- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Muat turun > Sumber pembelajaran > Pengeluaran laman web

<div style="font-family:Simsun;font-size:medium;"> Mukadimah </div> <p class="content" style="font-size:medium;color:#666666;font-family:Simsun;"> Pereka PHP yang baru menggunakan enjin templat akan merasa sukar apabila mereka mendengar Smarty. Malah, penulis juga tidak terkecuali dan tidak berani menyentuhnya. Tetapi kemudian apabila saya menganalisis seni bina program XOOPS, saya mula mendapati bahawa Smarty sebenarnya tidak sukar. Selagi anda menguasai kemahiran asas Smarty, ia cukup memadai untuk aplikasi umum. Sudah tentu, jika anda boleh meletakkan asas dengan baik, anda tidak perlu risau tentang aplikasi lanjutan nanti. </p> <p class="content" style="font-size:medium;color:#666666;font-family:Simsun;"> Tujuan utama artikel ini bukanlah untuk menyelidiki penggunaan Smarty, yang ditulis sepenuhnya dalam arahan rasmi untuk digunakan. Penulis hanya menulis beberapa pengalaman sendiri dalam menggunakannya, supaya rakan-rakan yang ingin memahami Smarty tetapi tidak dapat masuk boleh mendapat sedikit inspirasi daripadanya. Hanya kerana kandungan artikel ini tidak begitu mendalam, rakan-rakan yang boleh menggunakan Smarty mungkin mendapati ia agak mudah. </p> <p class="content" style="font-size:medium;color:#666666;font-family:Simsun;"> Artikel ini telah disemak untuk kali ketiga sekarang, dan saya ingin menambah lebih banyak maklumat, bagaimanapun, kerana kekangan masa, saya tidak mempelajari banyak teknik canggih Smarty, jadi saya tidak berani menunjukkannya kepada anda, tetapi saya percaya ini artikel Artikel itu sepatutnya dapat memuaskan hati kebanyakan pemula yang ingin belajar Smarty. Sudah tentu, anda dialu-alukan untuk memberitahu kami jika terdapat sebarang kesilapan dalam artikel ini dan penulis akan membetulkannya dalam semakan seterusnya. </p>
Pengeluaran laman web30343972017-12-30
"Reka Bentuk dan Pengeluaran Web: Flash Dreamweaver Firework (Penggunaan Komputer dan Teknologi Perisian Utama)" disusun mengikut "Pelan Panduan Latihan dan Latihan Bakat Kekurangan Mahir dalam Aplikasi Komputer dan Perisian Bidang Profesional Pendidikan Vokasional Tinggi Kementerian Pendidikan. " Penyusunan "Reka Bentuk dan Pengeluaran Web: Flash Dreamweaver Firework (Aplikasi Komputer dan Teknologi Perisian Utama)" memecahkan sistem subjek tradisional Ia berpusatkan projek dan tidak menegaskan kesempurnaan sistem teori kepraktisan. Keseluruhan buku mengambil penciptaan laman web komprehensif syarikat sebagai barisan utama, dan menyepadukan keseluruhan proses pengeluaran daripada perancangan laman web kepada reka bentuk susun atur halaman web dan pengurusan laman web Ia menyepadukan kaedah dan kemahiran asas penghasilan halaman web ke dalam projek tertentu, membenarkan pembaca untuk menyelesaikan tugasan dalam proses membangunkan pembangunan laman web kecil dan keupayaan reka bentuk web. Keseluruhan projek mengambil kira keseluruhan reka bentuk latihan amali, dan dipertingkatkan secara beransur-ansur dan secara beransur-ansur Ia memberi tumpuan kepada memupuk keupayaan pelajar untuk berfikir secara bebas dan proaktif menyelesaikan masalah, menonjolkan ciri-ciri pendidikan vokasional dan teknikal. <br /> "Reka Bentuk dan Pengeluaran Web: Flash Dreamweaver Firework (Computer Application and Software Technology Major)" sesuai sebagai bahan pengajaran untuk kolej vokasional yang lebih tinggi, dan juga boleh digunakan sebagai buku pengajaran untuk pelbagai kelas latihan atau buku rujukan untuk pereka web. ,
Pengeluaran laman web30376122017-12-29
Dokumen ini ialah tutorial AJAX; <strong>AJAX </strong>= Asynchronous JavaScript dan XML (Asynchronous JavaScript and XML). <br /> <strong>AJAX</strong> bukan bahasa pengaturcaraan baharu, tetapi cara baharu menggunakan piawaian sedia ada. <br /> <strong>AJAX</strong> ialah seni menukar data dengan pelayan dan mengemas kini bahagian halaman web tanpa memuatkan semula keseluruhan halaman.
