- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Muat turun > Sumber pembelajaran > Pengeluaran laman web

Rujukan Poket Ungkapan Biasa menyediakan pengenalan kepada ungkapan biasa, metakarakter padanan corak, corak dan struktur, dan kemudian menyediakan ungkapan biasa yang lengkap
Pengeluaran laman web29961092018-01-09
Rujukan Poket Ungkapan Biasa menyediakan pengenalan kepada ungkapan biasa, metakarakter padanan corak, corak dan struktur, kemudian menyediakan ungkapan biasa yang lengkap <br /> Rujukan ringkas dan mudah digunakan ini meletakkan alat yang sangat berkuasa untuk memanipulasi teks dan data tepat di hujung jari anda Terdiri daripada gabungan simbol dan teks, ungkapan biasa boleh menjadi saluran untuk kreativiti, untuk pengaturcaraan yang cemerlang dan untuk yang elegan. penyelesaian. Rujukan Poket Ungkapan Biasa menawarkan pengenalan kepada ungkapan biasa, padanan corak, metakarakter, mod dan binaan, dan kemudian menyediakan bahagian berasingan untuk setiap API bahasa, dengan penyenaraian regex lengkap termasuk: <br /> Metakarakter yang disokong untuk setiap API bahasa <br /> Kelas ekspresi biasa dan antara muka untuk Ruby, Java, .NET dan C# <br /> Pengendali ungkapan biasa untuk Perl 5.8 <br /> Objek dan fungsi modul ekspresi biasa untuk Python <br /> Fungsi padanan corak untuk PHP dan editor vi <br /> Kaedah dan objek padanan corak untuk JavaScript <br /> Sokongan Unicode untuk setiap bahasa <br />
Pengeluaran laman web29962382018-01-09
<p> "<strong>Panduan Biasa</strong>" meringkaskan satu set kaedah untuk menggunakan ungkapan biasa untuk menyelesaikan masalah berdasarkan masalah sebenar yang dihadapi oleh pengarang semasa pembangunan dan isu yang dirujuk oleh pembangun lain, dan membimbing pembaca melalui contoh khusus untuk membongkar dan menganalisis masalah. . Buku ini dibahagikan kepada tiga bahagian: bahagian pertama terutamanya menerangkan pengetahuan asas ungkapan biasa, merangkumi pelbagai fungsi dan struktur dalam ungkapan biasa biasa, bahagian kedua terutamanya menerangkan pengetahuan yang lebih mendalam tentang ungkapan biasa, dan membincangkan secara terperinci isu Pengekodan; , prinsip padanan, dan idea penyelesaian masalah; bahagian ketiga melaksanakan pelbagai pengetahuan yang diperkenalkan sebelum ini ke dalam 6 bahasa yang biasa digunakan, java, javascript, php, python, dan ruby Ia bukan sahaja memperkenalkan secara terperinci ungkapan biasa dalam bahasa Penggunaan juga menunjukkan perbezaan halus antara retak Ia boleh digunakan sebagai buku teks untuk kajian khusus dan sebagai manual rujukan yang berguna. <br /> "Panduan Biasa" sesuai untuk kakitangan teknikal yang sering perlu melakukan pemprosesan teks (seperti analisis log atau operasi dan penyelenggaraan rangkaian), pengaturcara yang biasa dengan bahasa pembangunan biasa dan pembaca yang sudah mempunyai pemahaman tertentu tentang ungkapan biasa. </p> <p> <span>Penterjemah<br /> </span><br /> Yu Sheng, lulus dari Jabatan Sains Komputer dengan minor dalam bahasa Cina, adalah peminat teknologi yang tidak biasa. Beliau pernah menjadi pengaturcara utama Zhuaxia.com dan Ginkgo Tek, seorang penyelidik kanan di Shanda Innovation Institute, dan kini pengarah jabatan teknikal sebuah syarikat e-dagang di China Selatan. Saya