa halaman web yang buruk dan berkualiti rendah yang menjejaskan pengalaman pengguna dan menipu enjin carian. Pada masa ini, hanya 7% halaman web di Internet boleh memenuhi standard kualiti tinggi Sebagai enjin carian China terbesar, Baidu berharap dapat bekerjasama dengan juruweb untuk membina ekosistem Internet yang baik dari perspektif ekologi Internet dan memberi perkhidmatan yang lebih baik kepada netizen membolehkan tapak web dengan kandungan berkualiti tinggi berkembang dengan lebih baik.
Pengeluaran laman web29242932018-01-26
Bahagian hadapan <br /> Aplikasi web diklasifikasikan sebagai aplikasi teragih, biasanya dengan struktur pelayan pelanggan, jadi kami mempunyai sebahagian daripada kod yang dijalankan pada klien dan sebahagian lagi kod yang dijalankan pada pelayan. Aplikasi tersebut pada klien adalah bahagian hadapan, yang biasanya merujuk kepada penyemak imbas kami. Teknologi yang paling biasa digunakan untuk pembangunan bahagian hadapan ialah HTML+CSS+JavaScript Pembangun bahagian hadapan termaju biasanya menggunakan gabungan teknologi ini untuk membangunkan bahagian hadapan aplikasi Satu lagi teknologi bahagian hadapan yang biasa ialah menggunakan reka bentuk Photoshop dan bekerjasama dengan teknologi lain untuk melengkapkan penghasilan halaman Web. <br />
Pengeluaran laman web29241132018-01-26
Manual Rujukan Cina HTML5 W3C mengandungi dua e-buku chm, satu ialah Manual Rujukan Cina untuk HTML5 dan satu lagi Manual Rujukan Cina untuk CSS3 Ia adalah klasik dan mesti dimuat turun. <br /> W3C mengeluarkan draf kerja HTML 5 terkini pada 22 Januari. Kumpulan kerja HTML 5 termasuk AOL, Apple, Google, IBM, Microsoft, Mozilla, Nokia, Opera dan ratusan pembangun lain. Beberapa ciri baharu dalam HTML 5: berfungsi untuk membenamkan audio, video dan imej, storan data sisi klien dan dokumen interaktif. Ciri-ciri lain termasuk banyak elemen halaman baharu. <br /> HTML 5 meningkatkan kesalingoperasian dan mengurangkan kos pembangunan dengan mewujudkan peraturan yang tepat untuk cara mengendalikan semua elemen HTML dan cara memulihkan daripada ralat. <br />
Pengeluaran laman web29243882018-01-26
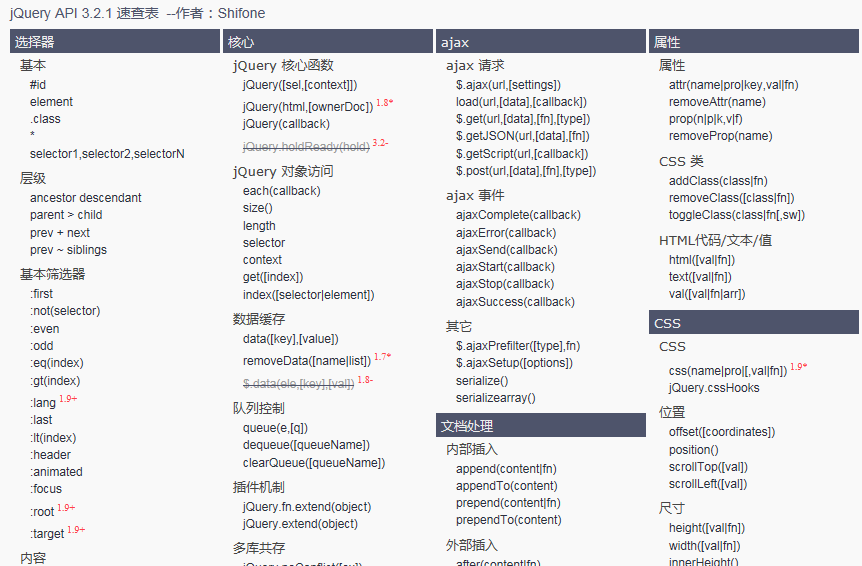
<pre class="pre_description">jquery.api.3.2.1离线文档手册chm版_by小灰灰整理 jQuery API 中文文档(适用jQuery 1.0 - jQuery 3.x)</pre>
Pengeluaran laman web29241772018-01-26
"<strong>Javascript Asynchronous Programming: Designing Fast-Responsive Web Applications</strong>" menerangkan teknik pemprosesan tak segerak asas, termasuk pubsub, mod acara, janji, dll. Melalui teknik ini, anda boleh mengatasi kerumitan aplikasi web berskala besar dengan lebih baik dan menyampaikan dengan pantas kod jawapan. Memahami mod tak segerak JavaScript membolehkan pembaca menulis program JavaScript dengan struktur yang lebih munasabah, prestasi yang lebih baik dan penyelenggaraan yang lebih mudah. <br /> "JavaScript Asynchronous Programming: Designing Fast-Responsive Network Applications" sesuai untuk dibaca oleh