- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Muat turun > Sumber pembelajaran > Pengeluaran laman web

<p> HTML dan CSS ialah dua bahasa pengaturcaraan teras yang perlu difahami untuk membina halaman web "Pengenalan Pengaturcaraan HTML5 & CSS3 Klasik" yang disunting oleh Larson memperkenalkan kedua-dua bahasa ini secara terperinci. </p> <p> "Pengenalan Pengaturcaraan HTML5&CSS3 Klasik" menyediakan panduan langkah demi langkah tentang amalan terbaik dan teknologi. Sebagai rujukan praktikal, "Klasik Pengaturcaraan HTML5 & CSS3" menyediakan penjelasan yang mendalam tentang retak terkini HTML dan CSS yang diperlukan untuk membangunkan tapak web moden yang unik untuk persekitaran berbilang peranti dan berbilang platform hari ini. </p> <p> "Klasik Pengaturcaraan HTML5 & CSS3" merangkumi pelbagai kandungan: daripada menyusun struktur dokumen dan teks penalaan halus untuk halaman web, kepada pautan ke halaman web atau alamat e-mel lain, dan menggunakan imej, audio, video dan jadual. </p>
Pengeluaran laman web30168882018-01-04
<p class="MsoNormal"> <span>1. Rangka kerja program yang ringkas. </span><br /> <span>Tiga bahagian. </span><br /> <span>Yang pertama ialah aliran data. Yang kedua ialah prosedur. Yang ketiga ialah seni. </span><br /> <span>Antaranya, proses data merangkumi fungsi. Aliran data hanya boleh dicerminkan dalam fungsi. </span><br /> <span>Proses data agak menyusahkan dan akan dibincangkan kemudian. </span><br /> <span>Sebagai contoh, cara paling mudah untuk menjual dan membeli produk. </span><br /> <span>Untuk melaksanakan fungsi ini. </span><br /> <span>Maka anda perlu mempunyai jadual produk asas, jadual butiran produk, meja kedai dan meja beg galas. Jika skalabiliti lebih kuat, jadual berganda yang sepadan amat diperlukan. </span><br /> <span>Soalan atas meja semuanya mudah. Perkara utama adalah untuk apa item ini digunakan. Sumber item sedemikian adalah banyak data, dan arah item juga banyak data. </span><br /> <span>Akhir sekali, data ini perlu beredar dalam bulatan. </span> </p>
Pengeluaran laman web30169232018-01-04
FreeMarker membenarkan servlet Java menyimpan reka bentuk grafik berasingan daripada logik aplikasi dengan menyegel HTML dalam templat. Templat <br /> Menjana HTML secara dinamik daripada data yang disediakan oleh servlet. Bahasa templat berkuasa dan intuitif, pengkompil adalah pantas, dan outputnya hampir dengan kelajuan halaman HTML statik. <br /> FreeMarker ialah enjin templat, alat umum untuk menjana output teks berdasarkan templat, ditulis dalam Java tulen FreeMarker direka untuk <br /> Hasilkan halaman web HTML, terutamanya aplikasi berdasarkan corak MVC. <br /> Walaupun FreeMarker mempunyai beberapa keupayaan pengaturcaraan, data yang akan dipaparkan biasanya disediakan oleh program Java, dan halaman dijana oleh FreeMarker melalui modul. Plat memaparkan data yang disediakan. <br /> FreeMarker bukan rangka kerja aplikasi web, tetapi sesuai sebagai komponen rangka kerja aplikasi web. <br /> FreeMarker adalah bekas-agnostik kerana ia tidak mengetahui tentang HTTP atau Servlets; FreeMarker juga boleh digunakan pada persekitaran aplikasi bukan web<br /> FreeMarker lebih sesuai sebagai komponen paparan rangka kerja Model2 (seperti Struts Anda juga boleh menggunakan perpustakaan tag JSP dalam templat<br />). FreeMarker adalah percuma<br />
Pengeluaran laman web30170142018-01-04
Versi baharu tutorial pereka web secara komprehensif memperkenalkan pengetahuan asas XHTML, piawaian WEB, contoh aplikasi, pengalaman praktikal, terjemahan data dan pengetahuan berkaitan pembinaan semula tapak web Ia padat dan praktikal.
