- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Muat turun > Sumber pembelajaran > Pengeluaran laman web

<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">"Lengkap Menguasai Ajax dari Asas hingga Mendalam" menyepadukan tutorial siri Ajax dari tapak web IBM, dan pelbagai bab disepadukan rapat. Sistem ini memperkenalkan kandungan berkaitan ajax. Termasuk pengaturcaraan teguh, format data, kaedah operasi format data, dan perbandingan kelebihan dan senario penggunaan antara format data. Pengenalan agak terperinci dan merupakan bahan pembelajaran yang baik untuk belajar ajax. </span>
Pengeluaran laman web30759692017-12-18
"Sharp jQuery" memperkenalkan pelbagai fungsi dan kaedah panggilan jQuery langkah demi langkah Pembaca boleh secara sistematik menguasai operasi DOM jQuery, pemantauan acara dan animasi, operasi bentuk, AJAX, pemalam dan titik pengetahuan lain, dan menggabungkan setiap demonstrasi Gunakan kes di. akhir bab untuk berlatih dan menguasai mata ilmu teras. <br /> <br /> Untuk membolehkan pembaca mempraktikkan pembangunan dengan lebih baik, bab terakhir "Sharp jQuery" menyepadukan mata pengetahuan dan kesan yang dijelaskan dalam tujuh bab pertama untuk mencipta tapak web yang sangat diperibadikan, dan menggabungkannya daripada kajian kes, bahan tapak web, struktur Laman web, gaya laman web dan skrip laman web membimbing pembaca untuk mengambil bahagian dalam pembinaan projek. <br />
Pengeluaran laman web30757782017-12-18
Apakah itu XmlHttp? <br /> Definisi yang paling biasa ialah: XmlHttp ialah satu set API yang boleh menghantar atau menerima XML dan data lain melalui protokol http dalam bahasa skrip seperti javascript, VbScript dan Jscript. Penggunaan terbesar XmlHttp ialah ia boleh mengemas kini sebahagian daripada kandungan halaman web tanpa menyegarkan keseluruhan halaman. <br /> Penjelasan daripada MSDN: XmlHttp menyediakan protokol untuk klien berkomunikasi dengan pelayan http. Pelanggan boleh menghantar permintaan kepada pelayan http melalui objek XmlHttp (MSXML2.XMLHTTP.3.0) dan menggunakan Model Objek Dokumen XML Microsoft® <br /> <br /> Kebanyakan penyemak imbas semasa telah menambah sokongan untuk XmlHttp IE menggunakan ActiveXObject untuk mencipta objek XmlHttp Pelayar lain seperti Firefox dan Opera menggunakan window.XMLHttpRequest untuk mencipta objek xmlhttp. <br />
Pengeluaran laman web30756742017-12-18
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Skrip Java ialah bahasa skrip untuk Internet! Digunakan oleh berjuta-juta halaman web untuk menambah baik reka bentuk, mengesahkan borang, mengesan penyemak imbas, membuat kuki dan banyak lagi. </span><br /> <span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Skrip Java ialah bahasa skrip paling popular di Internet. Sangat mudah untuk digunakan! Anda akan menyukainya! </span><br /> <span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">"Tutorial JavaScript W3C" Format Chm terkini benar-benar bagus, menyokong pengindeksan dan boleh ditanya dengan mudah di luar talian. </span>
Pengeluaran laman web30757482017-12-18