pembangun JavaScript. <br /> JavaScript ialah bahasa pengaturcaraan satu utas Bagaimana anda menghadapi dunia multimedia, multitasking dan multicore? Pengaturcara JavaScript yang berpengalaman pasti akan kecewa dengan panggilan balik yang rumit dalam rangkaian. Kemudian, anda pasti perlu membaca buku ini "Javascript Asynchronous Programming". <br /> "JavaScript Asynchronous Programming: Designing Rapidly Responsive Network Applications" bermula daripada model acara JavaScript yang paling asas dan penting, menyemak dengan jelas pelbagai senario aplikasi tak segerak, dan mempersembahkan pelbagai corak reka bentuk tak segerak dan pengaturcaraan tak segerak yang sedang digunakan satu demi satu, dari pubsub untuk menjanjikan objek, daripada perpustakaan kelas kawalan aliran kerja tak segerak kepada teknologi berbilang benang pekerja, kepada teknologi pemuatan tak segerak bagi skrip sebelah penyemak imbas. Naratif buku ini lancar, dari pengenalan masalah, kepada penyelesaian awal, kepada lanjutan kes penggunaan dan penyelesaian lanjutan, sepanjang jalan untuk mengupas kepompong, memajukan lapisan demi lapisan, dan ia mengujakan. Dengan jumlah ini di tangan, anda akan dapat mengendalikan kerumitan aplikasi web berskala besar dengan yakin dan menyampaikan kod JavaScript yang pantas dan responsif! ,
Pengeluaran laman web29240202018-01-26
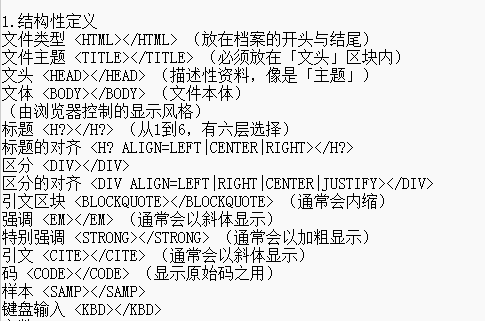
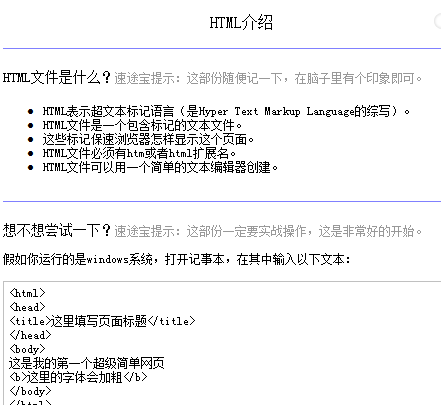
<p> Pengenalan kepada HTML </p> <p> Nama penuh: HyperText Mark-up Language </p> <p> Nama Cina: Hyperfile Markup Language </p> <p> Format sintaks definisi teg: </p> <p> Sebarang penanda dikelilingi oleh "<" dan ">", seperti <P> </p> <p> Tidak boleh ada sebarang aksara kosong antara nama tag dan tanda kurang daripada. , </p> <p> Sesetengah teg memerlukan parameter, sesetengahnya tidak. Seperti <saiz fon="+2">Hello</font> </p> <p> Parameter hanya boleh ditambah pada teg permulaan. , </p> <p> Menambah simbol "/" sebelum nama teg teg permulaan ialah teg akhir, seperti </font> </p>
Pengeluaran laman web29238892018-01-26
"Tutorial Contoh HTML5 dan CSS3" dibahagikan kepada tiga bahagian, memfokuskan pada penggunaan spesifikasi dan teknologi HTML5 dan CSS3. Yang pertama ialah gambaran keseluruhan spesifikasi, yang memperkenalkan teg berstruktur baharu, medan borang dan fungsinya (termasuk fungsi autofokus dan teks pemegang tempat) dan pemilih baharu CSS3. Seterusnya ialah sokongan HTML untuk video dan audio, menerangkan lukisan grafik pada kanvas dan penggunaan bayang-bayang CSS, kecerunan dan transformasi. Akhir sekali, kami memperkenalkan cara menggunakan ciri klien HTML5 (termasuk WebStorage, WebSQLDatabases dan sokongan luar talian) untuk membina aplikasi klien, menggunakan HTML5 untuk melaksanakan pemesejan merentas domain dan penghantaran data serta mengendalikan sejarah penyemak imbas. "Tutorial Contoh HTML5 dan CSS3" ialah rujukan pembelajaran untuk semua pembangun web yang menggunakan HTML dan CSS.