amat percaya bahawa komputer boleh memanjangkan keupayaan manusia secara tidak terhingga, dengan syarat orang ramai memahami logik komputer Oleh itu, seseorang itu tidak seharusnya menceburkan diri dalam mana-mana teknologi dan berpuas hati dengan hanya "dapat menggunakannya." <br /> Beliau telah menterjemah dan menerbitkan "Mastering Regular Expressions (3rd Edition)" dan "The Road to Technical Leadership", dan menyemak "97 Things Software Architects Should Know" dan "rehat dalam amalan retak Cina". </p>
Pengeluaran laman web29961002018-01-09
Memulakan laman web dari awal memerlukan perancangan awal, jika tidak, ia boleh membawa kepada salah arah dan melencong dengan mudah jika dilakukan secara membuta tuli Perancangan laman web adalah fungsi utama yang pertama termasuk bekerjasama dengan CEO untuk menyelidik dan merumuskan keseluruhan strategi laman web Kedudukan berdasarkan hala tuju, dan tentukan sasaran pelanggan dan model keuntungan.<br /> Untuk melaksanakan fungsi ini dengan baik, pegawai operasi laman web perlu mempunyai strategi pemasaran untuk menguruskan pemasaran rangkaian e-dagang<br /> Pengetahuan asas, memberi perhatian yang teliti kepada dinamik Internet, dan peka terhadap maklumat adalah semua syarat yang diperlukan untuk perancangan laman web yang baik.<br />
Pengeluaran laman web30000392018-01-08
<p class="MsoNormal"> <span>1. Rangka kerja program yang ringkas. </span><br /> Permainan web<span>Komposisi program:</span><br /> <span>Tiga bahagian. </span><br /> <span>Yang pertama ialah aliran data. Yang kedua ialah prosedur. Yang ketiga ialah seni. </span><br /> <span>Antaranya, proses data merangkumi fungsi. Aliran data hanya boleh dicerminkan dalam fungsi. </span><br /> <span>Proses data agak menyusahkan dan akan dibincangkan kemudian. </span><br /> <span>Sebagai contoh, cara paling mudah untuk menjual dan membeli produk. </span><br /> <span>Untuk melaksanakan fungsi ini. </span><br /> <span>Maka anda perlu mempunyai jadual produk asas, jadual butiran produk, meja kedai dan meja beg galas. Jika skalabiliti lebih kuat, jadual berganda yang sepadan amat diperlukan. </span><br /> <span>Soalan atas meja semuanya mudah. Perkara utama adalah untuk apa item ini digunakan. Dengan cara ini, terdapat banyak data tentang sumber item, dan banyak data tentang arah item tersebut. </span><br /> <span>Akhir sekali, data ini perlu beredar dalam bulatan. </span><br /> <span>Bulatan adalah perkara yang sukar. Lebih-lebih lagi apabila lebih banyak fungsi dan props</span><img width="12" height="14" src="file://C:UsersADMINI~1AppDataLocalTempksohtmlwps112.tmp.jpg" /><span>. Kesukarannya ialah </span>2<span> kepada kuasa n</span><span>. </span> </p>
Pengeluaran laman web30002032018-01-08
Gambaran Keseluruhan Teknologi Pembangunan Web <br /> Internet melibatkan banyak teknologi:<br /> Teknologi rangkaian, teknologi pangkalan data, teknologi berorientasikan objek, grafik dan teknologi pemprosesan imej, teknologi multimedia, rangkaian dan teknologi keselamatan maklumat, teknologi Internet, teknologi pembangunan Web, dsb. <br /> Antaranya, teknologi pembangunan Web adalah salah satu teknologi paling kritikal dalam aplikasi Internet. <br /> <div> <br /> </div>
Pengeluaran laman web30004662018-01-08