Pengeluaran laman web30374542017-12-29
"Learning DIV+CSS (Web Standards) in Ten Days" ialah satu siri tutorial yang dihasilkan oleh Standard Road, yang dilengkapkan dalam sepuluh tutorial. <br /> Untuk mempelajari siri tutorial ini, anda perlu mempunyai pengetahuan asas tertentu tentang HTML dan CSS, yang bermaksud bahawa anda telah membuat halaman web sebelum ini dan boleh menggunakan reka letak jadual. Jika anda baru mula belajar penghasilan halaman web dan tidak tahu apa itu susun atur jadual, html dan css, adalah disyorkan agar anda mengecas semula bateri anda terlebih dahulu, jika tidak, anda akan mengalami kesukaran untuk mempelajari tutorial ini atau anda tidak akan memahaminya di semua. <br /> Disebabkan oleh kekangan masa, tutorial ini hanya menerangkan beberapa pengetahuan praktikal, membolehkan anda beralih daripada susun atur jadual asal kepada susun atur standard web (div+css) dan menggunakan standard web untuk mencipta halaman biasa, yang juga mencapai tujuan tutorial ini . <br /> Tutorial ini kebanyakannya dijelaskan langkah demi langkah dalam bentuk contoh Perkara utama atau kesukaran yang terlibat dalam contoh akan dijelaskan, dan konsepnya akan kurang dijelaskan. Kerana konsep sukar untuk dijelaskan dengan jelas, atau walaupun anda menerangkan dengan jelas, anda mungkin tidak dapat memahaminya, dan walaupun anda memahaminya, anda mungkin tidak dapat memahaminya. Jadi saya serahkan konsep tersebut kepada anda untuk mengkaji secara mendalam nanti. ,
Pengeluaran laman web30374342017-12-29
Jadual Kandungan <br /> Kedudukan operasi laman web. Lima fungsi utama dan peringkat 2 <br /> 1. Kedudukan operasi laman web 2 <br /> 2. Fungsi operasi laman web 2 <br /> 3. Peringkat operasi laman web 3 <br /> Konsep baharu operasi laman web satu: strategi operasi laman web 4 <br /> 1. Apakah strategi operasi laman web 4 <br /> 2. Strategi operasi laman web perwakilan 5 <br /> 3. Bagaimana untuk mempraktikkan strategi operasi laman web yang telah ditetapkan dan melaksanakannya dengan baik 6 <br /> Konsep baru operasi laman web 2: kerjasama yang sempurna dalam operasi 6 <br /> 1. Kerjasama dengan pembangun laman web 6 <br /> 2. Kerjasama dengan kakitangan perkhidmatan pelanggan laman web 7 <br /> 3. Kerjasama yang sempurna antara operasi dan jabatan lain 7 <br /> Konsep baru operasi laman web tiga: promosi laman web 8 <br /> 1. Apakah promosi laman web 8 <br /> 2. Tugas promosi laman web 8 <br /> 3. Kaedah dan kaedah promosi laman web 8 <br /> 4. Bagaimana untuk menilai keberkesanan promosi laman web? 5. Isu yang perlu diberi perhatian dalam promosi laman web 9 <br /> Konsep baharu operasi laman web empat: pengoptimuman laman web 10 <br /> 1. Apakah pengoptimuman laman web 10 <br /> 2. Salah satu fungsi pengoptimuman laman web: mengoptimumkan pengalaman pengguna 10 <br /> 3. Fungsi pengoptimuman laman web 2: pengoptimuman enjin carian seo 11 <br /> Konsep baharu operasi laman web lima: penyelenggaraan laman web 12 <br /> 1. Fungsi penyelenggaraan laman web 12 <br /> 2. Pelaksanaan penyelenggaraan laman web 13 <br /> Idea baharu untuk operasi laman web 1: Keajaiban penggabungan 14 <br /> 1. Pengenalpastian strategi penggabungan 14 <br /> 2. Pilihan strategi penggabungan 15
Pengeluaran laman web30376832017-12-29
Menggabungkan pembangunan PHP dengan aplikasi MySQL, masing-masing menyediakan analisis yang mendalam dan ringkas mengenai PHP dan MySQL Ia bukan sahaja memperkenalkan konsep umum PHP dan MySQL, tetapi juga memberikan penjelasan yang lebih komprehensif tentang aplikasi web PHP dan MySQL. termasuk beberapa contoh klasik dan Praktikal.