Pengeluaran laman web29242562018-01-26
<span style="font-family:"background-color:#FFFFFF;">Memperkenalkan pengetahuan dan kemahiran reka bentuk web dan pengaturcaraan menggunakan HTML. Buku ini menyediakan banyak contoh, menggunakan pendekatan langkah demi langkah dan menggunakan gaya reka bentuk web yang popular pada masa ini sebagai templat untuk menjalankan analisis yang komprehensif dan teliti</span><br /> <span style="font-family:"background-color:#FFFFFF;">Analisis</span>
Pengeluaran laman web29241542018-01-26
<span style="font-family:"background-color:#FFFFFF;">1 Perisian ini adalah perisian hijau dan tidak memerlukan pemasangan Anda boleh menggunakannya selepas membukanya. </span><br /> <span style="font-family:"background-color:#FFFFFF;">2 Perisian ini percuma selama tiga hari, dan tiada sekatan berfungsi semasa tempoh percubaan. </span><br /> <span style="font-family:"background-color:#FFFFFF;">3. Orang yang berkenaan untuk perisian: Terdapat tiga kategori seperti berikut: </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 1) Berminat dengan reka bentuk web. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 2) Sesiapa yang nak belajar DIV+CSS. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 3) Rakan yang mempunyai kemahiran reka bentuk web tertentu. </span><br /> <span style="font-family:"background-color:#FFFFFF;">4. Ciri perisian: Satu mesin, satu nombor. </span>
Pengeluaran laman web29240072018-01-26
CSS2.0 menyediakan kami mekanisme yang membolehkan pengaturcara mencipta borang dan antara muka tanpa mengambil kira paparan dan antara muka semasa pembangunan masalah paparan boleh diselesaikan oleh artis atau pengaturcara kemudian menulis gaya CSS2.0 yang sepadan. Walau bagaimanapun, memandangkan CSS2.0 belum lagi melihat perisian penyuntingan yang baik, ia tidak dapat mencapai apa yang anda lihat adalah apa yang anda perolehi, dan bukan mudah untuk menulis.
Pengeluaran laman web29242762018-01-26
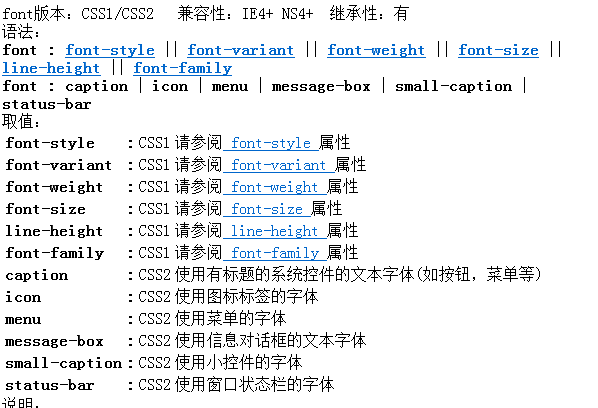
Manual ini ditujukan kepada pembaca yang sudah mempunyai sedikit pengalaman dalam reka bentuk dan pengeluaran web. Tujuannya adalah untuk menyediakan indeks dan anotasi pantas kandungan helaian gaya terkini dan paling lengkap. Oleh itu, pengetahuan asas helaian gaya hanya akan diperkenalkan secara ringkas di sini tanpa pergi ke butiran. Untuk maklumat naik taraf dan pernyataan hak cipta manual ini, sila rujuk halaman Perihal buku ini. Sila rujuk glosari Cina dan Inggeris untuk perbendaharaan kata khusus dalam manual ini. Disebabkan oleh had ruang, untuk beberapa kandungan berkaitan yang terlalu rumit, seperti Sifat Dinamik, Penapis dan Tingkah Laku, sila rujuk karya berkaitan saya yang lain.