"JQuery in Action" secara komprehensif memperkenalkan pengetahuan jQuery, menunjukkan cara melintasi dokumen HTML, mengendalikan acara, melaksanakan animasi dan menambah Ajax pada halaman web. Buku ini memfokuskan pada tujuan "menggunakan contoh praktikal untuk menerangkan setiap konsep baharu" dan menerangkan dengan jelas cara jQuery berinteraksi dengan alatan dan rangka kerja lain serta cara menjana pemalam jQuery. jQuery kini merupakan salah satu perpustakaan JavaScript/Ajax yang paling popular, yang mampu mencapai fungsi paling banyak dengan jumlah kod yang paling sedikit. <br /> Edisi kedua termasuk jQuery 1.4 dan jQuery UI 1.8. <br /> <br /> "JQuery in Action" sesuai untuk pembangun web dari semua peringkat. <br /> <br /> Sangat disyorkan oleh bapa jQuery buku lima bintang Amazon; <br /> <br /> jQuery kini merupakan salah satu rangka kerja JavaScript/Ajax sumber terbuka yang paling banyak digunakan dan telah menjadi sebahagian daripada platform pembangunan arus perdana seperti Microsoft ASP.NET, Visual Studio dan Nokia Web Run Time. Dengan keajaiban jQuery. Puluhan baris kod JavaScript boleh dimampatkan secara ajaib menjadi beberapa baris sahaja. Berapa ramai pembangun web yang sangat taksub dengan alat yang mudah, pantas dan berfungsi sepenuhnya ini pada masa itu. <br /> <br /> "JQuery in Action" ialah pelayar yang membawa anda untuk menguasai jQuery dengan bebas. Membantu anda mengalih keluar pelbagai halangan dalam perjalanan ke pembelajaran dan pengaturcaraan. Di sini, anda bukan sahaja boleh mempelajari secara mendalam pelbagai ciri dan teknik jQuery, tetapi juga menghargai mekanisme kerja dalaman jQuery dan seni bina plug-in, serta pelbagai strategi dan teori di sebaliknya, dan belajar bagaimana untuk berinteraksi dengan alatan lain dan rangka kerja. Dengan jQuery dan "jQuery in Action" ini, anda tidak perlu lagi bersusah payah dengan pelbagai teknik javascript yang canggih dan kompleks Anda hanya perlu menggunakan helaian gaya cascading, XHTML dan pengetahuan javascript biasa untuk mengendalikan elemen halaman secara langsung, mencapai lebih cepat dan lebih cekap pembangunan web. <br />
Pengeluaran laman web30757302017-12-18
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Edisi Cina keempat "Tutorial Asas JQuery" memperkenalkan konsep asas jQuery dengan cara yang mudah difahami, terutamanya termasuk pemilih jQuery, acara, kesan khas, operasi DOM, AJAX, operasi jadual, fungsi bentuk, seret dan putar , dan pemalam dsb., beberapa bab terakhir memfokuskan pada operasi praktikal Berdasarkan kandungan sebelumnya, masalah pelanggan praktikal biasa dibangkitkan dan penyelesaiannya diberikan. </span><br /> <span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">"Tutorial Asas JQuery" ialah tutorial asas yang memfokuskan pada gabungan teori dan amalan, dan sesuai untuk dibaca dan dirujuk oleh pembangun web. </span>
Pengeluaran laman web30759222017-12-18