Pengeluaran laman web30375832017-12-29
Semasa proses pembangunan PHP, kerana saya tidak tahu kepada siapa untuk meminta bantuan, saya panik dan menilai bahawa saya tidak sesuai untuk belajar PHP. Malah, setiap orang akan menghadapi kesilapan dalam proses pembelajaran, jadi jangan memandang rendah diri sendiri. Banyak ralat telah diberitahu kepada kami dalam gesaan kod ralat Buku ini ialah buku pencerahan PHP dan MORE6 anda.
Pengeluaran laman web30376582017-12-29
Untuk meletakkan pengetahuan PHP anda berfungsi, Tutorial PHP Lanjutan menyelam terus ke retak terbaharu PHP, PHP 6, sambil menyerlahkan perbezaan antara PHP 6 dan retak sebelumnya. "Tutorial Lanjutan PHP" mula-mula memperkenalkan asas pembangunan profesional PHP, menyemak konsep asas pengaturcaraan berorientasikan objek (oop), dan kemudian memperkenalkan teknik pembangunan yang lebih maju. Akhir sekali, anda mempraktikkan perkara yang anda pelajari dan membina aplikasi dari awal menggunakan seni bina model-view-controller (mvc). Akhirnya, anda akan menemui cara untuk memanfaatkan PHP 6 sepenuhnya dan memanfaatkannya sepenuhnya. <br />
Pengeluaran laman web30377342017-12-29
<p> Buku ini adalah berdasarkan retak Laravel 5.1, memperkenalkan prinsip pembinaan Laravel dari perspektif teknologi rangka kerja, dan memperkenalkan aplikasi fungsi Laravel dari peringkat kod sumber. Dengan mempelajari buku ini, pembaca boleh memahami semua aspek pelaksanaan rangka kerja Laravel dan melengkapkan pembangunan aplikasi tersuai berdasarkan rangka kerja. </p> <p> Bab 1 hingga 4 buku ini terutamanya memperkenalkan bahagian asas yang berkaitan dengan pembelajaran rangka kerja Laravel Pembaca boleh mempunyai pemahaman yang mendalam tentang idea reka bentuk rangka kerja, membina persekitaran pembelajaran dan memahami pengetahuan sintaks PHP dan protokol HTTP 5 hingga Bab 14 Ia memperkenalkan cara rangka kerja Laravel dibina dan digunakan dari aspek tertentu, termasuk kitaran