Pengeluaran laman web29242592018-01-26
"Ajax dari Permulaan hingga Menguasai" bermula dengan kebolehan asas yang diperlukan untuk membangunkan aplikasi Ajax, dan secara beransur-ansur memperkenalkan pembaca kepada pengetahuan asas JavaScript, teknik lanjutan, penggunaan alat pembangunan, pengenalan rangka kerja pembangunan dan isu keserasian penyemak imbas kemahiran, komposisi aplikasi Ajax, kaedah organisasi data yang berbeza, dan masalah yang sering dihadapi semasa proses pembangunan juga dibincangkan Seni bina aplikasi Ajax juga dibincangkan belajar.
Pengeluaran laman web29240612018-01-26
Adakah anda sedang belajar susun atur CSS? Adakah anda masih tidak dapat menguasai reka letak CSS tulen sepenuhnya? Biasanya terdapat dua situasi yang menghalang pembelajaran anda: <br /> Kemungkinan pertama ialah anda tidak memahami prinsip halaman pemprosesan CSS. Sebelum anda mempertimbangkan prestasi keseluruhan halaman anda, anda harus terlebih dahulu mempertimbangkan semantik dan struktur kandungan, dan kemudian menambah CSS untuk semantik dan struktur. Artikel ini akan memberitahu anda cara menstruktur HTML. <br /> Sebab lain ialah anda rugi untuk sifat lapisan pembentangan yang sangat biasa (seperti cellpadding, hspace, align=left, dll.) dan tidak tahu penyataan CSS untuk menukarnya. Sebaik sahaja anda telah menyelesaikan masalah pertama dan mengetahui cara menstrukturkan HTML anda, saya akan memberikan anda senarai yang memperincikan CSS yang hendak digunakan untuk menggantikan atribut persembahan asal. <br /> <br /> HTML Berstruktur<br /> Apabila kami mula-mula mempelajari penghasilan halaman web, kami sentiasa mempertimbangkan cara mereka bentuknya terlebih dahulu, dengan mengambil kira gambar, fon, warna dan pelan reka letak. Kemudian kami menggunakan Photoshop atau Fireworks untuk melukisnya dan memotongnya menjadi gambar kecil. Akhir sekali, edit HTML untuk memulihkan semua reka bentuk ke halaman. <br /> <br /> Jika anda mahu halaman HTML anda disusun dengan CSS (mesra CSS), anda perlu kembali dan mulakan semula Jangan fikirkan tentang "penampilan" dahulu, tetapi fikirkan dahulu tentang semantik dan struktur kandungan halaman anda. <br />
Pengeluaran laman web29276292018-01-25
<div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> Cuba teka bagaimana jurutera hadapan di Silicon Valley kucar-kacir dengan JS? Ingin tahu cara membuat senarai lungsur turun tanpa had? Tahukah anda bahawa DropBox boleh digunakan sebagai pelayan web? Adakah anda tahu cara mencipta kesan tayangan slaid merentas platform? Bagaimana untuk mencapai kesan animasi pada peranti mudah alih tanpa bantuan pemalam? Bagaimana untuk membina dan menguji e-mel HTML dengan cepat? Bagaimana untuk mencipta antara muka aplikasi yang dipaparkan merentas PC dan peranti mudah alih? Bagaimana untuk menggunakan rangka kerja JavaScript terkini (Backbone dan Kalah Mati) untuk meningkatkan kelajuan tindak balas aplikasi anda? Bagaimana untuk menggunakan CoffeeScript dan Sass dengan berkesan untuk membangunkan dan mengekalkan kod pihak pelanggan? Bagaimana untuk menggunakan Git untuk mengurus perpustakaan retak? Bagaimana untuk berurusan dengan pelayan Apache? Buku ini mengandungi 42 teknik pembangunan web, daripada pengeluaran kesan UI kepada analisis dan pemprosesan data, daripada kaedah ujian kepada konfigurasi hos, dan sebagainya. </div>
Pengeluaran laman web29275842018-01-25