Pengeluaran laman web30224092018-01-03
Laman web, tidak kira betapa cantiknya visual dan kandungan yang kaya, bukanlah tapak web yang benar-benar berjaya jika ia tidak dapat memenuhi pangkalan pengguna seluas mungkin. Buku ini adalah hasil kerja dan cederholm, pakar yang diiktiraf dalam bidang reka bentuk standard web. Ia menerangkan kepada anda strategi reka bentuk berdasarkan piawaian web untuk menyesuaikan diri dengan pelbagai gaya penyemakan imbas pengguna. Pada permulaan setiap bab dalam buku, contoh berdasarkan teknologi HTML tradisional diberikan, dan kemudian ia dibina semula, batasannya ditunjukkan, dan XHTML dan PCSS digunakan untuk mengubahnya. Ketahui cara menggantikan kod yang kembung dan berlebihan dengan HTML dan CSS yang bersih untuk mencipta tapak web yang dimuatkan dengan pantas dan boleh disesuaikan. Akhir sekali, buku ini menggabungkan semua komponen halaman yang dibincangkan dalam setiap bab ke dalam templat satu halaman.
Pengeluaran laman web30225552018-01-03
Tutorial penghasilan halaman web, tutorial ringkas tentang CSS Di satu pihak, ia memperkenalkan kaedah pembelajaran CSS peringkat pembelajaran CSS: <br /> Peringkat 1: Halaman boleh dibuat tanpa memikirkan isu keserasian penyemak imbas, tetapi halaman ditulis menggunakan mod JADUAL DIV di mana-mana sahaja. <br /> Peringkat 2: Isu keserasian difikirkan, tetapi ia tidak boleh dihalang terlebih dahulu. Ia hanya boleh menyelesaikan masalah dan menggunakan teknologi HACK secara meluas. <br /> Peringkat 3: BUG boleh dihalang lebih awal, tetapi ID, CLASS digunakan secara meluas dalam helaian gaya dan CSS diterjemahkan ke dalam helaian gaya bertindih, seperti "DIV P SPAN". Kod ini menandakan sub-elemen SPAN P dalam sub-elemen DIV Dengan cara ini anda boleh menentukan gaya SPAN tanpa menambah CLASS kepada SPAN. Inilah kelebihan CSS. Mengapa tidak gunakannya dengan baik dan pastikan anda menentukan KELAS! <br /> Peringkat 4: Peringkat ini ialah struktur semantik HTML yang paling sukar, bagus, CSS yang munasabah dan gaya boleh guna semula. Terdapat artikel di kawasan ini tentang semantik yang baik dan CSS yang munasabah saya pasti akan menulis topik khas untuk mengkaji kedua-dua aspek ini pada masa hadapan. ,
Pengeluaran laman web30224792018-01-03
Buku ini bertujuan untuk pereka web Ia memberitahu konsep asas dan peraturan reka bentuk seni web dalam bahasa yang boleh difahami oleh pereka web. Ia juga menyedarkan juruteknik untuk bukan sahaja mereka bentuk halaman web tetapi juga mempertimbangkan cara membuat halaman web dari perspektif artistik. . Dengan kesan visual yang lebih indah. Buku ini menggunakan kaedah penerangan yang jelas dan praktikal digabungkan dengan ilustrasi berwarna penuh yang kaya untuk menunjukkan kepada pembaca keseluruhan proses mencipta halaman web yang cantik. Ia juga menggunakan kes praktikal sebagai contoh untuk memberitahu apa itu reka bentuk yang baik dan perkara yang sering berlaku dalam reka bentuk web . Ia merangkumi isu-isu seperti reka bentuk susun atur dan elemen komposisi, warna, bahan, reka letak dan hiasan halaman web, dan membimbing pembaca untuk mengalami proses reka bentuk mengubah idea awal menjadi halaman web yang indah.
Pengeluaran laman web30228132018-01-03
Menggabungkan trend dan ciri terkini dalam bidang pembangunan Web sejak Web 2.0, buku ini memperkenalkan situasi semasa dan punca masalah prestasi laman web, serta prinsip, kemahiran teknikal dan amalan terbaik untuk menambah baik atau menyelesaikan masalah prestasi. Ia memberi tumpuan kepada ciri-ciri tingkah laku halaman web, menerangkan teknik untuk mengoptimumkan elemen seperti Ajax, CSS, JavaScript, Flash dan pemprosesan imej, dan secara menyeluruh merangkumi semua aspek isu prestasi bahagian penyemak imbas. Dalam "Panduan Membina Laman Web Berprestasi Tinggi", pengarang memberikan 14 prinsip pengoptimuman khusus, setiap satunya disokong oleh contoh dan menyediakan sokongan dalam talian.
