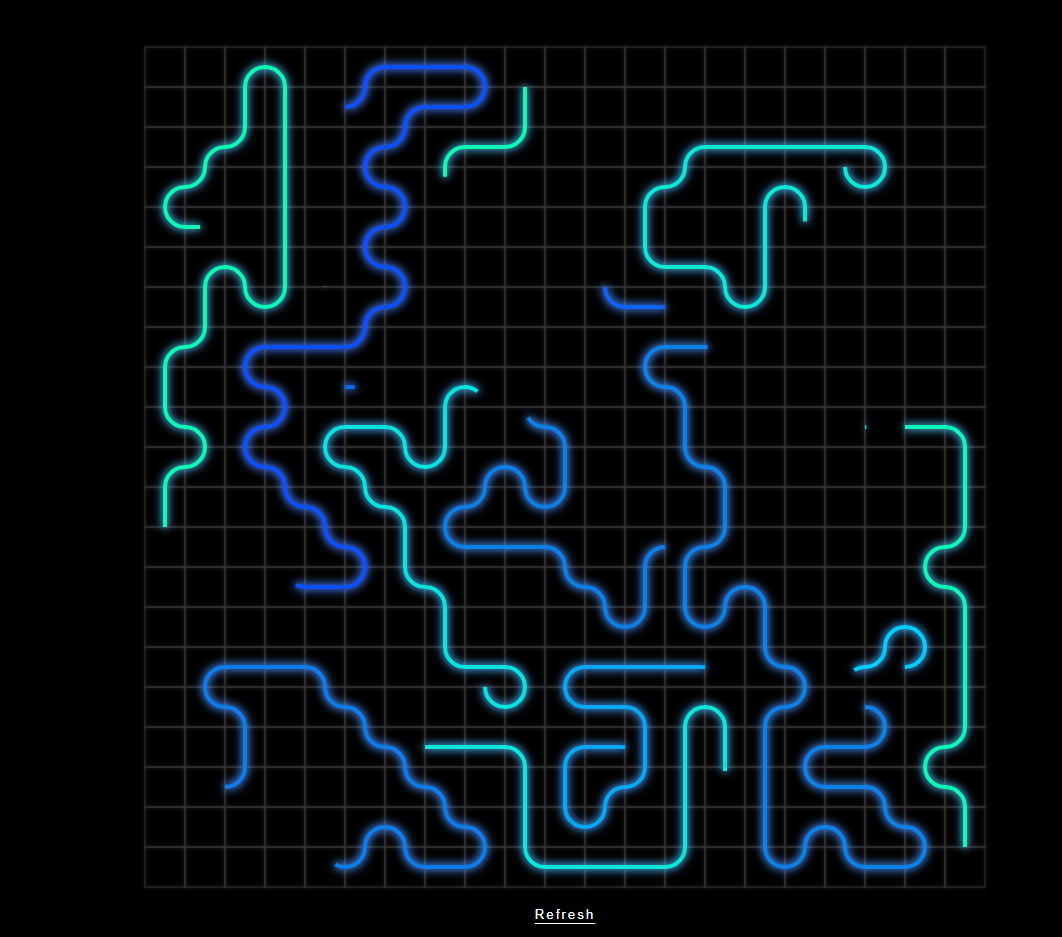
Kesan animasi garis mengalir svg yang sejuk
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk mencapai kesan khas air yang mengalir
Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk mencapai kesan khas air yang mengalir21Oct2023
Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan khas air yang mengalir Contoh kod khusus diperlukan. Animasi CSS ialah teknologi yang biasa digunakan dalam reka bentuk web ' perhatian. Dalam tutorial ini, kita akan belajar cara menggunakan CSS untuk mencapai kesan air mengalir dan memberikan contoh kod khusus. Mari mulakan! Langkah Pertama: Struktur HTML Pertama, kita perlu mencipta struktur HTML asas. Tambahkan <di pada teg <body>
 Animasi CSS3 dalam tindakan: kesan gelembung melekit yang sangat sejuk
Animasi CSS3 dalam tindakan: kesan gelembung melekit yang sangat sejuk07Jul2022
Artikel ini akan membincangkan tentang animasi CSS3 dan melihat cara menggunakan CSS tulen untuk mencapai kesan gelembung melekit yang hebat. Saya harap ia akan membantu semua orang!
 Bagaimana untuk mencipta kesan animasi teks yang muncul dari garis lurus dalam Premiere_Cara mencipta kesan animasi teks yang muncul dari garis lurus dalam Premiere_
Bagaimana untuk mencipta kesan animasi teks yang muncul dari garis lurus dalam Premiere_Cara mencipta kesan animasi teks yang muncul dari garis lurus dalam Premiere_02Jun2024
1. Buka projek Tayangan Perdana, tukar kepada antara muka grafik, pilih butang Lapisan Baharu dalam tetingkap grafik asas, cari segi empat tepat dalam lapisan baharu, dan klik segi empat tepat. 2. Selepas mengklik butang segi empat tepat, segi empat tepat akan muncul pada skrin Kurangkan lebar segi empat tepat, tetapkan warna isian, dsb., dan putar segi empat tepat menjadi garisan. 3. Gunakan alat teks untuk memasukkan kandungan teks di atas baris [MG Animation Production], dan tetapkan atribut teks yang berkaitan dalam penyuntingan teks grafik asas. 4. Cari kesan transformasi dalam PR, gunakan kesan transformasi pada teks, kemudian buka kawalan kesan, cari kesan transformasi dalam kawalan kesan, masukkan bingkai utama pertama pada kedudukan, dan laraskan nilai paksi Y kedudukan supaya Teks bergerak di bawah garisan, menggerakkan beberapa bingkai dan
16May2016
Artikel ini terutamanya memperkenalkan kesan khas bar kemajuan HTML5 Rakan yang memerlukannya boleh merujuknya.
16May2016
Artikel ini berkongsi dengan anda kesan khas animasi hayunan pakaian HTML5 3D, karya animasi 3D berdasarkan HTML5 Canvas Rakan-rakan yang berminat boleh merujuknya.