hayat program, bekas perkhidmatan dan pangkalan data, dsb., dan juga memisahkan beberapa teknologi pembinaan supaya pembaca boleh mempelajari teknologi pembinaan dan idea rangka kerja Seperti kandungan corak reka bentuk Bab 15 adalah contoh mudah yang menghubungkan kandungan pembelajaran sebelumnya dan mengaplikasikannya dalam amalan, supaya pembaca boleh belajar menggunakan rangka kerja ini untuk menyesuaikan aplikasi. Buku ini sesuai untuk pembaca yang ingin memahami teknologi pembinaan kerangka Laravel, dan juga pembaca yang ingin memahami kerangka Laravel secara mendalam. </p> <p> <strong><span>Jadual Kandungan Analisis Teknologi Utama Rangka Kerja Laravel</span></strong> </p> <p> Bab 1 Pembangunan komponen dan penggunaan komposer 1 <br /> Bab 2 Pemasangan rangka kerja Laravel dan penubuhan persekitaran penyahpepijatan... 21 <br /> Bab 3 Sintaks PHP yang biasa digunakan dalam rangka kerja Laravel... 39 <br /> Bab 4 Asas protokol HTTP yang digunakan dalam rangka kerja Laravel... 64 <br /> Bab 5 Pengenalan kepada Rangka Kerja Laravel 77 <br /> Bab 6 Corak Reka Bentuk dalam Rangka Kerja Laravel... 92 <br /> Bab 7 Permintaan kepada kitaran hayat tindak balas... 114 <br /> Bab 8 Bekas Perkhidmatan dan Pembekal Perkhidmatan... 150 <br /> Bab 9 Operasi permintaan dan tindak balas... 160 <br /> Bab 10 Pangkalan Data dan Operasi... 174 <br /> Bab 11 pangkalan data redis… 214 <br /> Bab 12 Perbualan… 239 <br /> Bab 13 Barisan Mesej… 256 </p>
Pengeluaran laman web30379002017-12-29
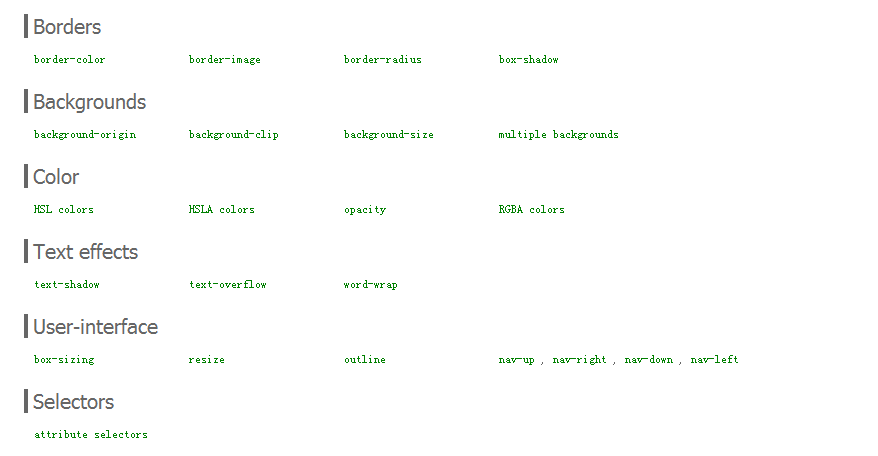
Spesifikasi HTML5+CSS3 W3C <<Versi Cina>> Manual Rujukan (tersedia untuk dimuat turun) mengandungi dua e-buku chm, satu ialah Manual Rujukan Cina untuk HTML5 dan satu lagi Manual Rujukan Cina untuk CSS3, klasik, mesti dimuat turun<br /> Ramai orang mengatakan bahawa pelayar IE tidak menyokongnya sekarang. Tetapi saya fikir walaupun IE9 keluar, IE6, 7, dan 8 masih tidak menyokongnya. Semua perlu diperbaiki.