jQuery Mobile ialah retak jQuery untuk telefon mudah alih dan peranti tablet. jQuery Mobile bukan sahaja akan membawa pustaka teras jQuery ke platform mudah alih arus perdana, tetapi juga mengeluarkan rangka kerja UI mudah alih jQuery yang lengkap dan bersatu. Menyokong platform mudah alih arus perdana global. Pasukan pembangunan jQuery Mobile berkata: Kami sangat teruja untuk membangunkan projek ini. Web mudah alih memerlukan rangka kerja merentas penyemak imbas untuk membolehkan pembangun membangunkan tapak Web mudah alih yang sebenar. <br /> <br /> Seperti pustaka teras jQuery, tiada apa yang perlu dipasang pada komputer pembangunan anda hanya memasukkan pelbagai fail *.js dan *.css terus ke dalam halaman web anda. Dengan cara ini, fungsi JQM diletakkan di hujung jari anda, sedia untuk anda gunakan pada bila-bila masa. <br />
Pengeluaran laman web30759002017-12-18
"Intipati Bahasa JavaScript (Edisi Semakan)" ialah buku berwibawa yang memperkenalkan intipati bahasa JavaScript. Ia patut dibaca untuk sesiapa sahaja yang sedang atau sedang bersedia untuk terlibat dalam pembangunan JavaScript. Ia juga perlu dibaca dan difahami berulang kali dan dipraktikkan oleh idea-idea tuan Hanya dengan berdiri di atas bahu gergasi kita boleh berpeluang mengatasi tuan-tuan Buku "The Essence of JavaScript Language" ini adalah permulaan. <br /> <br /> Direktori: <br /> Kata Pengantar<br /> Bab 1 Intipati <br /> Bab 2 Tatabahasa <br /> Bab 3 Objek <br /> Bab 4 Fungsi<br /> Bab 5 Warisan<br /> Susunan Bab 6 <br /> Bab 7 Ungkapan Biasa<br /> Kaedah Bab 8 <br /> Gaya Kod Bab 9<br /> Bab 10 Ciri Cantik<br /> Lampiran A Kanser<br /> Lampiran B Sampah<br /> Lampiran C JSLint<br /> Lampiran D Gambar rajah Tatabahasa <br /> Lampiran E JSON<br />
Pengeluaran laman web30759392017-12-18
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Koleksi kesan khas JavaScript, termasuk beratus-ratus kesan khas JavaScript seperti masa dan tarikh, navigasi halaman, latar belakang halaman, kesan halaman, grafik dan imej, kesan butang, acara tetikus, kesan teks, dll. </span>
Pengeluaran laman web30759212017-12-18
"Advanced Programming with JavaScript" ialah sebuah buku yang diterbitkan oleh People's Posts and Telecommunications Press pada tahun 2006. Penulisnya ialah Nicholas C. Zakas (AS). Buku ini sesuai untuk pembangun yang mempunyai pengalaman pengaturcaraan tertentu, dan juga boleh digunakan sebagai bahan pengajaran untuk kursus profesional yang berkaitan di kolej dan uniretakti. Buku ini bermula daripada JavaScript dalam pelayar Netscape yang terawal kepada sokongan khusus semasa untuk perkhidmatan XML dan Web Kandungan terutamanya meliputi ciri bahasa JavaScript, interaksi antara JavaScript dan penyemak imbas, kemahiran JavaScript yang lebih maju dan interaksi dengan Isu JavaScript berkaitan dengan menggunakan penyelesaian JavaScript dalam aplikasi web, seperti pengendalian ralat, penyahpepijatan, keselamatan, pengoptimuman/kekeliruan, XML dan perkhidmatan web, dan akhirnya menggunakan semua pengetahuan ini untuk mencipta antara muka pengguna yang dinamik. <br /> Buku ini sesuai untuk pembangun yang mempunyai pengalaman pengaturcaraan tertentu, dan juga boleh digunakan sebagai bahan pengajaran untuk kursus profesional yang berkaitan di kolej dan uniretakti. <br />