Pengeluaran laman web30227182018-01-03
Buku ini mempunyai 21 bab secara keseluruhan. Bab 1 hingga 5 terutamanya memperkenalkan pengetahuan asas susun atur gaya halaman web, termasuk konsep asas dan sintaks, kaedah menulis kod, model kotak dan ciri lanjutan, dll fon web dan Saiz objek, teks dan perenggan, gaya teks, warna dan kesan teks, warna latar belakang dan imej dan kesan imej, dsb. Bab 12 hingga 16 terutamanya memperkenalkan tetapan lanjutan susun atur gaya halaman web, termasuk jadual halaman web, pautan; dan senarai item, menu navigasi, susun atur lebar tetap dan susun atur lebar boleh ubah, dsb. Bab 17 hingga 21 menerangkan lagi kaedah aplikasi komprehensif pengetahuan asas melalui kes praktikal, termasuk kaedah susun atur untuk pelbagai jenis halaman web seperti perniagaan, teknologi fesyen, membeli-belah dalam talian, hiburan dan masa lapang, dan aplikasi mudah alih. ,
Pengeluaran laman web30224812018-01-03
<p> Buku ini dibahagikan kepada empat bahagian Bahagian pertama ialah pengenalan kepada pembangunan mudah alih, yang memperkenalkan beberapa pengetahuan asas tentang jQuery Mobile, HTML5 dan pembangunan mudah alih, dan bagaimana untuk menyediakan persekitaran pembangunan Mudah Alih, yang memperkenalkan jQuery Penggunaan kotak dialog, bar alat, butang, borang, susun atur dan pemalam dalam Mudah Alih artikel ketiga adalah mengenai amalan APP merentas platform, yang memperkenalkan 6 APP sebenar yang dibangunkan menggunakan jQuery Mobile; tentang menerbitkan dan mempromosikan aplikasi Ia memperkenalkan cara menerbitkan dan mempromosikan APP anda sendiri selepas pembangunan selesai. , </p>
Pengeluaran laman web30224352018-01-03
Reka bentuk kebolehgunaan adalah tugas yang paling penting dan sukar dalam reka bentuk web. Berdasarkan pengalaman bertahun-tahun dalam industri, pengarang buku ini menganalisis psikologi pengguna dan mengemukakan banyak pandangan unik tentang corak penggunaan pengguna, reka bentuk untuk pengimbasan, reka bentuk navigasi, reka letak halaman utama, ujian kebolehgunaan, dll., dan menyediakan sejumlah besar alat yang ringkas dan mudah digunakan untuk cadangan reka bentuk kebolehgunaan. Buku ini pendek dan padat, dan bahasanya santai dan lucu diselang-seli dengan sejumlah besar tangkapan skrin berwarna-warni, ilustrasi kartun yang menarik, dan carta yang mengandungi sejumlah besar maklumat, menjadikan prinsip reka bentuk yang membosankan mudah didekati. Buku ini sesuai untuk kakitangan teknikal yang terlibat dalam reka bentuk Web dan pembangunan Web, terutamanya untuk pereka laman web/halaman web yang bimbang tentang cara mengekalkan pelawat. <br /> Sesetengah tapak web kelihatan sangat menyegarkan <br /> Sesetengah laman web kelihatan bersepah <br /> Terdapat laman web yang membolehkan anda mencari maklumat dengan mudah <br /> Sesetengah laman web membuatkan anda berasa seperti berada dalam labirin... <br /> Mengapakah terdapat perbezaan yang begitu besar dalam kebolehgunaan laman web? <br /> Apakah jenis psikologi yang ada pada pengguna semasa melawati tapak web? <br /> Apakah prinsip yang perlu dipatuhi untuk mereka bentuk laman web untuk menarik pelawat? <br /> Klasik yang mesti dibaca untuk pereka web di seluruh dunia ini akan memberi anda jawapannya. <br /> Ini adalah buku tentang prinsip reka bentuk web dan bukannya teknik reka bentuk web.