Pengeluaran laman web30377622017-12-29
Pertama, saya akan memberi anda pengenalan terperinci tentang hubungan antara HTML5 dan animasi permainan. <br /> <p> Proses iklan terapung </p> <p> Animasi bingkai dengan Dom CSS-Sprite </p> <p> Had Dom + CSS </p> <p> Permainan Kanvas dan HTML5 </p>
Pengeluaran laman web30375542017-12-29
<p> Buku ini adalah penanda aras yang diiktiraf dalam bidang HTML 5 dan CSS 3. Ia dipuji oleh pembaca sebagai "buku untuk mempelajari HTML 5 dan CSS 3 secara sistematik" dan "salah satu buku penting untuk jurutera hadapan Web". Ia bukan sahaja pemimpin yang layak dalam bidang buku HTML 5 dan CSS 3, tetapi ia juga pemimpin dalam keseluruhan bidang buku komputer asal. </p> <p> Edisi pertama mula-mula dikemas kini dan ditambah dari perspektif teknikal berdasarkan piawaian HTML 5 dan CSS 3 Kedua, struktur organisasi kandungan dan kaedah penulisan dioptimumkan lagi berdasarkan maklum balas pembaca lebih baik. </p> <p> <br /> </p>
Pengeluaran laman web30373382017-12-29
<p> Buku ini adalah penanda aras yang diiktiraf dalam bidang HTML 5 dan CSS 3. Ia dipuji oleh pembaca sebagai "buku untuk mempelajari HTML 5 dan CSS 3 secara sistematik" dan "salah satu buku penting untuk jurutera hadapan Web". Ia bukan sahaja pemimpin yang layak dalam bidang buku HTML 5 dan CSS 3, tetapi ia juga pemimpin dalam keseluruhan bidang buku komputer asal. </p> <p> Edisi ketiga pertama kali dikemas kini dan ditambah dari perspektif teknikal berdasarkan piawaian HTML 5 dan CSS 3 Kedua, struktur organisasi kandungan dan kaedah penulisan dioptimumkan lagi berdasarkan maklum balas pembaca lebih baik. </p> <p> <br /> </p>
Pengeluaran laman web30374162017-12-29
<p> Buku ini adalah penanda aras yang diiktiraf dalam bidang HTML 5 dan CSS 3. Ia dipuji oleh pembaca sebagai "buku untuk mempelajari HTML 5 dan CSS 3 secara sistematik" dan "salah satu buku penting untuk jurutera hadapan Web". Ia bukan sahaja pemimpin yang layak dalam bidang buku HTML 5 dan CSS 3, tetapi ia juga pemimpin dalam keseluruhan bidang buku komputer asal. </p> <p> Edisi kedua mula-mula dikemas kini dan ditambah dari perspektif teknikal berdasarkan piawaian HTML 5 dan CSS 3 Kedua, struktur organisasi kandungan dan gaya penulisan dioptimumkan lagi berdasarkan maklum balas pembaca . </p>
Pengeluaran laman web30374202017-12-29- Pengeluaran laman web30376732017-12-29

1. Pengenalan kepada GOOGLE <br /> Google (www.google.com) ialah enjin carian yang dicipta oleh dua pelajar kedoktoran Uniretakti Stanford, Larry Page dan Sergey Brin, pada September 1998. Google Inc. diasaskan pada 1999. Pada Julai 2000, Google menggantikan Inktomi sebagai enjin carian Yahoo Pada bulan September tahun yang sama, Google menjadi enjin carian NetEase China. Sejak 1998, GOOGLE telah memenangi lebih daripada 30 anugerah industri. <br /> 2. Ciri-ciri GOOGLE <br /> GOOGLE menyokong sehingga 132 bahasa, termasuk Cina Mudah dan Cina Tradisional <br /> Laman web GOOGLE hanya menyediakan fungsi enjin carian, tanpa sebarang loceng dan wisel <br /> GOOGLE sangat pantas Dikatakan bahawa ia mempunyai lebih daripada 8,000 pelayan dan lebih daripada 200 jalur lebar peringkat T3; PageRank teknologi peringkat web yang dipatenkan oleh GOOGLE boleh memberikan hasil carian kadar hit yang tinggi <br /> Hasil carian GOOGLE memetik