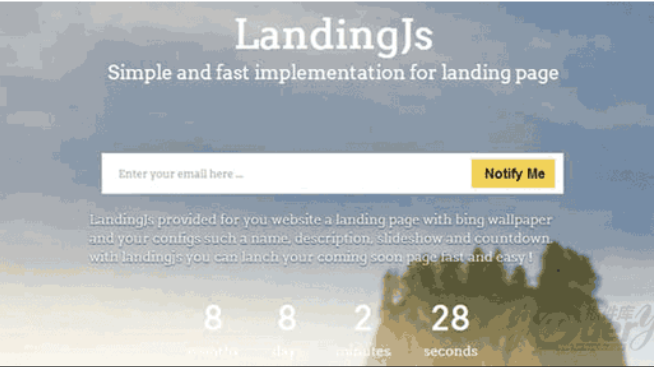
halaman log masuk js Bing

landing.js ialah perpustakaan JavaScript yang digunakan untuk mencipta halaman pendaratan API Bing yang mudah
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Log masuk/daftar dengan firebase Vue JS #STEP (log masuk)
Log masuk/daftar dengan firebase Vue JS #STEP (log masuk)26Oct2024
Mari kita cipta laluan log masuk projek, kita akan fokus pada struktur ini di bawah. . ├── src │ └── penghala │ └── index.js Dalam fail index.js kami akan menambah yang berikut: import { createRouter, createWebHistory } daripada 'vue-router' import { dapatkan
 Log masuk halaman lompat halaman html
Log masuk halaman lompat halaman html09May2023
[Log Masuk Halaman HTML Halaman] Dengan perkembangan pesat Internet, semakin banyak laman web atau aplikasi memerlukan fungsi log masuk Ini bukan sahaja dapat meningkatkan keselamatan laman web, tetapi juga menyediakan pengguna dengan perkhidmatan yang lebih diperibadikan dan disesuaikan. Halaman lompat log masuk ialah kaedah log masuk yang sangat biasa. Ia secara automatik boleh melompat ke halaman yang sepadan selepas pengguna memasukkan nama pengguna dan kata laluan yang betul. Dalam artikel ini, kami akan memperkenalkan cara menulis halaman HTML untuk halaman lompat log masuk yang mudah. ## Langkah 1: Buat fail HTML Mula-mula, kita perlu mencipta H
 halaman log masuk nodejs lompat halaman lompat
halaman log masuk nodejs lompat halaman lompat25May2023
Dalam pembangunan web, log masuk pengguna adalah pautan yang sangat kritikal. Dalam Node.js, kita boleh menggunakan beberapa rangka kerja dan perpustakaan untuk melompat ke halaman log masuk. Artikel ini akan memperkenalkan cara menggunakan Express.js untuk melompat ke halaman log masuk. 1. Pasang Express.js Mula-mula, kita perlu memasang Express.js, masukkan arahan berikut melalui baris arahan: ```npm install express --save``Arahan ini akan memasang Express.js ke dalam projek kami
 Log masuk lompat halaman html
Log masuk lompat halaman html09May2023
Dalam pembangunan web, halaman lompat log masuk adalah fungsi biasa. Selepas pengguna log masuk sekali, untuk memudahkan pengguna menyemak imbas kandungan laman web dan mengelakkan keperluan pengguna memasukkan semula maklumat log masuk setiap kali dia melawat halaman baharu, kami biasanya mereka bentuk halaman lompat untuk menyelamatkan pengguna. maklumat log masuk dalam sesi supaya pengguna boleh Teruskan menyemak imbas kandungan di tapak web. Dalam artikel ini, kami akan memperkenalkan cara menggunakan HTML dan JavaScript untuk melaksanakan halaman lompat log masuk. 1. Buat halaman HTML Pertama, kita perlu membuat halaman HTML. Anda boleh terus
 halaman lompat log masuk uniapp
halaman lompat log masuk uniapp25May2023
Dengan pembangunan aplikasi mudah alih, ramai pembangun memilih untuk menggunakan uniapp untuk pembangunan aplikasi Satu ciri utama uniapp ialah ia menyokong platform merentas, yang bukan sahaja meningkatkan kecekapan pembangunan, tetapi juga menjadikan operasi dan penyelenggaraan aplikasi lebih mudah dan lebih mudah. Dalam aplikasi uniapp, halaman lompat log masuk ialah fungsi biasa Mari kita bincangkan langkah khusus tentang cara melaksanakan halaman lompat log masuk uniapp. 1. Mula-mula buat halaman log masuk Anda boleh menggunakan templat yang disediakan oleh uniapp, atau anda boleh menulis kod anda sendiri untuk melaksanakannya. 2. Di atas kapal
 Halaman Log Masuk dalam PHP
Halaman Log Masuk dalam PHP29Aug2024
Panduan untuk Halaman Log Masuk dalam PHP. Di sini kita membincangkan cara membuat halaman log masuk dalam PHP dengan sesi yang merangkumi kerja dan pelaksanaan kod.
16May2016
Artikel ini terutamanya memperkenalkan JS untuk melompat ke halaman log masuk secara automatik selepas tamat masa halaman Rakan yang memerlukan boleh merujuknya.
 halaman log masuk nodejs lompat halaman lompat halaman lompat
halaman log masuk nodejs lompat halaman lompat halaman lompat27May2023
Dengan perkembangan pesat teknologi Internet, bilangan pengguna laman web dan aplikasi juga semakin meningkat. Untuk mengurus dan menyelenggara aplikasi dengan lebih baik, ramai pembangun memilih untuk menggunakan Node.js sebagai teknologi back-end. Dalam Node.js, halaman log masuk ialah salah satu bahagian penting aplikasi. Dalam artikel ini, kami akan meneroka cara melaksanakan halaman log masuk dan lompatan halaman menggunakan Node.js. 1. Buat halaman log masuk Dalam Node.js, kami boleh membuat halaman log masuk dengan mudah melalui modul HTTP dan rangka kerja Express. Pertama, anda perlu memasang


Hot Tools

Imej karusel 3D ringan menukar pemalam jQuery automatik
Imej karusel 3D ringan menukar pemalam jQuery automatik

Menyokong nyahgelangsar pemalam karusel imej jQuery mudah alih yang responsif
Menyokong pemalam karusel jQuery mudah alih responsif, pemalam jQuery yang sangat berkuasa yang menyokong terminal mudah alih responsif, menyokong panggilan balik fungsi dan menyokong penukaran butang kiri dan kanan Anda boleh menyesuaikan sama ada untuk menggunakan cecair responsif: benar/salah dan sama ada untuk memaparkan titik Tukar: benar/salah, sama ada untuk menyokong kekunci penukaran papan kekunci: benar/salah, dan ia sangat mudah digunakan.

Animasi bidai suai skrin penuh menukar kod js
Animasi bidai suai skrin penuh menukar kod js

kod penukaran imej gaya tirai jQuery
Kod penukaran imej gaya pengatup jQuery ialah kod berdasarkan pengatup.js untuk mencipta pelbagai kesan penukaran karusel imej.

js kiri kategori menu imej kod karusel
Kod karusel imej menu kategori kiri js ialah kod yang sesuai untuk imej produk halaman skrin utama dan kod gaya susun atur menu navigasi untuk pelbagai pusat membeli-belah.