1. Kedudukan lepas hujung hadapan Web <br /> 2. Masa depan Web hadapan<br /> masa kini dan akan datang 3. Persamaan dan perbezaan antara era aplikasi front-end Web dan masa lalu<br /> 4. Dugaan tentang masa depan<br />
Pengeluaran laman web29999922018-01-08
dah lama tak jumpa. "PHP5-1 dan MORE6" akhirnya menemui anda pada Tahun Baru<br /> Baiklah, pertama sekali, semua editor "PHP5-1 dan MORE6" mengucapkan selamat Tahun Baru kepada semua, kod dengan baik dan kira wang anda setiap hari. Isu ini<br /> Masa penyediaan manuskrip majalah agak singkat, tetapi kualiti manuskrip yang diterima agak tinggi saya ucapkan terima kasih kepada anda semua<br /> sokongan penuh. Isu ini adalah isu khas pada teknologi berkaitan web2.0 Saya harap kita dapat membuat semua orang memberi perhatian kepada trend teknologi yang sedang muncul ini dan berjalan bersama di Internet<br /> barisan hadapan pembangunan. Jika anda masih tidak tahu apa itu web2.0, Easy amat mengesyorkan agar anda mengkaji dengan teliti Tim O'Reilly yang diterbitkan semula dalam isu ini<br /> Walaupun artikel itu mungkin sukar dibaca buat kali pertama, ia adalah salah satu daripada beberapa artikel bagus yang menerangkan panorama web2.0. <br />
Pengeluaran laman web30005112018-01-08
<p class="p" style="background:#FFFFFF;"> HTML5 semakin digemari oleh pasukan pembangunan Internet di dalam dan luar negara. Di luar negara, Google sedang giat membangunkan Kedai Web Chrome, Microsoft telah mengeluarkan tapak web tema "Irish Spring" yang menyokong pembangunan teknologi HTML5, dan Nokia telah membelanjakan sejumlah besar wang untuk memperoleh dan membina perniagaan NOKIA MAP. Gergasi Internet domestik juga berminat dengan piawaian pembangunan web baharu yang datang dari seberang lautan, dan telah mula menguji perairan produk HTML5. </p> <p class="p" style="background:#FFFFFF;"> <span>Weibo</span>Produk Aplikasi Web platform iPhone telah berjaya dilancarkan pada suku pertama 2012. Sekarang saya ingin berkongsi pengalaman dan pengajaran yang diperoleh daripada pembangunan projek ini dengan semua orang, dan berharap dapat berkembang bersama anda dalam persekitaran pembangunan HTML5. </p>
Pengeluaran laman web30006552018-01-08
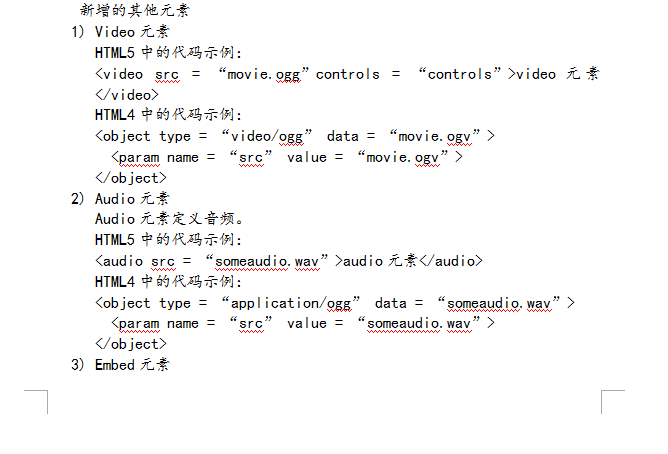
<h2 style="margin-left:33.0000pt;text-indent:-33.0000pt;"> satu. <b>Perubahan tatabahasa</b><b></b> </h2> <p class="15" style="margin-left:18.0000pt;text-indent:-18.0000pt;"> 1.1 Kaedah penandaan dalam HTMl5 </p> <p class="15" style="margin-left:23.2500pt;text-indent:-18.0000pt;"> 1. Jenis kandungan </p> <p class="15" style="margin-left:23.2500pt;text-indent:0.0000pt;"> <span>Sambungan fail kekal tidak berubah, ia masih </span>.htm atau .htm, dan jenis kandungan ialah "teks/html" </p> <p class="15" style="margin-left:23.2500pt;text-indent:-18.0000pt;"> 2. pernyataan DOCTYPE </p> <p class="15" style="margin-left:23.2500pt;text-indent:0.0000pt;"> <!DOCTYPE HTML> </p> <p class="15" style="margin-left:23.2500pt;text-indent:-18.0000pt;"> 3. Tentukan pengekodan aksara </p> <p class="15" style="margin-left:23.2500pt;text-indent:0.0000pt;"> <meta charset = “utf-8”> (utf-8 disyorkan) </p> <p class="MsoNormal"> 1.2 HTML memastikan keserasian dengan retak HTML sebelumnya </p> <p class="MsoNormal"> tiga aspek: </p> <p