Pengeluaran laman web30225752018-01-03
Edisi pertama memenangi Anugerah JOLT untuk "Buku Teknikal Terbaik". Berdasarkan struktur kandungan tiga edisi pertama, edisi keempat menambah kandungan tentang ciri baharu dan amalan terbaik dalam Rails. Buku ini bermula dengan penciptaan langkah demi langkah aplikasi sebenar dan kemudian memperkenalkan fungsi terbina dalam Rails. Buku ini dibahagikan kepada tiga bahagian Bahagian pertama memperkenalkan pemasangan Rails, pengesahan aplikasi, seni bina rangka kerja Rails, dan pengetahuan bahasa Ruby mengikut model pembangunan tangkas, dan akhirnya menggunakan capistrano melengkapkan penggunaan; Buku ini mempunyai kedua-dua contoh intuitif dan analisis mendalam. Ia juga merangkumi semua aspek pengetahuan yang berkaitan dalam pembangunan aplikasi web. Ia boleh dipanggil karya yang komprehensif dan mendalam.
Pengeluaran laman web30225022018-01-03
Borang yang direka dengan baik boleh membuatkan pengguna berasa selesa dan gembira untuk mendaftar, membayar dan mencipta serta mengurus kandungan Ini adalah senjata rahsia untuk kejayaan perniagaan dalam talian. "Reka Bentuk Borang Web: Seni Mengubah Batu Menjadi Emas" memberitahu maksud sebenar reka bentuk bentuk melalui cerapan yang unik dan mendalam serta contoh yang kaya dan nyata. Dengan membaca "Reka Bentuk Borang Web: Seni Mengubah Batu Menjadi Emas", pereka baru boleh mempunyai pendedahan yang meluas kepada semua komponen reka bentuk bentuk yang sangat baik. Pereka kanan yang berpengalaman boleh memberikan pemahaman yang mendalam tentang masalah dan penyelesaian yang tidak disedari sebelum ini. <br /> Reka Bentuk Borang Web: Seni Mengubah Sentuhan Menjadi Emas bertujuan untuk pereka bentuk atau pembangun, tetapi juga sesuai untuk jurutera kebolehgunaan, pembangun laman web, pengurus produk, pereka bentuk visual, pereka bentuk interaksi, arkitek maklumat dan sesiapa sahaja yang terlibat dengan borang merujuk kepada orang yang mereka bentuk soal selidik.
Pengeluaran laman web30225382018-01-03
Apakah DOM? <br /> Dengan JavaScript, anda boleh membina semula keseluruhan dokumen HTML. Anda boleh menambah, mengalih keluar, menukar atau menyusun semula item pada halaman. <br /> Untuk menukar sesuatu pada halaman, JavaScript memerlukan akses kepada semua elemen dalam dokumen HTML. Entri ini, bersama-sama dengan kaedah dan sifat untuk menambah, mengalih, menukar atau mengalih keluar elemen HTML, diperoleh melalui Model Objek Dokumen (DOM). <br /> Pada tahun 1998, W3C menerbitkan tahap pertama spesifikasi DOM. Spesifikasi ini membenarkan akses dan manipulasi setiap elemen individu dalam halaman HTML. <br /> Semua penyemak imbas melaksanakan standard ini, jadi isu keserasian DOM hampir mustahil ditemui. <br /> DOM boleh digunakan oleh JavaScript untuk membaca dan menukar dokumen HTML, XHTML dan XML. <br />
Pengeluaran laman web30230232018-01-03