16May2016
Artikel ini terutamanya memperkenalkan pelaksanaan kesan salji terbang berdasarkan kanvas HTML5, dan menerangkan proses pelaksanaan lengkap dan kod teras kesan khas ini. Rakan yang memerlukannya boleh merujuknya.
 Penjelasan terperinci tentang latar belakang log masuk vue particles.js untuk mencapai kesan animasi zarah yang sejuk!
Penjelasan terperinci tentang latar belakang log masuk vue particles.js untuk mencapai kesan animasi zarah yang sejuk!07Dec2022
Bagaimana untuk melaksanakan animasi zarah dalam Vue? Artikel berikut akan memperkenalkan kepada anda cara untuk mencapai animasi zarah dalam vue particles.js latar belakang log masuk saya harap ia akan membantu anda!
 Cara menggunakan Vue untuk melaksanakan kesan khas permainan perang pesawat
Cara menggunakan Vue untuk melaksanakan kesan khas permainan perang pesawat20Sep2023
Cara menggunakan Vue untuk melaksanakan kesan khas permainan Airplane War Pengenalan: Airplane War ialah permainan klasik Dalam permainan, kita perlu melaksanakan kesan khas seperti pergerakan pesawat, penjanaan pesawat musuh, dan penembakan. daripada peluru. Artikel ini akan menggunakan rangka kerja Vue untuk memberikan contoh kod khusus untuk melaksanakan kesan khas permainan pertempuran kapal terbang. Tindanan Teknologi Apabila melaksanakan kesan khas permainan perang kapal terbang, kami akan menggunakan tindanan teknologi berikut: Vue.js: Rangka kerja JavaScript untuk membina antara muka pengguna HTML5Canvas: HTML5 untuk melukis skrin permainan


Hot Tools

HTML5 Kesan khas animasi berdebar jantung Kanvas
HTML5 Canvas heart fluttering animation kesan khas ialah animasi yang dijana yang boleh dibuka terus dengan penyemak imbas untuk melihat hati.

Kod sumber permainan panda melantun H5
HTML5 Mobile Panda juga merupakan kod sumber permainan yang gila. Perihalan permainan: Tekan dan tahan skrin untuk melaraskan kekuatan spring panda dan lompat ke tiang batu. Permainan berakhir jika anda jatuh ke dalam sungai.

HTML5 Kesan khas animasi kotak Hari Valentine
Berdasarkan svg, lukis animasi membuka hadiah kotak cinta pada Hari Valentine dan kesan khas animasi kotak cinta.

Kod sumber permainan bola bergolek H5 3D
Muat turun kod permainan mudah alih bergolek bola 3D HTML5 yang hebat. Pengenalan permainan: Bola berwarna bergolek, dan trek semasa bola berwarna dikawal dengan menyeretnya menggunakan tetikus atau skrin sentuh telefon bimbit. Ini ialah kod sumber permainan mudah alih yang ringkas dan mudah dikendalikan.