Pengeluaran laman web30759252017-12-18
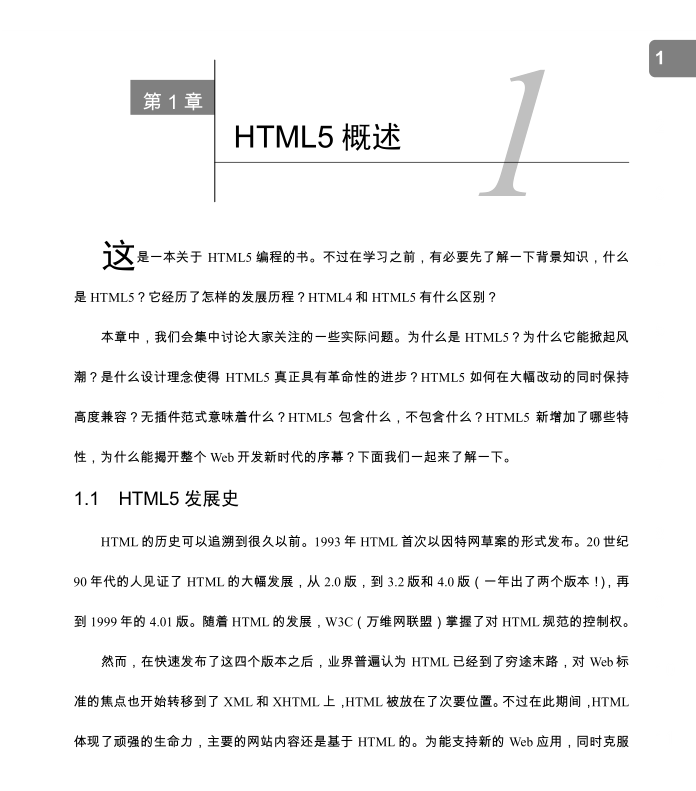
Bab 1, Blok Pembinaan Halaman Web<br /> <br /> Laman web terutamanya terdiri daripada tiga bahagian: <br /> <br /> 1. Kandungan teks (teks biasa)<br /> 2. Rujukan kepada fail lain: imej, audio, video, fail helaian gaya, fail js<br /> 3. Penandaan: Terangkan kandungan teks dan pastikan rujukan berfungsi dengan betul <br /> NOTA: Semua komponen ini diperbuat daripada teks sahaja <br /> Halaman HTML asas <br /> <br /> HTML menggunakan < untuk mengelilingi teg HTML. Teg pembukaan (seperti <head>) menandakan permulaan elemen dan teg penutup (</head>) digunakan untuk menandakan berakhirnya elemen<br /> Bahagian atas halaman dan pengepala <br /> <body>Kandungan di atas teg pembukaan disediakan untuk penyemak imbas dan enjin carian. Bahagian <!DOCTYPE html> memberitahu penyemak imbas bahawa ini ialah halaman HTML5. <br /> Nota: DOCTYPE hendaklah sentiasa berada di baris pertama halaman<br /> Seterusnya ialah elemen <html> Seterusnya ialah <kepala> pengepala dokumen, <meta>, <tajuk> <br /> Tag: elemen, atribut, nilai dan lain-lain <br /> <br /> Komposisi teg: elemen, atribut, nilai<br /> Nota: Adalah menjadi kebiasaan untuk menggunakan huruf kecil untuk label <br /> Nota: Tanda petikan pada kedua-dua belah nilai atribut adalah pilihan. Anda disyorkan untuk menulisnya. Cuba gunakan huruf kecil untuk menulis nama atribut Unsur ibu bapa, unsur anak <br /> Jika unsur mengandungi unsur lain, ia adalah unsur induk bagi unsur yang terkandung, dan unsur yang terkandung dipanggil unsur anak. <br /> Nota: Pastikan anda bersarang dengan betul, contohnya: <br /> <div> <p></p> Jangan bersarang seperti berikut, masalah akan berlaku<br /> <br />
Pengeluaran laman web30759312017-12-18
Kami tahu bahawa banyak halaman web kini menggunakan H5 untuk membangunkan permainan kecil untuk meningkatkan pengoptimuman dan pengalaman pengguna Jadi bagaimana untuk menggunakan H5 untuk membangunkan permainan kecil? Apakah langkah berjaga-jaga yang perlu diambil semasa proses pembangunan akan diperkenalkan secara terperinci dalam buku ini. <br />
Pengeluaran laman web30761352017-12-18
<p> "HTML5 in Action" ditulis secara peribadi oleh pakar pembangunan web kanan, dan tidak perlu ada keraguan tentang kewibawaan kandungan tersebut. Buku ini akan mewarisi kelebihan "Panduan Berautoriti JQuery" dari segi struktur kandungan Hampir setiap titik pengetahuan disertakan dengan kes yang direka dengan teliti, supaya pembaca dapat memahaminya dan mempraktikkannya. Ini akan membezakan buku ini dengan buku yang serupa . Salah satu ciri terbesar. Buku ini dibahagikan kepada 10 bab Ia bermula dengan persekitaran penggunaan dan ciri asas HTML 5, dan menerangkan secara terperinci elemen interaktif baharu, elemen penting, borang dan fail, video dan audio, lukisan, penyimpanan data dan luar talian dalam HTML. 5. Kandungan teras seperti apl, apl