class="15" style="margin-left:29.2500pt;text-indent:-18.0000pt;"> 1. Elemen bertanda boleh ditinggalkan </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>Elemen yang tidak dibenarkan menggunakan tag penutup ialah: </span>area, base, br, col, command, embed, hr, img, input, keygen, link, meta, param, source, track, wbr. </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>Elemen tag akhir yang boleh diabaikan ialah: </span>li, dt, dd, p, rt, rp, optgroup, option, colgroup, thread, tbody, tfoot, tr, td, th. </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>Semua elemen bertanda yang boleh diabaikan ialah: </span>html, kepala, badan, colgroup, tbody. </p>
Pengeluaran laman web30007152018-01-08
<p class="MsoNormal" style="background:#FFFFFF;"> <b><span>Proses dari cadangan hingga penyiapan halaman </span>HTML5: </b> </p> <p class="MsoNormal" style="background:#FFFFFF;"> 1. Pihak permintaan, pereka bentuk dan pelaksana H5 bersama-sama membincangkan pelan pelaksanaan </p> <p class="MsoNormal" style="background:#FFFFFF;"> 2. Pereka bentuk menghasilkan lukisan reka bentuk </p> <p class="MsoNormal" style="background:#FFFFFF;"> 3. Kakitangan H5 akan membuat halaman H5 mengikut lukisan reka bentuk. </p> <p class="MsoNormal" style="background:#FFFFFF;"> 4. Bahagian permintaan menilai halaman H5 yang dilaksanakan dan memberi maklum balas. </p> <p class="MsoNormal" style="background:#FFFFFF;"> 5. Pereka bentuk dan kakitangan H5 membuat pelarasan yang sesuai berdasarkan maklum balas. </p> <p class="MsoNormal" style="background:#FFFFFF;"> 6. Lepaskan<a href="http://zz.2cto.com/tuiguang/"><u>Naikkan pangkat</u></a> </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p>
Pengeluaran laman web30002882018-01-08
Pastikan platform yang berbeza boleh digunakan seperti biasa<br /> Jalankan aplikasi dahulu<br /> Perbezaan kaedah interaksi <br /> Interaksi biasa pada PC termasuk klik, dwiklik, seret dan zum tetingkap<br /> Interaksi biasa dengan skrin sentuh termasuk klik, seret, berbilang sentuhan dan pelbagai penderia<br /> Peranti pegang papan kekunci mempunyai... tiada <br /> Perbezaan dalam acara<br /> PC: klik, dblclick, dragstart, dragend, mousemove<br /> Skrin sentuh: klik, mula sentuh, hujung sentuh, batal sentuh, gerak sentuh, "Gerak Isyarat"<br /> <div> <br /> </div>
Pengeluaran laman web30005282018-01-08
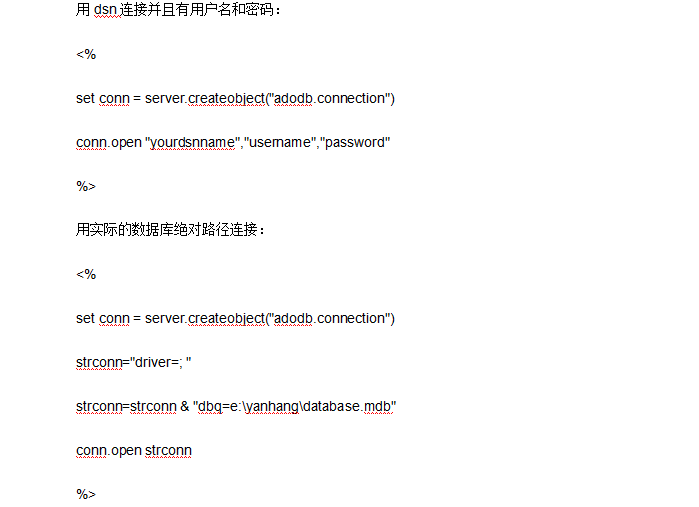
<p class="MsoNormal" style="background:#FFFFFF;"> <span>Berhubung dengan </span>dsn<span> dan mempunyai nama pengguna dan kata laluan: </span> </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> <% </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> set conn = server.createobject("adodb.connection") </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> conn.buka "nama anda","nama pengguna","kata laluan" </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> %> </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> <span>Sambung dengan laluan mutlak pangkalan data sebenar: </span> </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> <% </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> set conn = server.createobject("adodb.connection") </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> strconn="driver=; " </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> strconn=strconn & "dbq=e:yanhangdatabase.mdb" </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> conn.open strconn </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> %> </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> <span>Sambung dengan laluan relatif pangkalan data sebenar: </span> </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> <% </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> set conn = server.createobject("adodb.connection") </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> strconn="driver=; " </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> strconn=strconn & "dbq=" & server.mappath("/database/yanhang.mdb") </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> conn.open strconn </p> <p class="MsoNormal" style="background:#FFFFFF;"> , </p> <p class="MsoNormal" style="background:#FFFFFF;"> %> </p>
Pengeluaran laman web30006012018-01-08
<p> Macromedia Dreamweaver 8 ialah editor HTML profesional untuk mengedit laman web, halaman Web dan Web Reka bentuk aplikasi, pengekodan dan pembangunan. Sama ada anda lebih suka kawalan menulis kod HTML secara langsung atau lebih suka bekerja dalam persekitaran penyuntingan visual, Dreamweaver Mereka akan memberikan anda banyak alat yang berguna untuk memperkayakan pengalaman penciptaan web anda. </p> <p> Panduan ini menerangkan cara menggunakan Macromedia Dreamweaver 8. Ia bertujuan untuk pengguna yang tidak biasa dengan ciri-ciri utama perisian. Tutorial dalam panduan ini akan membimbing anda melalui proses mencipta laman web yang mudah tetapi berfungsi. </p>
Pengeluaran laman web30001582018-01-08
Pengenalan kepada susun atur css div +s<br /> Adakah anda sedang belajar susun atur CSS? Masih tidak dapat menguasai reka letak CSS tulen? Biasanya terdapat dua situasi yang menghalang pembelajaran anda: <br /> Kemungkinan pertama ialah anda tidak memahami prinsip halaman pemprosesan CSS. Sebelum anda mempertimbangkan prestasi keseluruhan halaman anda, anda harus terlebih dahulu mempertimbangkan semantik dan struktur kandungan, <br /> Kemudian tambah CSS untuk semantik dan struktur. Artikel ini akan memberitahu anda cara menstruktur HTML. <br /> Sebab lain ialah anda kehilangan atribut lapisan pembentangan yang sangat biasa (seperti: cellpadding, hspace, align="left", dll.) dan tidak tahu apa yang perlu dilakukan <br /> Tukar kepada pernyataan CSS yang sepadan. Apabila anda menyelesaikan masalah pertama dan mengetahui cara menyusun HTML anda, saya akan memberikan anda senarai yang memperincikan jadual asal<br /> Apakah CSS yang perlu saya gunakan untuk menggantikan atribut semasa? <br /> HTML Berstruktur<br /> Apabila kami mula-mula mempelajari penghasilan halaman web, kami sentiasa mempertimbangkan cara mereka bentuknya terlebih dahulu, dengan mengambil kira gambar, fon, warna dan pelan reka letak. Lepas tu kita guna Photoshop<br /> Atau lukiskannya dalam Bunga Api dan potong menjadi gambar kecil. Akhir sekali, edit HTML untuk memulihkan semua reka bentuk ke halaman. <br /> Jika anda mahu halaman HTML anda disusun dengan CSS (mesra CSS), anda perlu kembali dan mulakan semula Jangan fikirkan tentang "penampilan" dahulu, tetapi fikirkan tentang halaman anda dahulu<br /> Semantik dan