sebahagian daripada kandungan khusus halaman web pertanyaan, bukan hanya pengenalan tapak web <br /> Fungsi pintar "Saya Bertuah" GOOGLE menyediakan tapak web yang paling sesuai untuk keperluan anda <br /> Fungsi "gambar halaman web" GOOGLE boleh mendapatkan terus halaman web yang dicache daripada pelayan GOOGLE. <br /> 3. Carian asas: +, -, ATAU <br /> GOOGLE tidak perlu menggunakan teks biasa "+" untuk mewakili operasi logik "DAN", hanya ruang diperlukan. <br /> Contoh: Cari semua halaman web Cina yang mengandungi kata kunci "Yi Jin Jing" dan "Suixing**" <br /> Carian: "Yi Jin Jing Suixing**" <br /> Keputusan: Halaman web Cina (Ringkas) yang berkaitan dengan Yi Jin Jing Sui Xing** telah dicari. Terdapat kira-kira 726 hasil pertanyaan secara keseluruhan, ini adalah item 1-10. Pencarian mengambil masa 0.13 saat. <br /> Nota: Tanda petikan di luar sintaks carian dalam artikel hanya untuk rujukan dan tidak boleh dibawa ke dalam bar carian. <br /> GOOGLE menggunakan tanda tolak "-" untuk mewakili operasi logik "bukan". <br /> Contoh: Cari semua halaman web Cina yang mengandungi "Yi Jin Jing" tetapi tidak mengandungi "苏星**" <br /> Carian: "Yi Jin Jing - Suixing**" <br /> Keputusan: Laman web Cina (Ringkas) yang berkaitan dengan Yi Jin Jing - Suixing** telah dicari. Terdapat kira-kira 5,440 hasil pertanyaan secara keseluruhan, ini adalah item 1-10. Pencarian mengambil masa 0.13 saat. <br /> Nota: Tanda "+" dan "-" di sini ialah aksara Inggeris, bukan aksara Cina "+" dan "-". Di samping itu, tidak boleh ada ruang antara pengendali dan kata kunci yang ia bertindak. Contohnya, "Yi Jin Jing - Suixing**" akan dianggap oleh enjin carian sebagai operasi "DAN" yang logik, dan "-" di tengah akan diabaikan. <br /> GOOGLE menggunakan huruf besar "OR" untuk mewakili operasi "OR" logik. Walau bagaimanapun, kata kunci adalah dalam bahasa Cina atau pertanyaan nampaknya mempunyai pepijat, dan hasil pertanyaan yang betul tidak boleh diperolehi. ,
Pengeluaran laman web30379102017-12-29
E-book ini memperkenalkan koleksi masalah biasa dalam proses penghasilan halaman web Rakan-rakan yang memerlukannya boleh memuat turunnya untuk rujukan.
Pengeluaran laman web30461082017-12-27
<p> <strong>Pengenalan</strong> </p> <p> "The Art of Perfect Web Design" ditujukan kepada pereka web Ia memberitahu konsep asas dan peraturan reka bentuk seni web dalam bahasa yang boleh difahami oleh pereka web. Ia juga memberi inspirasi kepada juruteknik untuk mempertimbangkan bukan sahaja reka bentuk kod tetapi juga pertimbangan artistik semasa membuat laman web. Bagaimana untuk menjadikan laman web mempunyai kesan visual yang lebih cantik. Buku ini menggunakan kaedah penerangan yang jelas dan praktikal digabungkan dengan ilustrasi berwarna penuh yang kaya untuk menunjukkan kepada pembaca keseluruhan proses mencipta halaman web yang cantik. Ia juga menggunakan kes praktikal sebagai contoh untuk memberitahu apa itu reka bentuk yang baik dan perkara yang sering berlaku dalam reka bentuk web . Ia merangkumi isu-isu seperti reka bentuk susun atur dan elemen komposisi, warna, bahan, reka letak dan hiasan halaman web, dan membimbing pembaca untuk mengalami proses reka bentuk mengubah idea awal menjadi halaman web yang indah. <br /> "The Art of Perfect Web Design" sesuai untuk pereka web, pembangun laman web yang ingin meningkatkan kemahiran estetik mereka dan peminat reka bentuk web yang ingin membina tapak web peribadi. </p>