web, seret dan lepas <br /> Jadual Kandungan "HTML5 Practical Combat": <br /> Kata Pengantar<br /> Bab 1 Terima HTML5 <br /> Bab 2 Unsur interaktif yang biasa digunakan dalam HTML5<br /> Bab 3 Elemen Penting dalam HTML5<br /> Bab 4 Borang dalam HTML5<br /> Fail Bab 5 dalam HTML5<br /> Bab 6 Video dan Audio dalam HTML5<br /> Bab 7 Asas Lukisan HTML5<br /> Penyimpanan Data Bab 8 dalam HTML5<br /> Bab 9 Aplikasi Luar Talian dalam HTML5<br /> Bab 10 API aplikasi lain dalam HTML5<br /> Bab 11 Seret dan Lepaskan Elemen dalam HTML5<br /> Direktori contoh<br /> </p>
Pengeluaran laman web30773512017-12-18
<p style="text-indent:2em;color:#111111;font-family:Helvetica, Arial, sans-serif;font-size:13px;background-color:#FFFFFF;"> Hari ini, kebanyakan penyemak imbas moden sudah menyokong HTML5. Belajar untuk mengalami kemudahan, kelajuan dan fungsi berkuasa yang dibawa oleh HTML5 kepada pembangunan web adalah keutamaan utama bagi setiap pereka dan pembangun web. </p> <p style="text-indent:2em;color:#111111;font-family:Helvetica, Arial, sans-serif;font-size:13px;background-color:#FFFFFF;"> Buku ini dicipta bersama oleh pengasas Kumpulan Pengguna HTML5 San Francisco dan dua pakar pembangunan web kanan yang lain. Ia menyediakan pembaca dengan penjelasan yang jelas tentang asal, pembangunan dan situasi semasa spesifikasi HTML5, dan secara komprehensif menunjukkan cara menggunakan WebSocket. , Geolokasi, Storan Web, Kanvas dan audio dan video Bina aplikasi web lanjutan dengan ciri baharu yang belum pernah berlaku sebelum ini, dan meliputi keseluruhan API HTML5 dengan sejumlah besar contoh. Selain itu, ia turut memperkenalkan sokongan ciri HTML5 oleh pelayar hari ini. </p> <p style="text-indent:2em;color:#111111;font-family:Helvetica, Arial, sans-serif;font-size:13px;background-color:#FFFFFF;"> <p style="text-indent:2em;color:#111111;font-family:Helvetica, Arial, sans-serif;font-size:13px;background-color:#FFFFFF;"> Peter Lubbers ialah pengarah latihan dokumentasi di Kaazing dan pengasas Kumpulan Pengguna HTML5 San Francisco. Sebagai peminat HTML5 dan WebSocket, Peter sering bercakap di persidangan antarabangsa dan juga menjalankan latihan teknikal HTML5 di seluruh dunia. Sebelum menyertai Kaazing, Peter bekerja sebagai arkitek maklumat kanan di Oracle selama hampir sepuluh tahun dan memperoleh dua paten perisian. </p> <p style="text-indent:2em;color:#111111;font-family:Helvetica, Arial, sans-serif;font-size:13px;background-color:#FFFFFF;"> Brian Albers, Naib Presiden Pusat R&D Kaazing. Beliau mempunyai pengalaman pembangunan web selama beberapa dekad dan berkhidmat sebagai pengurus pembangunan kanan di Oracle. Brian ialah penceramah yang kerap di persidangan antarabangsa seperti Ekspo Web 2.0, Ekspo AJAXWorld dan Web JavaOne. </p> <p style="text-indent:2em;color:#111111;font-family:Helvetica, Arial, sans-serif;font-size:13px;background-color:#FFFFFF;"> Frank Salim Kaazing ialah seorang jurutera veteran yang telah mengambil bahagian dalam gerbang masuk WebSocket dan projek strategi pelanggan. Dia lulus dari Kolej Pomona dengan jurusan sains komputer dan, sebagai tambahan kepada pengaturcaraan, gemar membaca, melukis, dan luncur roda. </p> </p>