struktur kandungan. <br /> Penampilan bukanlah perkara yang paling penting. Halaman HTML yang tersusun dengan baik boleh melihat apa-apa rupa, dan CSS Zen Garden ialah contoh utama. CSS Zen<br /> Garden membantu kami akhirnya menyedari kuasa CSS. <br /> HTML bukan sahaja untuk dibaca pada skrin komputer. Imej anda yang direka dengan teliti dalam photoshop mungkin tidak dipaparkan pada PDA, telefon mudah alih dan pembaca skrin. Tetapi <br /> Ia adalah halaman HTML yang tersusun dengan baik yang boleh dipaparkan di mana-mana dan pada mana-mana peranti rangkaian melalui definisi CSS yang berbeza. <br /> Mula berfikir <br /> Perkara pertama yang perlu dipelajari ialah apa itu "struktur", yang sesetengah penulis juga panggil "semantik". Maksud istilah ini ialah anda perlu menganalisis blok kandungan anda dan perkara yang disediakan oleh setiap kandungan <br /> Tujuan, dan kemudian wujudkan struktur HTML yang sepadan berdasarkan tujuan kandungan ini. <br />
Pengeluaran laman web30004212018-01-08
<p class="MsoNormal" style="text-indent:21.0000pt;"> <span>Untuk mempelajari siri tutorial ini, anda perlu mempunyai pengetahuan asas tertentu tentang </span>html<span> dan </span><span>css</span><span>, yang bermaksud anda telah membuat halaman web sebelum ini dan tahu cara menggunakan reka letak jadual. Jika anda baru mula belajar penghasilan halaman web dan tidak tahu apa susun atur meja, </span><span>html</span><span> dan </span><span>css</span><span> adalah, saya cadangkan anda mengecas semula bateri anda dahulu, jika tidak, anda akan mengalami kesukaran untuk mempelajari tutorial ini atau anda tidak akan memahaminya sama sekali. </span> </p> <p class="MsoNormal"> , </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> <span>Disebabkan kekangan masa, tutorial ini hanya menerangkan beberapa pengetahuan asas, membolehkan anda beralih daripada susun atur jadual asal kepada </span>web<span> standard (</span><span>div+css</span><span>) dan menggunakan </span><span>web</span><span> standard untuk buat halaman biasa, yang juga berfungsi untuk tujuan tutorial ini. </span> </p> <p class="MsoNormal"> , </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> Tutorial ini kebanyakannya dijelaskan langkah demi langkah dalam bentuk contoh Perkara utama atau kesukaran yang terlibat dalam contoh akan dijelaskan, dan konsepnya akan kurang dijelaskan. Kerana konsep sukar untuk dijelaskan dengan jelas, atau walaupun anda menerangkan dengan jelas, anda mungkin tidak dapat memahaminya, dan walaupun anda memahaminya, anda mungkin tidak dapat memahaminya. Jadi saya serahkan konsep tersebut kepada anda untuk mengkaji secara mendalam nanti. </p> <p class="MsoNormal"> , </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> <span>Disebabkan hubungan antara bab, </span>css<span> dan </span><span>css hack</span><span> tidak dipisahkan secara berasingan Ia hanya diterangkan secara berselang-seli apabila ia digunakan. </span><span>html</span><span>asas dan </span><span>css</span><span>asas hanya memperkenalkan beberapa perkara penting dalam bahagian pertama. </span> </p> <p class="MsoNormal"> , </p>
Pengeluaran laman web30004532018-01-08