<p> Pengaturcaraan HTML5 Pro <br /> API yang berkuasa untuk Internet yang Lebih Kaya<br /> 专业的HTML5 程序设计手册。想用学习php5的朋友要注意了。 </p> <p> Kami akan memberitahu lebih lanjut tentang beberapa perkara ini kemudian. </p> Untuk mencapai semua kesederhanaan ini, spesifikasi telah menjadi lebih besar, kerana ia perlu<br /> jauh lebih tepat—jauh lebih tepat, sebenarnya, daripada mana-mana retak sebelumnya spesifikasi HTML. Ia<br /> menentukan sekumpulan gelagat yang jelas dalam usaha untuk mencapai kebolehoperasian penyemak imbas sebenar menjelang 2022.<br /> Kekaburan tidak akan menjadikan perkara itu berlaku.<br /> Spesifikasi HTML5 juga lebih terperinci daripada yang sebelumnya untuk mengelakkan salah tafsir. Ia<br /> bertujuan untuk menentukan sesuatu secara menyeluruh, terutamanya aplikasi web. Tidak hairanlah, kemudian, bahawa spesifikasi<br /> panjangnya lebih 900 muka surat!<br /> HTML5 juga direka bentuk untuk mengendalikan ralat dengan baik, dengan pelbagai ralat yang dipertingkatkan dan bercita-cita tinggi-<br /> rancangan pengendalian. Secara praktikalnya, ia lebih mengutamakan pemulihan ralat yang anggun daripada kegagalan keras, sekali lagi memberikan bahagian atas A-1<br /> keutamaan kepada kepentingan pengguna akhir. Contohnya, kesilapan dalam dokumen tidak akan mengakibatkan malapetaka<br /> kegagalan di mana halaman tidak dipaparkan. Sebaliknya, pemulihan ralat ditakrifkan dengan tepat supaya penyemak imbas boleh<br /> paparkan penanda "pecah" dengan cara standard.<br />
Pengeluaran laman web30225372018-01-03
Buku ini menerangkan secara terperinci penggunaan setiap teg dan atribut HTML, aplikasi HTML lanjutan, atribut CSS biasa, dan menggabungkan beberapa kaedah membuat applet JavaScript, bertujuan untuk membantu pemula menguasai pengetahuan dan kemahiran penghasilan tapak web dengan lebih mudah. <br /> Manual ini dibahagikan kepada 5 bahagian dengan jumlah 21 bab, termasuk asas laman web, seni bina asas dan teg asas, fon, hiperpautan, imej, jadual, multimedia, bingkai, senarai, bentuk, susun atur, sambungan dan definisi gaya CSS, dan penggunaan asas gaya CSS , kelas pseudo CSS dan elemen pseudo, skrip, acara, sintaks dan pengesahan kod tapak web, modul bahasa dan penstrukturan XHTML, dsb.
Pengeluaran laman web30225922018-01-03
Ini ialah buku praktikal teknikal yang membimbing pelajar pemula dan pertengahan untuk memahami dengan mendalam dan menguasai kemahiran teras HTML5 dengan berkesan. Keseluruhan buku ini menggunakan model dwi-landasan "pengetahuan asas + dipacu kes" dan menyusun sejumlah besar klasik. Kes praktikal reka bentuk HTML5, termasuk elemen halaman dan reka letak, animasi dan kesan dinamik, grafik dan imej, operasi interaktif, komponen halaman, audio dan video, reka bentuk responsif, dsb., dan memilih aplikasi interaktif canggih yang komprehensif seperti permainan mini WeChat. dan laman web kreatif. Contoh pada asasnya merangkumi hampir semua masalah yang mungkin dihadapi oleh pelajar pemula dan pertengahan dalam pertempuran sebenar, dan menunjukkan pelbagai konsep reka bentuk interaktif yang popular, membolehkan pembaca mempelajari pengetahuan asas dengan mudah, menguasai pelbagai kemahiran teras dengan berkesan, dan dengan cepat bermula dengan aplikasi canggih. . Bangun dan temui kegembiraan reka bentuk interaksi dengan HTML5.