Pengeluaran laman web30759752017-12-18
<p style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;"> "Panduan Pengoptimuman Enjin Carian Google" telah dilancarkan oleh Google Apabila saya melihat Google melancarkan panduan ini, saya fikir ia adalah langkah yang hebat oleh Google, jadi saya menterjemahkannya ke dalam bahasa Cina apabila saya melihat panduan ini pada petang 13 November. Rakan-rakan yang mengenali saya tahu bahawa bahasa Inggeris saya tidak bagus, jadi ini adalah satu cabaran yang besar Namun, dengan bantuan alat terjemahan dalam talian Google, ia mengambil masa 2 hari untuk menyelesaikan terjemahan itu . </p> <p style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;"> Dalam panduan pengoptimuman ini, Google meringkaskan perkara utama pengoptimuman laman web kepada 13 mata Setelah melihat lebih dekat, penulis merasakan bahawa ia hampir sama dengan apa yang dikatakan oleh banyak tutorial di Internet akal, tetapi seperti yang dinyatakan dalam artikel, Penggunaan kaedah pengoptimuman yang munasabah dan sesuai akan membantu kedudukan carian tapak web anda Dalam artikel ini, Google sentiasa menekankan bahawa tapak web itu memberi perkhidmatan kepada pengguna, bukannya mengoptimumkan untuk carian membuat pengguna lebih baik Lawati laman web untuk mendapatkan maklumat Pengoptimuman carian hanya memudahkan enjin carian untuk mengenal pasti kandungan dan struktur laman web anda. Ia sentiasa menekankan pengoptimuman untuk memberi perkhidmatan kepada pengguna. ! ! </p> <p style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;"> Dalam dua hari yang lalu, penulis telah melihat bahawa retak Cina telah muncul dalam talian satu demi satu, yang menunjukkan populariti panduan itu. Untuk melengkapkan terjemahan secara bebas, saya tidak pernah membandingkan terjemahan orang lain, saya telah mencuba sedaya upaya untuk setia dengan teks asal dalam terjemahan panduan tersebut untuk menulis maksud seperti yang saya fahami Kesilapan tidak dapat dielakkan Saya harap Jika anda mempunyai sebarang maklum balas yang boleh anda berikan kepada saya, ia akan sangat dihargai. </p>
Pengeluaran laman web30761802017-12-18
Macromedia Dreamweaver 8 ialah alat profesional untuk membina laman web dan aplikasi. Gabungan kuat alatan reka letak visual, keupayaan pembangunan aplikasi dan sokongan penyuntingan kod membolehkan pembangun dan pereka bentuk semua peringkat mencipta antara muka yang cantik dengan cepat untuk tapak web dan aplikasi berasaskan standard. Daripada sokongan terkemuka untuk reka bentuk berasaskan CSS kepada keupayaan pengekodan tangan, Dreamweaver menyediakan alatan yang diperlukan oleh profesional dalam persekitaran yang bersepadu dan produktif. Pembangun boleh menggunakan Dreamweaver dan teknologi pelayan pilihan mereka untuk mencipta aplikasi Internet yang berkuasa, membolehkan pengguna menyambung ke pangkalan data, perkhidmatan Web dan sistem warisan.