<p class="MsoToc1" align="center" style="text-align:center;"> <div style="text-align:left;"> Bar Navigasi Teratas_Pola_Yahoo 3 </div> <div style="text-align:left;"> Apakah masalah yang diselesaikan 3 </div> <div style="text-align:left;"> Bila hendak digunakan 3 </div> <div style="text-align:left;"> Apakah penyelesaian khusus 4 </div> <div style="text-align:left;"> Mengapa menggunakan komponen ini? </div> <div style="text-align:left;"> Bar Navigasi Kiri_Pola_Yahoo 6 </div> <div style="text-align:left;"> Apakah masalah yang diselesaikan 6 </div> <div style="text-align:left;"> Bila hendak digunakan 6 </div> <div style="text-align:left;"> Apakah penyelesaian khusus 7 </div> <div style="text-align:left;"> Mengapa menggunakan komponen ini? </div> <div style="text-align:left;"> Kebolehcapaian 9 </div> <div style="text-align:left;"> Soalan terbuka 9 </div> <div style="text-align:left;"> Bar Kemajuan_Pola_Yahoo 10 </div> <div style="text-align:left;"> Apakah masalah yang diselesaikan 10 </div> <div style="text-align:left;"> Bila hendak digunakan 10 </div> <div style="text-align:left;"> Apakah penyelesaian khusus 11 </div> <div style="text-align:left;"> Mengapa menggunakan komponen ini? </div> <div style="text-align:left;"> Soal Jawab 12 </div> <div style="text-align:left;"> Tab Navigasi_Yahoo_Corak 13 </div> <div style="text-align:left;"> Apakah masalah yang diselesaikan 13 </div> <div style="text-align:left;"> Bila hendak digunakan 13 </div> <div style="text-align:left;"> Apakah penyelesaian khusus 14 </div> <div style="text-align:left;"> Mengapa menggunakan komponen ini? </div> <div style="text-align:left;"> Kebolehcapaian 15 </div> <div style="text-align:left;"> Carian Penomboran_Yahoo_Corak 16 </div> <div style="text-align:left;"> Apakah masalah yang diselesaikan 16 </div> <div style="text-align:left;"> Bila hendak digunakan 16 </div> <div style="text-align:left;"> Apakah penyelesaian khusus 16 </div> <div style="text-align:left;"> Mengapa menggunakan komponen ini? </div> <div style="text-align:left;"> Kebolehcapaian 19 </div> <div style="text-align:left;"> Penomboran Perkara_Pola_Yahoo 20 </div> <div style="text-align:left;"> Apakah masalah yang diselesaikan 20 </div> <div style="text-align:left;"> Bila hendak digunakan 20 </div> <div style="text-align:left;"> Apakah penyelesaian khusus 20 </div> <div style="text-align:left;"> Mengapa menggunakan komponen ini? </div> <div style="text-align:left;"> Kebolehcapaian 21 </div> <div style="text-align:left;"> Tab Modul_Corak_Yahoo 22 </div> <div style="text-align:left;"> Apakah masalah yang diselesaikan 22 </div> <div style="text-align:left;"> Bila hendak digunakan 22 </div> <div style="text-align:left;"> Apakah penyelesaian khusus 23 </div><div style="text-align:left;"> Mengapa menggunakan komponen ini? </div> <div style="text-align:left;"> Kebolehcapaian 24 </div> <div style="text-align:left;"> Navigasi Akordion (Accordion) 25 </div> <div style="text-align:left;"> Apakah masalah yang diselesaikan 25 </div> <div style="text-align:left;"> </div> </p>
Pengeluaran laman web30005502018-01-08
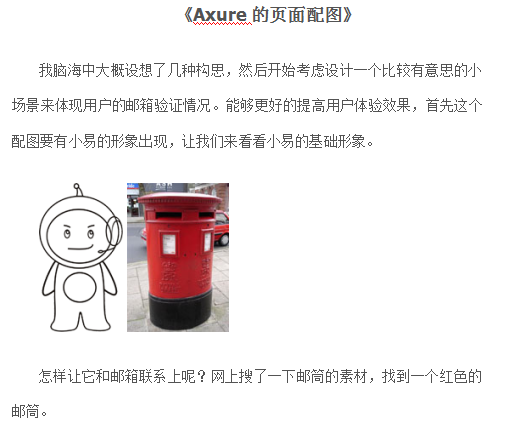