Pengeluaran laman web30462412017-12-27
Menghadapi buku HTML yang tidak jelas itu, anda tidak boleh tidak bertanya: "Adakah anda perlu menjadi pakar untuk memahami perkara ini, kemudian, anda harus memilih "<strong>Kepala HTML Pertama, CSS, XHTML (retak Cina)</strong>" untuk benar-benar belajar? HTML. Buku ini akan menjadi pengalaman pembelajaran yang sistematik untuk anda mencipta halaman Web standard industri, bukan sekadar bacaan mudah: anda akan bermain permainan, menyelesaikan teka-teki, menemui rahsia dan mencipta halaman Web dengan cara yang tidak pernah anda fikirkan. Anda juga boleh mempelajari cara HTML berfungsi dengan CSS. Sudah tentu, walaupun anda tidak pernah mendengar tentang CSS, ia bukan masalah besar – kami tidak akan memberitahu orang ramai bahawa pengetahuan anda tentang CSS tersekat pada tahun 1999 – jika anda ingin mencipta halaman web pada abad ke-21, anda mesti tahu dan faham CSS . <br /> "<strong>Head First HTML dan CSS, XHTML (Versi Cina)</strong>" membolehkan anda tidak lagi bimbang tentang isu penyemak imbas dengan sokongan warna selamat Web, dan tidak lagi secara tidak bijak menambah teg pada halaman web untuk mengawal aksara. Lebih baik lagi, anda akan belajar HTML, XHTML dan CSS dengan penuh semangat dan bukannya mengantuk. Jika anda pernah membaca mana-mana buku Head First, anda akan mengetahui rahsianya: reka bentuk yang kaya dan meriah yang menarik minat anda dan menjadikan pemikiran anda aktif. Berdasarkan penyelidikan terkini dalam neurobiologi, psikologi kognitif, dan teori pembelajaran, buku ini akan memberi inspirasi kepada anda untuk mempelajari HTML dan CSS. <br /> Ketahui rahsia sebenar mencipta halaman web dan fahami salah tanggapan bos anda tentang jadual HTML. Lebih-lebih lagi, di pesta koktel, apabila rakan sekerja anda menyatakan betapa ketatnya HTMLnya sekarang dan bagaimana CSSnya adalah helaian gaya luaran, anda harus berpegang teguh pada pendirian anda dan memberikan acungan jempol, yang akan menarik perhatian tetamu koktel .
Pengeluaran laman web30461032017-12-27
Sihir Pelayar <br /> 1. Penipuan bar alamat URL <br /> Gerakkan tetikus ke atas URL - bar status memaparkan URL <br /> Klik/seret dan lepas tetikus URL—muat bar alamat dan halaman <br /> Penipuan bar alamat URL <br /> Klik URL Spoofing <br /> Kebolehcapaian penyemak imbas <br /> Onclick(), Onmouseup(), Onmousedown() <br /> Perbezaan pelayar <br /> HTML5 pushState(), 20%, panjang 20%, ruang,? <br /> Ciri pelayar sendiri… <br /> Seret dan Lepaskan Penipuan URL <br /> Chrome, Firefox, IE, Safari <br /> ondragstart <br /> event.dataTransfer.setData('jenis url','url') <br /> DEMO <br /> 2. Penipuan bar status URL <br /> Penipuan Bar Status URL <br /> Prinsip serangan tag spoofing <br /> Cara Tabnabbing berfungsi <br /> Laman web pelayar biasa pengguna <br /> Kesan jika halaman hilang fokus untuk masa yang lama <br /> Ubah ikon teg, tajuk, kandungan halaman <br /> Pengguna melihat banyak tab terbuka sekali lagi, dan tab palsu mencipta penipuan visual. <br /> Pengguna membuka halaman palsu, log masuk...dan melompat ke halaman sebenar. <br /> Terjejas: Chrome, Firefox
Pengeluaran laman web30808942017-12-27


