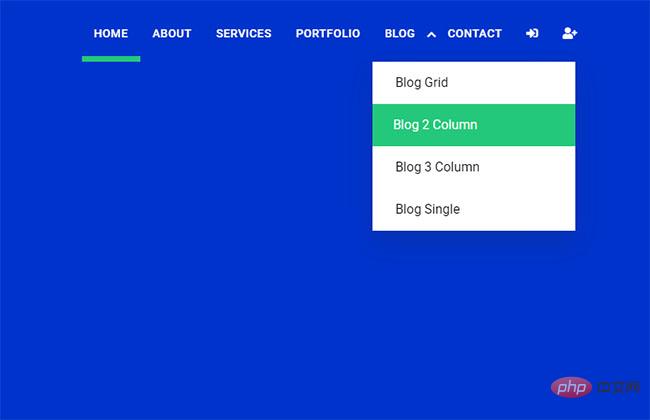
bar menu lungsur jQuery biru responsif
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Langkah untuk melaksanakan kesan menu tab lungsur pada bar navigasi responsif menggunakan CSS tulen
Langkah untuk melaksanakan kesan menu tab lungsur pada bar navigasi responsif menggunakan CSS tulen28Oct2023
Langkah-langkah untuk melaksanakan kesan menu tab lungsur turun bar navigasi responsif menggunakan CSS tulen Bar navigasi ialah salah satu elemen biasa dalam halaman web dan menu tab lungsur turun ialah kesan yang sering digunakan dalam bar navigasi, yang. boleh menyediakan lebih banyak pilihan navigasi. Artikel ini akan memperkenalkan cara menggunakan CSS tulen untuk melaksanakan kesan menu tab lungsur turun bar navigasi responsif. Langkah 1: Bina struktur HTML asas Kita perlu membina struktur HTML asas untuk demonstrasi dan menambah beberapa gaya pada bar navigasi. Di bawah ialah struktur HTML yang mudah
 Langkah-langkah untuk melaksanakan kesan menu lungsur turun bar navigasi responsif menggunakan CSS tulen
Langkah-langkah untuk melaksanakan kesan menu lungsur turun bar navigasi responsif menggunakan CSS tulen19Oct2023
Langkah-langkah untuk melaksanakan kesan menu lungsur bar navigasi responsif menggunakan CSS tulen Pada masa kini, dengan populariti peranti mudah alih, reka bentuk responsif telah menjadi faktor penting dalam reka bentuk web. Dalam reka bentuk bar navigasi halaman web, untuk memberikan pengalaman pengguna yang lebih baik, biasanya perlu menggunakan menu lungsur turun untuk membentangkan lebih banyak pilihan navigasi. Artikel ini akan memperkenalkan cara menggunakan CSS tulen untuk melaksanakan kesan menu lungsur turun bar navigasi responsif, dengan contoh kod khusus. Cipta struktur HTML Mula-mula, kita perlu mencipta struktur HTML asas, termasuk kandungan bar navigasi.
16May2016
Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kod kesan menu drop-down standard gaya kelabu-biru, yang melibatkan teknik pelaksanaan acara tetikus jquery untuk mengawal transformasi dinamik gaya elemen halaman Ia mempunyai nilai rujukan tertentu kepadanya.
 MySQL mencipta jadual menu navigasi untuk melaksanakan fungsi pengurusan menu navigasi
MySQL mencipta jadual menu navigasi untuk melaksanakan fungsi pengurusan menu navigasi02Jul2023
MySQL mencipta jadual menu navigasi untuk melaksanakan fungsi pengurusan menu navigasi Menu navigasi merupakan salah satu fungsi yang biasa dalam pembangunan laman web. Dalam pangkalan data MySQL, kita boleh melaksanakan fungsi pengurusan menu navigasi dengan mencipta jadual menu navigasi. Artikel ini akan memperkenalkan cara membuat jadual menu navigasi dan menunjukkan cara menambah, memadam dan mengubah suai menu navigasi melalui contoh kod. Buat jadual menu navigasi Mula-mula, kita perlu mencipta jadual menu navigasi untuk menyimpan maklumat menu navigasi. Di bawah adalah
 Menu navigasi web CSS: Cipta pelbagai menu navigasi interaktif
Menu navigasi web CSS: Cipta pelbagai menu navigasi interaktif18Nov2023
Menu navigasi web CSS: Mencipta pelbagai menu navigasi interaktif memerlukan contoh kod tertentu Menu Navigasi adalah salah satu komponen terpenting halaman web. Ia boleh membantu pengguna menavigasi ke pelbagai halaman laman web dengan cepat. Melalui penggunaan CSS yang fleksibel, kami boleh mencipta pelbagai menu navigasi interaktif untuk meningkatkan pengalaman pengguna dan kebolehgunaan laman web. Dalam artikel ini, saya akan memperkenalkan beberapa jenis menu navigasi biasa dan memberikan contoh kod yang sepadan untuk rujukan. Menu Navigasi Mendatar Menu navigasi mendatar ialah jenis menu navigasi yang paling biasa. ia biasanya membentangkan
 Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan menu navigasi tapak web secara dinamik
Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan menu navigasi tapak web secara dinamik16Jul2023
Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan menu navigasi laman web secara dinamik Dalam pembangunan laman web, menu navigasi adalah salah satu elemen yang paling biasa dan penting. Untuk membolehkan menu navigasi dijana dan dipaparkan secara dinamik, kami boleh menggunakan tatasusunan PHP untuk mencapainya. Artikel ini akan memperkenalkan cara menggunakan tatasusunan PHP untuk menjana dan memaparkan menu navigasi tapak web secara dinamik dan memberikan contoh kod yang sepadan. Mencipta Tatasusunan Menu Navigasi Pertama, kita perlu mencipta tatasusunan yang mengandungi item menu navigasi. Setiap item menu navigasi mengandungi dua sifat: nama menu dan rantaian menu
 Reka bentuk menu bar navigasi CSS: reka bentuk berbilang gaya menu bar navigasi
Reka bentuk menu bar navigasi CSS: reka bentuk berbilang gaya menu bar navigasi18Nov2023
Reka bentuk menu bar navigasi CSS: Reka bentuk pelbagai gaya menu bar navigasi Contoh kod khusus diperlukan. Artikel ini akan memperkenalkan dan menyediakan pelbagai gaya reka bentuk menu bar navigasi CSS, dan memberikan contoh kod yang sepadan. Menu bar navigasi menegak: Menu bar navigasi menegak biasanya dipaparkan pada sisi atau atas halaman web, menempati lebar yang lebih besar dan boleh menampung lebih banyak pilihan navigasi. Kod untuk melaksanakan menu bar navigasi menegak adalah seperti berikut: HTML
 Petua Reka Letak CSS: Amalan Terbaik untuk Melaksanakan Menu Navigasi Pekeliling
Petua Reka Letak CSS: Amalan Terbaik untuk Melaksanakan Menu Navigasi Pekeliling16Oct2023
Petua Susun Atur CSS: Amalan Terbaik untuk Melaksanakan Menu Navigasi Pekeliling Dalam reka bentuk web moden, menu navigasi merupakan elemen yang sangat penting. Untuk meningkatkan pengalaman pengguna dan daya tarikan visual, ramai pereka memilih untuk menggunakan menu navigasi bulat. Artikel ini akan memperkenalkan amalan terbaik untuk melaksanakan menu navigasi bulat menggunakan CSS dan memberikan contoh kod khusus. Buat struktur asas menu navigasi menggunakan HTML Pertama, kita perlu mencipta struktur asas menu navigasi menggunakan HTML. Biasanya, menu navigasi terdiri daripada senarai tidak tersusun (ul) dan beberapa senarai


Hot Tools

Panel pengurusan navigasi kiri hitam ui kesan khas
Native js css3 digunakan untuk mencipta panel pengurusan navigasi kategori kiri hitam dan praktikal dengan susun atur ui menu navigasi menegak teks ikon. Sesuai untuk: templat tapak web ui pengurusan fungsian dan belakang.

templat bingkai latar belakang menu lungsur ke bawah jQuery
jQuery mencipta bar navigasi lungsur turun menegak di sebelah kiri dan templat halaman latar belakang menu navigasi iframe terbenam.

js-pelaksanaan kesan khas butang menu navigasi tersembunyi yang boleh dikembangkan
Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.

Bar tab navigasi cecair interaktif
Bar tab navigasi cecair interaktif HTML+CSS yang sangat popular dengan reka bentuk yang sangat cantik dan ringkas