<p class="p" align="justify" style="text-indent:24.0000pt;text-align:justify;"> <span>Saya secara kasarnya membayangkan beberapa idea dalam fikiran saya, dan kemudian mula mempertimbangkan untuk mereka bentuk adegan kecil yang lebih menarik untuk menggambarkan situasi pengesahan e-mel pengguna. Untuk meningkatkan pengalaman pengguna dengan lebih baik, pertama sekali, imej Xiaoyi mesti muncul dalam gambar ini. Mari kita lihat imej asas Xiaoyi. </span> </p> <p class="p" align="justify" style="text-indent:24.0000pt;text-align:justify;"> <span>Bagaimana untuk menyambungkannya ke alamat e-mel? Saya mencari dalam talian untuk bahan peti mel dan menemui peti mel merah. </span> </p> <p class="p" align="justify" style="text-indent:24.0000pt;text-align:justify;"> <span>Biar Xiaoyi kami menjadi utusan, jadi kami meminjam Xiaoyi dan peti mel antropomorfik untuk mencipta dua cerita maya untuk mencerminkan kejayaan dan kegagalan pengesahan. </span> </p>
Pengeluaran laman web30003242018-01-08
Kedudukan operasi laman web. Lima fungsi utama dan peringkat 2 <br /> 1. Kedudukan operasi laman web 2 <br /> 2. Fungsi operasi laman web 2 <br /> 3. Peringkat operasi laman web 3 <br /> Konsep baharu operasi laman web satu: strategi operasi laman web 4 <br /> 1. Apakah strategi operasi laman web 4 <br /> 2. Strategi operasi laman web perwakilan 5 <br /> 3. Bagaimana untuk mempraktikkan strategi operasi laman web yang telah ditetapkan dan melaksanakannya dengan baik 6 <br /> Konsep baru operasi laman web 2: kerjasama yang sempurna dalam operasi 6 <br /> 1. Kerjasama dengan pembangun laman web 6 <br /> 2. Kerjasama dengan kakitangan perkhidmatan pelanggan laman web 7 <br /> 3. Kerjasama yang sempurna antara operasi dan jabatan lain 7 <br /> Konsep baru operasi laman web tiga: promosi laman web 8 <br /> 1. Apakah promosi laman web 8 <br /> 2. Tugas promosi laman web 8 <br /> 3. Kaedah dan kaedah promosi laman web 8 <br /> 4. Bagaimana untuk menilai keberkesanan promosi laman web? 5. Isu yang perlu diberi perhatian dalam promosi laman web 9 <br /> Konsep baharu operasi laman web empat: pengoptimuman laman web 10 <br /> 1. Apakah pengoptimuman laman web 10 <br /> 2. Salah satu fungsi pengoptimuman laman web: mengoptimumkan pengalaman pengguna 10 <br /> 3. Fungsi pengoptimuman laman web 2: pengoptimuman enjin carian seo 11 <br /> Konsep baharu operasi laman web lima: penyelenggaraan laman web 12 <br /> 1. Fungsi penyelenggaraan laman web 12 <br /> 2. Pelaksanaan penyelenggaraan laman web 13 <br /> Idea baharu untuk operasi laman web 1: Keajaiban penggabungan 14 <br /> 1. Pengenalpastian strategi penggabungan 14 <br /> 2. Pilihan strategi bundling 15 <br /> 3. Idea baharu untuk strategi penggabungan dalam operasi laman web 15 <br /> 4. Mengikat dan melonggarkan 15 <br /> Idea baharu untuk operasi laman web 2: Tebus mata untuk kesetiaan 16 <br /> 1. Induksi kaedah pengamiran 16 <br /> 2. Ringkasan Penebusan Mata 16 <br /> 3. Perbezaan antara mata tinggi dan rendah 17 <br /> 4. Elemen asas mata 17 <br /> 5. Intipati dan fungsi kamiran 17
Pengeluaran laman web30085932018-01-06
Dokumen ini terutamanya membincangkan tentang penalaan prestasi CSS untuk meningkatkan prestasi aplikasi web, artikel ini terutamanya membincangkan cara mengoptimumkan dan aspek apa untuk mengoptimumkan kod CSS aplikasi, untuk memaksimumkan prestasi aplikasi web. Saya harap dokumen ini dapat membantu rakan-rakan yang memerlukan boleh datang dan melihat.
Pengeluaran laman web30082992018-01-06