Pengeluaran laman web30226402018-01-03
Menghadapi buku HTML yang tidak jelas itu, anda tidak boleh tidak bertanya: "Adakah anda perlu menjadi pakar untuk memahami perkara ini, kemudian, anda harus memilih <strong>"head first html dan css, xhtml (retak Cina)"</strong> untuk benar-benar belajar? html. Buku ini akan menjadi pengalaman pembelajaran yang sistematik untuk anda mencipta halaman web standard industri, bukan sekadar bacaan mudah: anda akan bermain permainan, menyelesaikan teka-teki, meneroka rahsia dan membuat halaman web dengan cara yang tidak pernah anda fikirkan. Anda juga boleh mempelajari cara html berfungsi dengan css. Sudah tentu, walaupun anda tidak pernah mendengar tentang CSS, ia bukan masalah besar - kami tidak akan memberitahu orang ramai bahawa pemahaman anda tentang CSS masih pada tahun 1999 - jika anda ingin mencipta halaman web pada abad ke-21, anda mesti tahu dan memahami CSS. <br /> "Kepala html dan css dahulu, xhtml (retak Cina)" membuatkan anda tidak lagi bimbang tentang isu penyemak imbas dengan sokongan warna selamat web dan anda tidak lagi bijak menambah teg [font] pada halaman web untuk mengawal aksara. Lebih baik lagi, anda akan belajar html, xhtml dan css dengan penuh semangat dan bukannya lesu. Jika anda pernah membaca mana-mana buku Head First, anda akan mengetahui rahsianya: reka bentuk yang kaya dan meriah yang menarik minat anda dan menjadikan pemikiran anda aktif. Dengan menggunakan hasil penyelidikan terkini dalam neurobiologi, psikologi kognitif dan teori pembelajaran, buku ini akan memberi inspirasi kepada minat anda untuk mempelajari HTML dan CSS. <br /> Ketahui rahsia sebenar mencipta halaman web dan fahami salah faham bos anda tentang jadual HTML. Lebih penting lagi, pada pesta koktel, apabila rakan sekerja anda menyatakan betapa ketatnya HTMLnya sekarang dan bagaimana CSSnya adalah helaian gaya luaran, anda harus berpegang teguh pada pendirian anda dan memberikan acungan jempol, yang akan menarik perhatian tetamu koktel . ,
Pengeluaran laman web30226772018-01-03
Tutorial Raja Pembangunan Flash ActionScript 3.0 ialah retak imbasan PDF Buku ini ialah buku klasik tentang membangunkan aplikasi animasi Flash, menggunakan ActionScript 3.0 terkini sebagai bahasa pembangunan. Buku ini mula-mula menetapkan pemahaman yang betul dan asas untuk pembangun kemudian, di sepanjang sistem pengetahuan yang lengkap dan sistematik "Flash ialah aplikasi berasaskan garis masa", langkah demi langkah, ia mengajar pengguna cara menggunakan ActionScript terkini dengan mudah dan mudah; -untuk memahami contoh 3.0 dan Flash CS3 terbaru untuk pembangunan aplikasi Flash. Tidak banyak lagi yang ingin diperkatakan, mari berkongsi dengan semua orang! ,
Pengeluaran laman web30223892018-01-03
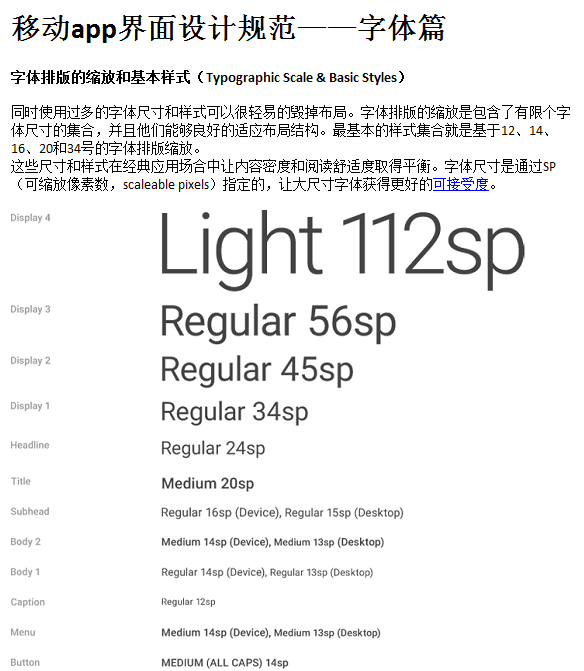
Skala Tipografi & Gaya Asas<br /> Menggunakan terlalu banyak saiz dan gaya fon pada masa yang sama boleh merosakkan reka letak dengan mudah. Penskalaan tipografi ialah set terhad saiz fon yang sesuai dengan struktur reka letak. Set gaya paling asas adalah berdasarkan penskalaan tipografi fon 12, 14, 16, 20 dan 34 titik. <br /> Saiz dan gaya ini mengimbangi kepadatan kandungan dan keselesaan membaca dalam aplikasi klasik. Saiz fon ditentukan melalui SP (piksel boleh skala), membolehkan saiz fon yang lebih besar diterima dengan lebih baik. <br />
Pengeluaran laman web30262342018-01-02