Pengeluaran laman web30761122017-12-18
Baru-baru ini, kerana mod susun atur div + css telah digunakan dalam projek TrueLove, saya perlu mempelajari banyak pengetahuan susun atur div + css, jadi saya menyemak imbas kebanyakan artikel, menyusun perkara berikut, membungkusnya ke dalam buku dan membuatnya. dalam format pdf. Fungsi penjanaan pdf yang disediakan oleh keluaran pejabat 2007 membuatkan saya sentiasa suka menyusun sebahagian besar bahan kajian saya ke dalam dokumen pdf. Dianggarkan kebanyakan dokumen ini akan disediakan pada masa hadapan. Sila lihat, saya rasa kandungan asas sepatutnya OK. Jika anda lebih maju, pergi ke laman web css-discuss, ia sangat keren...<br /> <br /> PS: Mungkin kebanyakan pembaca tidak melihat ayat saya "Jadi saya menyemak imbas kebanyakan artikel, menyusunnya seperti berikut, membungkusnya ke dalam jilid, dan menjadikannya dalam format pdf, dalam erti kata lain, artikel itu tidak ditulis oleh saya." Saya menyelesaikannya. Tiada penetapan taip kerana saya hanya menyusunnya untuk rujukan mudah Mengekalkan format asalnya dan membuat jadual kandungan boleh memenuhi keperluan. <br />
Pengeluaran laman web30758932017-12-18
Pada masa ini, pembangunan aplikasi mudah alih telah mencetuskan gelombang baharu dalam industri perisian. Walau bagaimanapun, peranti mudah alih berkembang pesat, dengan saiz skrin yang berbeza, storan dan had prestasi Cara membuat tapak web mudah alih berprestasi tinggi dan responsif pada berbilang platform ialah cabaran utama yang dihadapi oleh pengaturcara. <br /> <br /> "Pembangunan Web Mudah Alih HTML5 dalam Amalan" menyediakan penyelesaian kepada cabaran ini. Dengan membaca buku ini, anda akan belajar cara memanfaatkan ciri khusus mudah alih HTML5 terkini merentas berbilang platform mudah alih dengan berkesan. Buku ini dibahagikan kepada 10 bab, bermula dari perspektif Web mudah alih, konfigurasi dan pengoptimuman sisi peranti, interaksi, reka bentuk responsif, akses peranti, penyahpepijatan, ujian prestasi, media kaya, dll. Ia mengandungi lebih daripada 60 arahan praktikal, menjelaskan secara terperinci cara Membina tapak web mudah alih HTML5 yang pantas dan responsif untuk banyak platform aplikasi mudah alih arus perdana seperti iOS, Android, Windows Phone dan BlackBerry. <br /> <br /> Pengarang "Amalan Pembangunan Web Mudah Alih HTML5" ialah ahli projek HTML5 Boilerplate dan pembangun utama Mobile Boilerplate. "Pembangunan Web Mudah Alih HTML5 dalam Amalan" dibuat khusus untuk pengaturcara yang komited untuk melaksanakan tapak web mudah alih HTML5 berprestasi tinggi, responsif, merentas platform Ia juga sesuai untuk pembaca yang berminat dalam pembangunan Web mudah alih. <br />
Pengeluaran laman web30853322017-12-15
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">"Learn DIV+CSS (Web Standards) in Ten Days" ialah satu siri tutorial yang dihasilkan oleh Standard Road, yang dilengkapkan dalam sepuluh tutorial. Tutorial ini kebanyakannya dijelaskan langkah demi langkah dalam bentuk contoh Perkara utama atau kesukaran yang terlibat dalam contoh akan dijelaskan, dan konsepnya akan kurang dijelaskan. Disebabkan oleh kekangan masa, tutorial ini hanya menerangkan beberapa pengetahuan praktikal, membolehkan anda beralih daripada susun atur jadual asal kepada susun atur standard Web (DIV+CSS), dan menggunakan standard Web untuk mencipta halaman biasa, yang juga mencapai tujuan tutorial ini . </span>
Pengeluaran laman web30854742017-12-15
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Manual pembangunan bahagian hadapan web, bahagian luar talian sumber W3CSchool, dibuat dengan baik dan termasuk pelbagai manual teknikal bahagian hadapan, termasuk manual rujukan HTML, manual rujukan CSS, javascript dan manual rujukan HTML DOM, tutorial jQuery, Bootstrap tutorial, tutorial XML DOM, dsb. </span>
Pengeluaran laman web30855902017-12-15